使chrome支持跨域访问
在做后台开发的时候,使用了iframe框架。后台主页面如下:
<div style="width:185px; overflow: hidden;" id="west" data-options="region:'west',split:true,title:'功能菜单'">
<div class="easyui-accordion" fit="true" border="false">
<iframe name="leftFrame" id="leftFrame" width="100%" height="100%" scrolling="yes" frameborder="NO"
style="width:100%;background-color:transparent;" allowTransparency="true"></iframe>
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow:hidden; z-index: 10;">
<!--height:%;-->
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <!--style="height:100%;"-->
<div title="欢迎使用" style="text-align:center;width:100%;height:100%;vertical-align:middle; text-align:center;" id="home">
<iframe name="mainFrame" scrolling="auto" height="99%" width="100%" frameborder=""
src="welcome.html" ></iframe>
</div>
</div>
</div>
菜单页面在leftFrame中打开,点击菜单调用父页面的一个js方法:
window.parent.addTab(menuid,menuname,url);
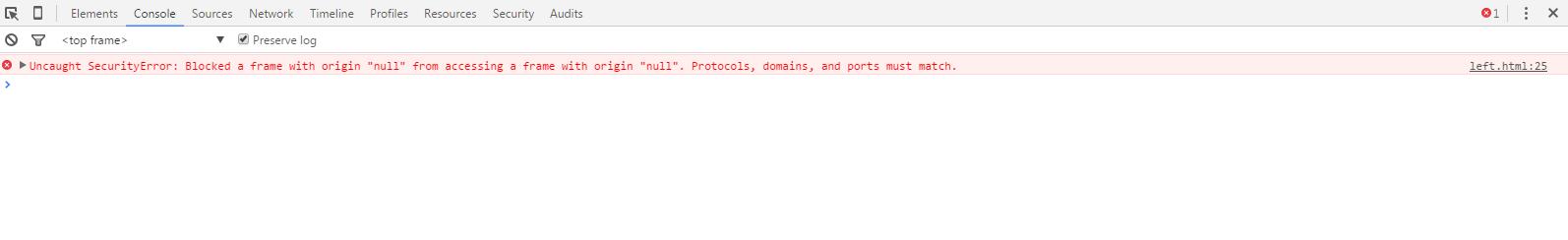
上面的代码发布到服务器下访问没问题,但是在本地文件路径下执行就会报错:

这里设计到跨域访问的问题,如果非要在本地来访问,可以这是chrome的参数。
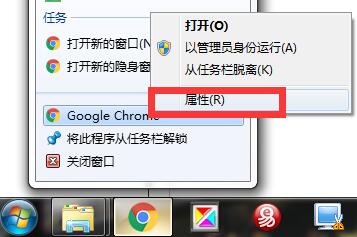
1.打开chrome快捷方式->属性

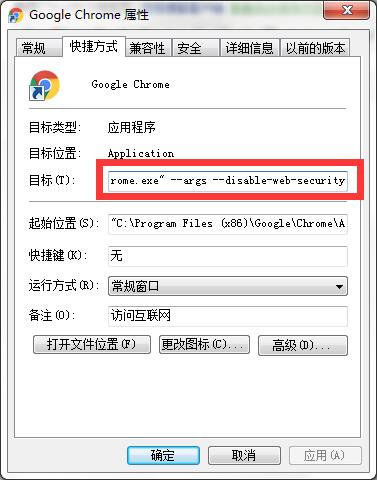
2.末尾添加:
--args --disable-web-security

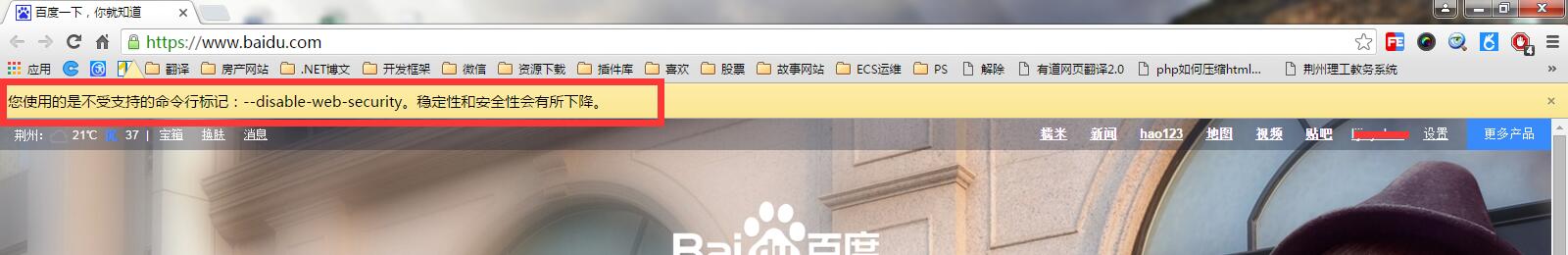
3.重新启动浏览器

注意:

