iOS8 Size Classes的理解与使用
在iOS8中,新增了Size Classes特性,它是对当前所有iOS设备尺寸的一个抽象,也是该抽象了,想想现在多少种iOS尺寸的设备吧:iPhone4-5-6-6plus、iPad、iPad mini、iWatch,如何还是按照以前那针对种特定设备来编写不同的布局的话,一定是很糟糕的一件事情。
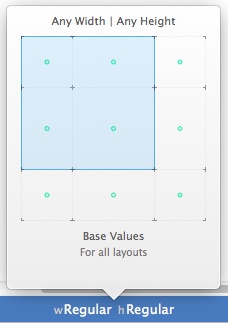
现在有了sizeclass,事情就好办多了:你不是设备多吗,那我们就只把屏幕的宽和高分别分成三种情况:(Compact, Regular, Any),也即紧凑、正常和任意。这样宽和高三三一整合,一共9中情况。如下图所示,针对每一种情况,如果需要的话,我们可以单独在storyboard或xib中设置UIView的自动布局约束,甚至某一个button是否显示都是能轻松实现。
- - (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
- withTransitionCoordinator:(id <UIViewControllerTransitionCoordinator>)coordinator
- {
- [super willTransitionToTraitCollection:newCollection
- withTransitionCoordinator:coordinator];
- [coordinator animateAlongsideTransition:^(id <UIViewControllerTransitionCoordinatorContext> context) {
- if (newCollection.verticalSizeClass == UIUserInterfaceSizeClassCompact) {
- //To Do: modify something for compact vertical size
- } else {
- //To Do: modify something for other vertical size
- }
- [self.view setNeedsLayout];
- } completion:nil];
- }
- @property(nonatomic, readonly) UIInterfaceOrientation interfaceOrientation
- - willRotateToInterfaceOrientation:duration:
- - willAnimateRotationToInterfaceOrientation:duration:
- - didRotateFromInterfaceOrientation:
- - shouldAutomaticallyForwardRotationMethods
在Xcode中的具体体现如下图:
但是我们看到图中的宽度和高度都是Any,Any是什么意思呢?如果weight设为Any,height设置为Regular,那么在该状态下的界面元素在只要height为Regular,无论weight是Regular还是Compact的状态中都会存在。这种关系应该叫做继承关系,具体的四种界面描述与可继承的界面描述如下:
- w:Compact h:Compact 继承 (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
- w:Regular h:Compact 继承 (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
- w:Compact h:Regular 继承 (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
- w:Regular h:Regular 继承 (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)
我们知道了iOS 8下面设备界面可以描述为4种,但是这么多设备(iPhone4S,iPhone5/5s,iPhone6,iPhone6 Plus,iPad,Apple Watch)具体对应什么描述呢?经过查看官方文档和具体实践得知具体对应关系如下:
- iPhone4S,iPhone5/5s,iPhone6
- 竖屏:(w:Compact h:Regular)
- 横屏:(w:Compact h:Compact)
- iPhone6 Plus
- 竖屏:(w:Compact h:Regular)
- 横屏:(w:Regular h:Compact)
- iPad
- 竖屏:(w:Regular h:Regular)
