Js 中那些 隐式转换
曾经看到过这样一个代码: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , 你敢相信, 当时就吓了 宝宝一跳。
刚接触到时候,Js很让我困惑,正是由于它‘善变’,下面我来总结一下:
1. JS的数据类型: Number,Boolean,String,Undefined,Null,Symbol(es6新定义的)和 Object (注: Array是特殊的Object)
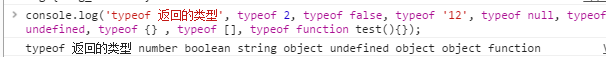
typeof 返回的7中类型: number boolean string object undefined object function

MDN 这样介绍Javascript: JavaScript 是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据
2. 下面来看下常见的隐式转换:
基本类型:
运算符(+,-,*,/,%)操作时 转换类型
”+“ 号运算符 :





总结: 当加号运算符时,String和其他类型时,其他类型都会转为 String;其他情况,都转化为Number类型 , 注: undefined 转化为Number是 为’NaN‘, 任何Number与NaN相加都为NaN。
其他运算符时, 基本类型都转换为 Number,String类型的带有字符的比如: '1a' ,'a1' 转化为 NaN 与undefined 一样。
tip:(1)NaN 不与 任何值相等 包括自身,所以判断一个值 是否为 NaN, 即用 "!==" 即可。
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};





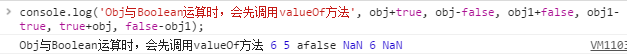
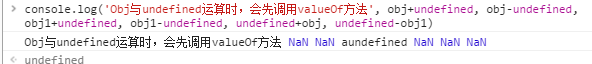
当对 obj,obj1 用Number()和String()换转时


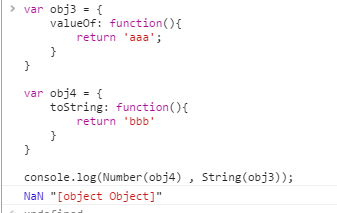
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结: 刚开始接触的时候,确实很迷惑,记得有次面试,就出的有隐式转换的题,当时那个心情,心里一万个草泥马在那飞。总之,多敲一瞧代码就知道了它的变化了。
Js 中那些 隐式转换的更多相关文章
- js中的隐式转换
js中的不同的数据类型之间的比较转换规则如下: 1. 对象和布尔值比较 对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字 [] == true; //false [] ...
- 深入探究js中的隐式变量声明
前两天遇到的问题,经过很多网友的深刻讨论,终于有一个相对可以解释的通的逻辑了,然后我仔细研究了一下相关的点,顺带研究了一下js中的隐式变量. 以下文章中提到的隐式变量都是指没有用var,let,con ...
- JavaScript中关于隐式转换的一些总结
JavaScript运算符中的隐式转换规律:一.递增递减运算符(前置.后置)1.如果包含的是有效数字字符串或者是有效浮点数字符串,则会将字符串转换(Number())为数值,再进行加减操作,返回值的类 ...
- C++中的隐式转换和explicit
隐式转换 c++中的数据类型转换分为隐式转换和显示转换: 显示转换即使用static_cast等方法进行转换,相关内容请参考 <C++数据类型转换>: 隐式转换则是编译器完成的,如,boo ...
- C#中的隐式转换
你是否考虑过这个问题:为什么不同类型之间的变量可以赋值,而不需要强制转换类型?如: int i = 1; long l = i; object obj = 1; Exception exception ...
- js学习日记-隐式转换相关的坑及知识
隐式转换比较是js中绕不过去的坎,就算有几年经验的工程师也很有可能对这块知识不够熟悉.就算你知道使用===比较从而避免踩坑,但是团队其它成员不一定知道有这样或那样的坑,有后端语言经验的人常常会形成一个 ...
- Scala 中的隐式转换和隐式参数
隐式定义是指编译器为了修正类型错误而允许插入到程序中的定义. 举例: 正常情况下"120"/12显然会报错,因为 String 类并没有实现 / 这个方法,我们无法去决定 Stri ...
- 【校招面试 之 C/C++】第18题 C++ 中的隐式转换以及explicit关键字
1.什么是隐式转换: 众所周知,C++的基本类型中并非完全的对立,部分数据类型之间是可以进行隐式转换的. 所谓隐式转换,是指不需要用户干预,编译器私下进行的类型转换行为.很多时候用户可能都不知道进行了 ...
- mysql中的隐式转换
在mysql查询中,当查询条件左右两侧类型不匹配的时候会发生隐式转换,可能导致查询无法使用索引.下面分析两种隐式转换的情况 看表结构 phone为 int类型,name为 varchar EXPLAI ...
随机推荐
- 【原创】大叔经验分享(93)centos安装oracle客户端
1 下载客户端 官方下载地址:https://www.oracle.com/database/technologies/instant-client/linux-x86-64-downloads.ht ...
- 【原创】大叔经验分享(86)hive和mysql数据互导
hive和mysql数据互导,首先想到的是sqoop,并且可以和调度框架(比如oozie等)配合配置定时任务,还有一种更简单的方式是通过spark-sql: CREATE OR REPLACE TEM ...
- Jmeter5.1——聚合报告参数分析
Jmeter5.1——聚合报告参数分析 Label: 每个JMeter的element的Name值.例如HTTP Request的Name. Samples:发出请求的数量.如果线程组中配置的是线程数 ...
- express 和 vue-cli 的博客网站
已经上传到github地址:https://github.com/13476075014/node-vue/tree/master/mynodeproject/15.TimeBlog # 个人博客系统 ...
- Netty UDP 使用采坑
使用Netty搭建UDP服务收集日志,使用过程中发现,部分日志接收不到,排查发现,都是大日志记录不到,后查询相关文档进行如下修改 EventLoopGroup workerGroup = new Ni ...
- 验证码输入自动聚焦下一个input或者删除自动聚焦上一个input
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- IdentityServer(三)密码模式
前言 用户名密码模式相较于客户端凭证模式,多了用户.通过用户的用户名和密码向Identity Server申请访问令牌.密码模式有两种实现方式. 1.把用户写进内存Identity从中读取账号密码验证 ...
- ubuntu 服务器添加新磁盘
原文 Linux系统扩容根目录磁盘空间的操作方法 这篇文章主要介绍了Linux系统扩容根目录磁盘空间的操作方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 一.使用背景 Linux根目录磁 ...
- python中的数据类型(二)
一.列表(list) 列表是可变的,有序的(只要能索引的都是有序的) 列表的基本操作: 1.增 1.append 追加 例:lst.append(8) print (ls ...
- 从package.json中获取属性
var pjson = require('./package.json'); console.log(pjson.version); 详见:https://stackoverflow.com/ques ...
