[css] vertical-align和line-height
原文链接:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
一、inline-block和baseline
一个inline-block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
.dib-baseline {
display: inline-block; width: 150px; height: 150px;
border: 1px solid #cad5eb; background-color: #f0f3f9;
}
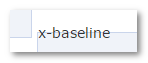
<span class="dib-baseline"></span>
<span class="dib-baseline">x-baseline</span>
结果,科科:
x-baseline
会发现,明明尺寸、display水平都是一样的,结果呢,两个却不在一个水平线上对齐,为什么呢?哈哈,上面的规范已经说明了一切。第一个框框里面没有内联元素,因此,基线就是容器的margin下边缘,也就是下边框下面的位置;而第二个框框里面有字符,纯正的内联元素,因此,第二个框框就是这些字符的基线,也就是字母x的下边缘了。于是,我们就看到了框框1下边缘和框框2里面字符x底边对齐的好戏。框框2有个小彩蛋,点击可以toggle其innerHTML,会发现,如果框框2里面没文字,就和框框1举案齐眉了。
下面我们要做一件很有必要的事情,用来帮助我们理解上面复杂例子在line-height值为0后的表现,什么事情呢?哈,同境界模拟,我们也设置框框2的line-height值为0,于是,就会是下面这样的表现:
x-baseline
知道框框2为何又下沉了一点吗?
因为字符实际占据的高度是由行高决定的,当行高变成0的时候,字符占据的高度也是0,此时,高度的起始位置就变成了字符content area的垂直中心位置,于是,文字就一半落在看看2的外面了。
由于文字字符上移了,自然基线位置(字母x的底边缘)也往上移动了,于是,两个框框的垂直落差就更大了。
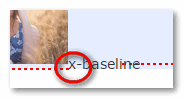
OK,明白了上面的简单例子,也就能明白上面的复杂例子。紧接着,如果我们在最后一个占位的<i>元素后面新增同样的x-baseline字符,则:



 x-baseline
x-baseline大家是不是就可以明白原因所在啦!
额~居然还有小伙伴皱眉头,那我再用文字解释下:
现在行高line-height是0, 则最后的x-baseline的垂直中线就和上面一列的图片对齐,而基线呢,就在中线下面差不多半个x的高度地方,而这个高度落差就是最后图片和容器的间隙高度值,因为前面的<i class="justify-fix">是个空元素,基线是自身的底部,哈哈,造业啊!
OK,一旦知道了现象的本质,我们就能轻松对症下药了!要么改造占位<i>元素的基线、要么改造“幽灵空白节点”的基线位置、要么使用其他vertical-align对齐方式~
首先,来个最有意思的方法,对吧,改造占位<i>元素的基线。这个很简单,对吧,只要在空的<i>元素里面随便放几个字符就可以了,例如,里面有个x:



 xx-baseline
xx-baseline会发现,间隙没有了! 为什么呢?哈哈,因为
为什么呢?哈哈,因为<i>元素的基线和“幽灵空白节点”的基线位置现在一致了,没有了错位,自然就不会有间隙啦!
改造“幽灵空白节点”的基线位置,哈哈,使用font-size,字体足够小时,基线和中线会重合在一起,什么时候字体足够小呢,就是0. 于是,CSS代码(line-height如果是相对值,line-height:0也可以省掉):
div { font-size: 0; }




使用其他vertical-align对齐方式,就是让两端对齐的列表元素vertical-align:top/bottom/...之类。
div { line-height: 0; }
.justify-fix { display: inline-block; width: 128px; vertical-align: top; }
最后的效果是:




恩恩,各种方法都完美解决了垂直间隙的问题,来,各个大大的赞!
[css] vertical-align和line-height的更多相关文章
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CSS 수직 가운데 정렬 (테이블 없이!) Vertical Centering with CSS
이 방법은 테이블처럼 만들어서 테이블의 vertical-align 속성을 사용할 수 있도록 를 몇 개 세팅한다. (테이블의 vertical-align 속성은 다른 요소들에서는 굉장 ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 在 CSS 中,width 和 height 指的是内容区域的宽度和高度
增加内边距.边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸. 改变宽度就可以,去掉
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
随机推荐
- Ahui Writes Word
Ahui Writes Word Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) To ...
- 2012年"浪潮杯"山东省第三届ACM大学生程序设计竞赛--n a^o7 ! 分类: 比赛 2015-06-09 17:16 14人阅读 评论(0) 收藏
n a^o7 ! Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 All brave and intelligent fighte ...
- Unity胶囊体的碰撞检测实现
可选是否打开矩阵变换,支持xyz三种朝向 using UnityEngine; using System.Collections; using System.Collections.Generic; ...
- Web项目后台测试流程
1. 本地下载项目源码 1. Git clone项目代码到本地(本地项目代码1)并fetch: 2. Switch到master分支: 3. Create测试分支(例如:test1)并勾选“Switc ...
- codevs1297 硬币
1297 硬币 题目描述 Description 我们知道即使是同一种面值的硬币,它们的重量也有可能不一样,因为它受到许多因素的影响,包括制造工艺和流程上的.但是任何一种面值的硬币的重量总是处于某 ...
- 八、java集合类
与数组的区别: 数组的长度是固定的,集合的长度是可变的.数组用来存放基本类型的数据,集合用来存放对象的引用. 1.集合类接口的常用方法 COllection接口是层次结构中的根接口,该接口提供了添加和 ...
- 嵌入式Linux开发教程:Linux常见命令(上篇)
摘要:这是对周立功编著的<嵌入式Linux开发教程>的第7期连载.本期刊载内容有关LinuxLinux常见命令中的导航命令.目录命令和文件命令.下一期将连载网络操作命令.安装卸载文件系统等 ...
- 修改数据库表的schema,(表的[dbo.]前缀)
数据库使用过程中遇到这种问题,请看下图
- Django中的分页
直接看代码吧,还算比较简单: 先确认数据量有多少 根据页面显示数据的多少来分割数据,得到页面的开始数据和结束数据 根据开始和截止数据去切片数据,并且得到总共的页码数 根据一页显示多少页码和当前页码数, ...
- Linux c 下使用getopt()函数
命令行参数解析函数 —— getopt() getopt()函数声明如下: #include <unistd.h> int getopt(int argc, char * const ar ...