- 横屏:(w:Regular h:Regular)
- Apple Watch(猜测)
- 竖屏:(w:Compact h:Compact)
- 横屏:(w:Compact h:Compact)
Size Classes手写代码
为了表征Size Classes,Apple在iOS8中引入了一个新的类,UITraitCollection。这个类封装了像水平和竖直方向的Size Class等信息。iOS8的UIKit中大多数UI的基础类(包括UIScreen,UIWindow,UIViewController和UIView)都实现了UITraitEnvironment这个接口,通过其中的traitCollection这个属性,我们可以拿到对应的UITraitCollection对象,从而得知当前的Size Class,并进一步确定界面的布局。和UIKit中的响应者链正好相反,traitCollection将会在view hierarchy中自上而下地进行传递。对于没有指定traitCollection的UI部件,将使用其父节点的traitCollection。这在布局包含childViewController的界面的时候会相当有用。在UITraitEnvironment这个接口中另一个非常有用的是-traitCollectionDidChange:。在traitCollection发生变化时,这个方法将被调用。在实际操作时,我们往往会在ViewController中重写-traitCollectionDidChange:或者-willTransitionToTraitCollection:withTransitionCoordinator:方法(对于ViewController来说的话,后者也许是更好的选择,因为提供了转场上下文方便进行动画;但是对于普通的View来说就只有前面一个方法了),然后在其中对当前的traitCollection进行判断,并进行重新布局以及动画。代码看起来大概会是这个样子:
1 |
|
在两个To Do处,我们要手写代码针对不同的状态做调整。
Size Classes与Interface Builder
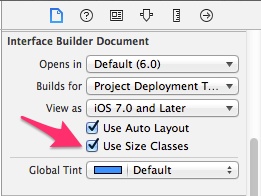
Xcode6中Interface Builder对Size Class有了很强大的支持,xib中可以开启Size Classes如下图:
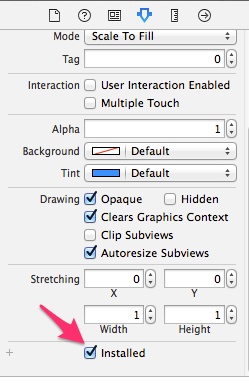
在不同的Size Classes描述下,界面元素可以选择安装还是不安装,具体操作如图:
Size Classes与Image Asset
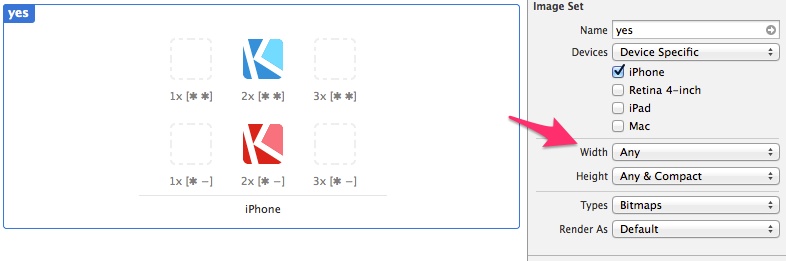
Xcode6中Image Asset也支持了Size Class,也就是说,我们可以对不同的Size Class指定不同的图片了。在Image Asset的编辑面板中选择某张图片,Inspector里现在多了一个Width和Height的组合,添加我们需要对应的Size Class,然后把合适的图拖上去,这样在运行时SDK就将从中挑选对应的Size的图进行替换了。支持Size Class的Image Asset编辑效果如下:
iOS8 Size Classes的理解与使用的更多相关文章
- [IOS]译Size Classes with Xcode 6: One Storyboard for all Sizes
Size Classes with Xcode 6: One Storyboard for all Sizes 为所有的尺寸准备一个Storyboard 我最喜欢的Xcode6的特性是新的size c ...
- Size Classes with Xcode 6:为所有的尺寸准备一个Storyboard
我最喜欢的Xcode6的特性是新的size classes 概念,有了它,我们解决了“我如何能够快速的为那么多不同尺寸屏幕以及方向的设备写app”.他们也让在一个storyboard中创建一个通用的a ...
- iOS:Size Classes的使用
iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes,对于任何设备来说,界面的宽度和高度都只分为两种描述:正常和紧凑.这样开发者便可以无视设备具体的尺寸,而是对这两类和它们的 ...
- Swift - 使用Auto Layout和Size Classes实现页面自适应弹性布局
在过去只有iphone4的时候,可以在代码里将一个可视单元的位置写死,这样是没问题的,但随着iPhone5,6的发布,屏幕尺寸有了越来越多种可能.这就要求App的UI控件具有在不同屏幕尺寸的设备上具有 ...
