不遮挡人物弹幕是怎么实现的——图片蒙版效果-webkit-mask
这是一个实验中的功能,用于设置元素上遮罩层的图像。
一、Values
none:默认值,透明的黑色图像层,也就是没有遮罩层。
<mask-source>:<mask>或CSS图像的url<image>图片作为遮罩层
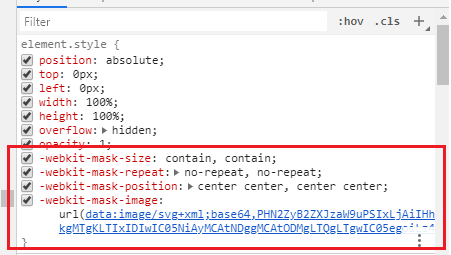
二、语法:
- .demo1 {
- background : url("images/logo.png") no-repeat;
- -webkit-mask : url("images/mask.png");
- }
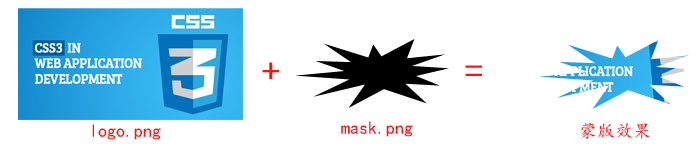
三、效果图:

mask.png中黑色部分的透明度(alpha)值为1,将完全显示其下方的图片区域,而其余部分的透明度为0(alpha值),将完全覆盖其下方的图片区域。
四、腾讯视频不遮挡人物弹幕是怎么实现的:
大家都看过弹幕,既能看剧又能看好玩的弹幕,就得用这种不遮挡人物的弹幕,如下图(Chrome浏览器效果),腾讯视频用的就是-webkit-mask属性来实现的。


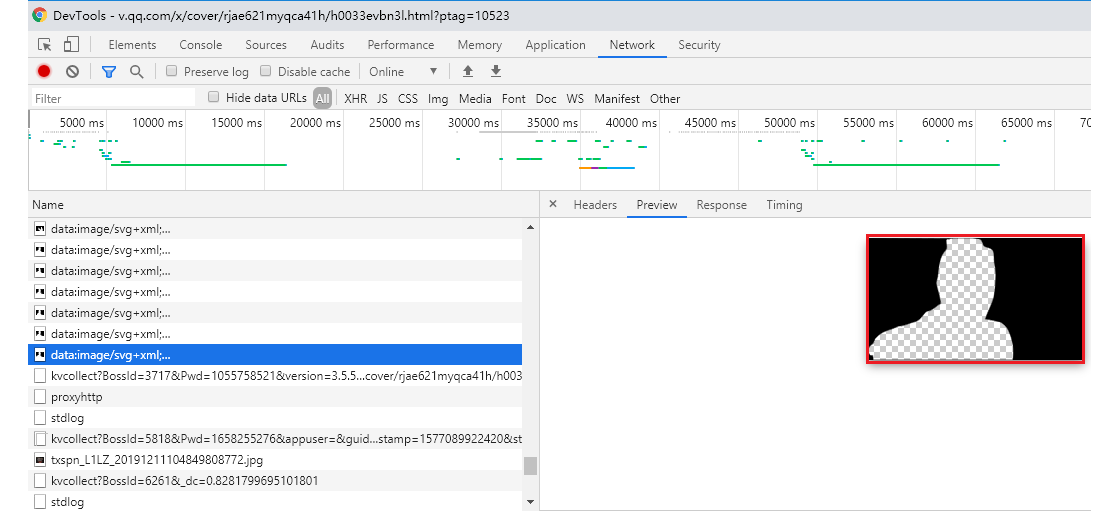
Network面板里可以看到在不停加载遮罩图像,说明是后端通过一定算法识别得到svg遮罩,返回的svg预览图像如下(前端怎么得到的图片的base64码就不知道了,可能是Semantic Segmentation(语义分割)):

所以弹幕在经过白色部分时不能被显示出来,黑色部分可以。
但是现在还有很多浏览器不支持mask,比如同样的视频内容在edge浏览器上的效果如下图:

