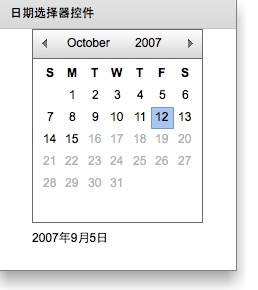
Flex 日期选择器控件
在构建用户界面时,经常用到日期的输入和选择。
输入日期时,用户可以使用键盘输入,也可以在类似于日历的弹出式对话框中,通过鼠标单击所选日期。
在Flex中可以通过日期输入控件实现输入和选择日期。Flex内置了两种日期输入控件:日期选择器控件(DateChooser Control)和日期区域控件(DateField Control).
一、日期选择器控件(DateChooser Control)

日期选择器控件类似于日历。利用年、月、日和星期来表示一个日期。该控件,即可以选择日期,也可以根据需求限制日期的选择范围,或者禁止选择某一特殊日期。选择日期后,还可以单击已选择日期取消选定。
对应的MXML标签为<mx:DateChooser>.
1 常用属性: 
注意:日期选择器控件中的月份是从0开始计算的,所以2006.0.23表示2006年1月23日。
2.事件
用户与空间交互时,可触发两种事件
change:改变选择日期时会触发change事件。事件对象:mx.event.Calendar LayoutChangeEvent.
scroll:在控件上改变月份时会触发scroll事件。事件对象:mx.event.DateChooserEvent .
3.创建日期选择器控件
<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CalendarLayoutChangeEvent;
import mx.events.DateChooserEvent;
//定义改变选择日期时发生的事件,在文本控件中显示当前选择的日期
public function changeDate(event:CalendarLayoutChangeEvent):void{
var showDate:String = event.currentTarget.selectedDate.getFullYear() + "年"
+ event.currentTarget.selectedDate.getMonth() + "月" +
event.currentTarget.selectedDate.getDay()+"日"; showDateText.text = showDate; } //定义改变当前显示月份时发生的事件
private function changeMonth(event:DateChooserEvent):void{
mx.controls.Alert.show(event.detail);
}
]]>
</fx:Script>
<mx:Panel title="日期选择器控件" width="239" height="273" layout="vertical" horizontalAlign="center">
<!-- 控件定义,选择日期从2006年1月1日到2007年9月15日,月份从0开始计数-->
<mx:DateChooser id="date1"
selectableRange="{{rangeStart:new Date(2006,0,1),rangeEnd:new Date(2007,9,15)}}"
scroll="changeMonth(event)"
change = "changeDate(event)">
</mx:DateChooser>
<mx:Text id="showDateText" width="174" height="24"/>
</mx:Panel> </s:WindowedApplication>
Flex 日期选择器控件的更多相关文章
- 日期选择器和日期条控件 DateChooserAndDateFieldControls
日期选择器和日期条控件 书:161 <?xml version="1.0" encoding="utf-8"?> <s:Application ...
- iOS:选择器控件UIPickerView的详解和演示
选择器控件UIPickerView: 功能:它能够创建一个类似于密码锁式的单列或多列的选择菜单,用户可以通过它设置的代理来选择需要菜单中的任意的数据.例如创建日历.字体表(类型.大小.颜色).图库等. ...
- Swift - 日期选择控件(UIDatePicker)的用法
1,使用storyboard创建日期选择控件 首先我们将一个UIDatePicker控件和一个按钮直接添加到Main.Storyboard上.该按钮是为了点击时弹出提示框显示当前选择的日期和时间. 同 ...
- 日期条控件 DateFieldControl
日期条控件 书:163 <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns ...
- 学习日期时间控件 daterangepicker
aterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间). 单面板示例:daterangepicker 单面板 codepen 在线 ...
- 打造基于jQuery的日期选择控件
终于把jQuery拼写正确了哈,哈哈javascript也是区分大小写的,所以确实不能写错,今天我来和大家分享的是日期选择控件的实现,功能也许不够强大,但是能够满足需求. 我之前也写过(正确的说是改过 ...
- jquery-ui日期时间控件实现
日期控件和时间控件为独立控件,日期时间控件要同一时候导入日期控件和时间控件的js,然后在日期控件加入时间控件显示參数,没有导入时间控件js.日期控件函数设置的时间控件參将包错 日期控件官网网址:htt ...
- Android日期时间控件DatePickerDialog和TimePickerDialog
1.DatePickerDialog 在一些万年历.日程表等APP上我们经常可以看到日期选择控件,由于很少有用户会老老实实的手工输入日期,所以该控件的作用就是为了控制用户的输入格式,在Android中 ...
- 用c/c++混合编程方式为ios/android实现一个自绘日期选择控件(一)
本文为原创,如有转载,请注明出处:http://www.cnblogs.com/jackybu 前言 章节: 1.需求描述以及c/c++实现日期和月历的基本操作 2.ios实现自绘日期选择控件 3.a ...
随机推荐
- C++编程新思维中的技巧
1.编译器断言 技巧大致跟后面的一样,都是利用偏特化,但是在C++ 0X里面已经有static_assert,所以感觉这东西也没什么用处了,更多的只是开阔眼界 2.偏特化 就是专门对一个类型去进行特殊 ...
- /proc/sys/net/ipv4/
/proc/sys/net/ipv4/icmp_timeexceed_rate这个在traceroute时导致著名的"Solaris middle star".这个文件控制发送IC ...
- JDK1.7新特性
jdk1.7新特性 1 对集合类的语言支持: 2 自动资源管理: 3 改进的通用实例创建类型推断: 4 数字字面量下划线支持: 5 switch中使用string: 6 二进制字面量: 7 简化可变参 ...
- CE_现金银行对账单的手工导入和调节(案例)
2014-07-14 Created By BaoXinjian
- php之面向对象、构造函数、析构函数
<!DOCTYPE HTML> <html> <head> <title></title> <meta charset="u ...
- bug_ _ android.view.WindowManager$BadTokenException: Unable to add window -- token
========4 关于android的一个常见错误:Unable to add window --token is not valid android.view.WindowManage ...
- Think in UML笔记第1章--为什么要UML
1.1 面向过程还是面向对象 面向过程和面向对象都是一种软件技术.例如把面向过程归纳为结构化程序设计.DFD图.ER模型.UC矩阵等,而面向对象则被归纳为继承.封装.多态.复用等具体的技术.事实上,上 ...
- Perl中文/unicode/utf8/GB2312之间的转换
参考:http://daimajishu.iteye.com/blog/959239不过具测试,也有错误:原文如下: # author: jiangyujieuse utf8; ##在最后一个例子, ...
- 在每次request请求时变化session
session.invalidate();//使得当前的session失效 request.getSession(true).getId();//生成一个新的session 原理: request.g ...
- 采用p6spy完整显示hibernate的SQL语句
虽然在hibernate中有show_sql选项,但是显示出来的语句大多类似 select * from xxx where value=? 但是有时候我们需要得到完整的SQL语句,怎么办呢?使用P6 ...