- Xcode 6 AutoLayout Size Classes
1.基本概念 在iPad和iPhone 5出现之前,iOS设备就唯独一种尺寸. 我们在做屏幕适配时须要考虑的唯独设备方向而已. 而非常多应用并不支持转向,这种话就全然没有屏幕适配的工作了. 随着iPa ...
- Asset Catalog Help (七)---Customizing Image Sets for Size Classes
Customizing Image Sets for Size Classes Add images to a set that are customized for display in diffe ...
- Size Classes with Xcode 6
转载自 http://www.cocoachina.com/ios/20141015/9919.html 总结:通过在Size Classes不同的模式下设置,可以实现不同设备在横屏.竖屏下UIVie ...
- 关于IOS的屏幕适配(iPhone)——Auto Layout和Size Classes
Auto Layout和Size Classes搭配使用极大的方便了开发者,具体如何使用Auto Layout和Size Classes大家可以参考其他文章或者书籍,这里只提一点,在我们设置Size ...
- iOS Autoresizing Autolayout Size classes
Autoresizing:出现最早,仅仅能够针对父控件做约束(注意:要关闭Autolayout&Size classes才能够看到Autoresizing) 代码对应: UIView.h中的a ...
随机推荐
- objective-c自学总结(三)---面向对象的封装,继承与多态
面向对象的三大特性 封装 继承 多态 1.封装: 隐藏属性,方法或实现细节的过程称为封装 信息隐藏,隐藏对象的实现细节,不允许用户看到 将东西包装在一 然后以新的完整形式呈现出来 例如,两种或多种化学 ...
- c++函数内部声明函数,在函数外面实现函数是可以的
这个具体有什么用我也不大清楚,只知道可以这样 #include <iostream> //#include "header1.h" using namespace st ...
- C++中的set和java的hashset有何区别?
以前对C++的STL容器烂熟于心,两年没碰过C++了,现在已经很生疏了.工作原因转战java,对java的容器不甚了解,特别是每看到一种容器,不由自主地拿起和C++对比.C++中的set和java的h ...
- 详解使用CSS3绘制矩形、圆角矩形、圆形、椭圆形、三角形、弧
1.矩形 绘制矩形应该是最简单的了,直接设置div的宽和高,填充颜色,效果就出来了. 2.圆角矩形 绘制圆角矩形也很简单,在1的基础上,在使用css3的border-radius,即可. 3.圆 根据 ...
- hibernate---ID生成策略
5.1.4.1. Generator 可选的<generator>子元素是一个Java类的名字, 用来为该持久化类的实例生成唯一的标识.如果这个生成器实例需要某些配置值或者初始化参数, 用 ...
- Applicationpoolidentity 好有趣哦
前言: 在服务器上搭建一个网站 Windows Server2008 R2 +IIS7. 应用程序池默认选择ApplicationPoolIdentity.为了适应分布式需求,所以将SqlServer ...
- 土地购买 usaco 斜率优化
看这道题的时候,感觉很难,因为数据范围比较大,很难dp: 后来想到了[书柜的尺寸]这道题,也是一道dp,曾经看了那道题的题解而深有启发: 这道题每组的付费只与这一组长宽的最大值有关,也就是说要分组,一 ...
- 虚拟目录里面的webconfig不继承网站的设置
必須在上一层虚拟目录(如根目录,上级网站)所在的Web.config加上 如:<location path="." allowOverride="false&quo ...
- nginx 杂记
接触nginx一段时间,有些自己的心得,偶尔在网上会看到一些细小的知识点,总结于此 nginx是以多进程的方式来工作的.nginx在启动后,会有一个master进程和多个worker进程. maste ...
- SOA之(1)——SOA架构基础概念
在深入探讨什么是面向服务的架构(SOA)之前,先建立一些基本的概念和术语的基本描述而非严格定义,所以也许有些定义在业内还存留争议,此处暂且忽略. 架构基础 技术架构(Technology Archit ...