官网:https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image
参考:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
不遮挡人物弹幕是怎么实现的——图片蒙版效果-webkit-mask的更多相关文章
- 这届网友实在是太有才了!用python爬取15万条《我是余欢水》弹幕
年初时我们用数据解读了几部热度高,但评分差强人意的国产剧,而最近正午阳光带着两部新剧来了,<我是余欢水>和<清平乐>,截止到目前为止,这两部剧在豆瓣分别为7.5分和7.9分,算 ...
- Flutter · Python AI 弹幕播放器来袭
AI智能弹幕(也称蒙版弹幕):弹幕浮在视频的上方却永远不会挡住人物.起源于哔哩哔哩的web端黑科技,而后分别实现在IOS和Android的app端,如今被用于短视频.直播等媒体行业,用户体验提升显著. ...
- 使用canvas绘制渐变色矩形和使用按键控制人物移动
使用canvas绘制渐变色矩形和使用按键控制人物移动 1.使用canvas绘制渐变色矩形 效果演示 相关代码: <!DOCTYPE html> <html lang="en ...
- 主角场景Shader效果:遮挡透明
基本原理:被遮挡的部分关闭深度写入, 显示透明效果:未被遮挡的部分不关闭深度测试,显示正常贴图效果,即使用两个Pass即可. Pass1:关闭深度写入(ZWrite Off),深度测试渲染较远的物体, ...
- Google+百度,自动识别知名人物的性别
最近有一个任务,需要采集一批知名学者的性别信息.该任务的难点在于提供学者信息的网站并不会主动标注学者的性别性别,因此只能靠别的方法了. 对一个普通人来说,在网上判断一个人的性别的最快的方式就是看他的照 ...
- opengl绘制三维人物luweiqi
素材中有四个.bmp格式的纹理文件和一个.txt的模型参数文件 文件格式说明: 纹理文件数量 纹理文件1(字符串)//.bmp 纹理文件2(字符串) 纹理文件3(字符串) . . . 材质数量 amb ...
- 推荐一个去除图片人物背景的工具Removebg
可以在线使用,url:https://www.remove.bg/users/sign_in 用邮箱免注册一个免费账号: 注册的邮箱会收到一封激活账号的邮件: 点击Activate account后激 ...
- Python开发:一个直播弹幕机器人诞生过程,自动发送弹幕
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理. Python爬取B站弹幕视频讲解 https://www.bilibili.com/vide ...
- opengl入门学习
OpenGL入门学习 说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640 ...
随机推荐
- Flutter移动电商实战 --(50)持久化_shared_preferences
当app关掉了.再进去的时候 ,购物车的内容还是存在. sqflite提供这个来操作SQLite数据库 flutter提供三种持久化的工具 今天要学的就是 shared_preferences 还有一 ...
- dom 加载监听事件 及解析
document.addEventListener("DOMContentLoaded", function (_event) { console.log("初始DOM ...
- es6对象复制合并 Object.assign
对象的复制 var obj= { a: 1 }; var copy = Object.assign({}, obj); console.log(copy); //{ a: 1 } 对象的合并和封装 v ...
- Web前端笔记整理
不使用Ajax无刷新提交: header('HTTP/1.1 204 No Content'); var a=document.createElement('img'); a.setAttribute ...
- List三个子类的特点
List的三个子类的特点 ArrayList: 底层数据结构是数组,查询快,增删慢. 线程不安全,效率高. Vector: 底层数据结构是数组,查询快,增删慢. 线程安全,效率低. Vector相对A ...
- [Java复习] 多线程 并发 JUC 补充
线程安全问题? 当多个线程共享同一个全局变量,做写的操作时,可能会受到其他线程的干扰.读不会发生线程安全问题. -- Java内存模型. 非静态同步方法使用什么锁? this锁 静态同步方法使用什么 ...
- 2013年各大小IT公司待遇,绝对真实,一线数据!(初版)
本人西电硕士,根据今年找工作的情况以及身边同学的汇总,总结各大公司的待遇如下,吐血奉献给各位学弟学妹,公司比较全,你想去的公司不在这里面,基本上是无名小公司了:无名小公司有时也很给力哦以下绝对是各大公 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_19-认证接口开发-接口开发-controller
补充controller方法 判断是否有值传过来. 私有方法存储cookie httpOnly设置为false的话 浏览器就拿到这个cookie 拿到Response cookie在配置文件内的配置 ...
- 阶段5 3.微服务项目【学成在线】_day07 课程管理实战_04-新增课程-数据字典
课程的等级是个单选按钮 2.3 数据字典 2.3.1介绍 在新增课程界面需要选择课程等级.课程状态等,这些信息统一采用数据字典管理的方式. 本项目对一些业务的分类配置信息,比如:课程等级.课程状态.用 ...
- 在Vue中用富文本编辑器(可以ctrl+c粘贴)
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片. 在网上找了一下,有一个插件支持这个功能. WordPaster 安装方式如下: 直接使用Wor ...