如果你的chrome版本是49以上,则需要做如下设置
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=E:\MyChromeDevUserData
蓝色部分可以自定义
使chrome支持跨域访问的更多相关文章
- [转] Chrome - 浏览器跨域访问设置(附:新老版本两种设置方法)
[From] http://www.hangge.com/blog/cache/detail_1703.html 在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 P ...
- Asp.Net Web Api 接口,拥抱支持跨域访问。
如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问. 由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题 ...
- SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域
SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域 >>>>>>>>>>>> ...
- SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域[转]
SpringMvc支持跨域访问,Spring跨域访问,SpringMvc @CrossOrigin 跨域 原文地址:https://www.cnblogs.com/fanshuyao/p/716847 ...
- nginx:支持跨域访问
在http节点中配置: #支持跨域访问 add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Header ...
- .Net WebApi 支持跨域访问使用 Microsoft.AspNet.WebApi.Cors
首先导入Cors库,通过程序包管理控制台导入 Install-Package Microsoft.AspNet.WebApi.Cors 引用库之后,我们需要进行简单的配置. 现在WebApiConfi ...
- webapi支持跨域访问
写在前面 在实际应用中,跨域请求还是比较常见的,如何上接口直接支持跨域的访问呢? demo 场景项目A有个接口用来获取用户列表,现在项目b也有个功能需要加载用户列表.这两个项目在两个域名下,至少端口好 ...
- 如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问。
由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题. 刚开始没做任何处理,用jsonp的方式调用 web api 接口, ...
- Nginx配置服务器静态文件支持跨域访问
在server中配置 add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers X-Reque ...
随机推荐
- c#图片上绘制半透明矩形
p.CreateGraphics().FillRectangle( ,Color.LightGreen)), iLeft, iTop, iRight - iLeft, iBottom - iTop); ...
- JAVA如何将PDF转换SWF格式的FLASH
1. 需要用到的工具 SWFTools 下载地址 http://www.swftools.org/download.html,下载完成以后,直接安装就行 2.下面就是重点喽,详见Java代码解析 附 ...
- 计算机硬件——pci卡图片
搞IT的还是软硬都要了解的好.1. PCI插槽 2. PCI-E 3. PCI-X 4. mini PCI
- Mybatis where 1=1 和 <where>标签
<select id="selSampleListByIDX4" resultMap="BaseResultMap" parameterType=&quo ...
- How to control PrincipalObjectAccess table growth in Microsoft Dynamics CRM 2011
https://support.microsoft.com/en-us/kb/2664150 How to control PrincipalObjectAccess table growth in ...
- SQL 去特殊字符
)) ) as begin declare @i int while patindex('%[^%@+*,=../_ <>''" ^0-9 ^a-Z ^''- ^吖-座]%' , ...
- POJ1298_The Hardest Problem Ever_最难的问题_Caesar 密码_C++
题目:http://poj.org/problem?id=1298 好吧,给了题目也看不懂……给出翻译(题目名翻译是:最难的问题,233333) 这一看就是老师给出题解: 然而没有什么用哈 最快的办法 ...
- jmeter随笔(29)-关于自己的jar包和beanshell的使用
点击标题下「蓝色微信名」可快速关注 坚持的是分享,搬运的是知识,图的是大家的进步,没有收费的培训,没有虚度的吹水,喜欢就关注.转发(免费帮助更多伙伴)等来交流,想了解的知识请留言,给你带来更多价值,是 ...
- 安装VS2015可能出现的问题以及解决方法
1.语言包问题 在官网上下载的版本是英文版,这就需要自己再去官网上下载一个中文安装包,很快的.不过需要2G内存.官网链接如下所示 https://www.microsoft.com/zh-CN/dow ...
- 【练习】如何显示本地主机上的MySQL客户机版本
在终端窗口以oracle用户身份登录 [root@enmo ~]# su - oracle [oracle@enmo ~]$ mysql -V mysql Ver , for Linux (x86_6 ...
