原生js实现的效果
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。
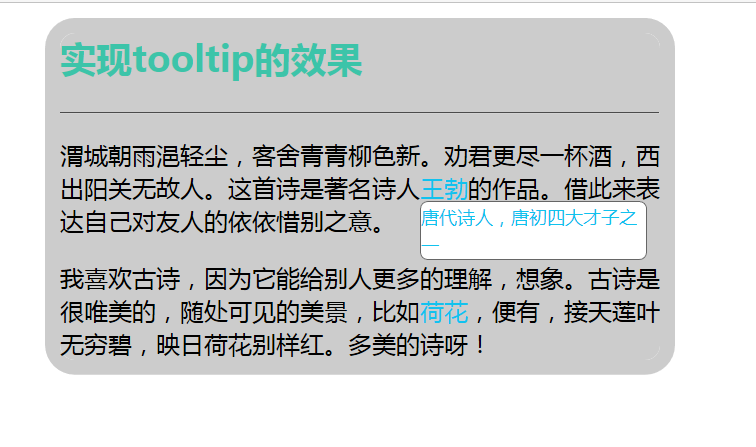
比如这个tooltip的效果展示:


这个便是tooltip提示框的效果。
在Hbulider上的代码展示:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>ToolTip</title>
6 <style type="text/css">
7 .body{
8 width: 500px;
9 height: 600px;
10 font-size: 14px;
11 background-color: #eee;
12 }
13 #demo{
14 width: 400px;
15
16 margin: auto;
17 position: relative;
18 border-radius: 10px;
19 background-color: #ccc;
20 box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2);
21 }
22 #demo a{
23 color: #11C2EE;
24 }
25 #demo h2{
26 color: #3CC4A9;
27 }
28 #demo tooltip{
29 color: #3CC4A9;
30 cursor: help;
31 }
32 .tooltip-box{
33 display: block;
34 line-height: 1.6;
35 background-color: #fff;
36 border: 1px solid #666;
37 font-size: 12px;
38 border-radius: 5px;
39 overflow: auto;
40 }
41 </style>
42 </head>
43 <body>
44 <div id="demo">
45 <h2>实现tooltip的效果</h2>
46 <hr />
47 <p>
48 渭城朝雨浥轻尘,客舍青青柳色新。劝君更尽一杯酒,西出阳关无故人。这首诗是著名诗人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此来表达自己对友人的依依惜别之意。
49 </p>
50
51 <p>
52 我喜欢古诗,因为它能给别人更多的理解,想象。古诗是很唯美的,随处可见的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天莲叶无穷碧,映日荷花别样红。多美的诗呀!
53 </p>
54 </div>
55 <script>
56 var className = 'tooltip-box';
57
58 var isIE = navigator.userAgent.indexOf('MSIE') > -1;
59
60 function showTooltip(obj, id, html, width, height) {
61 if (document.getElementById(id) == null) {
62
63 var tooltipBox;
64 tooltipBox = document.createElement('div');
65 tooltipBox.className = className;
66 tooltipBox.id = id;
67 tooltipBox.innerHTML = html;
68
69 obj.appendChild(tooltipBox);
70
71 tooltipBox.style.width = width ? width + 'px' : 'auto';
72 tooltipBox.style.height = height ? height + 'px' : 'auto';
73
74 if (!width && isIE) {
75 tooltipBox.style.width = tooltipBox.offsetWidth;
76 }
77
78 tooltipBox.style.position = "absolute";
79 tooltipBox.style.display = "block";
80
81 var left = obj.offsetLeft;
82 var top = obj.offsetTop + 20;
83
84 if (left + tooltipBox.offsetWidth > document.body.clientWidth) {
85 var demoLeft = document.getElementById("demo").offsetLeft;
86 left = document.body.clientWidth - tooltipBox.offsetWidth - demoLeft;
87 if (left < 0) left = 0;
88 }
89
90 tooltipBox.style.left = left + 'px';
91 tooltipBox.style.top = top + 'px';
92
93 obj.onmouseleave = function () {
94 setTimeout(function () {
95 document.getElementById(id).style.display = "none";
96 }, 100);
97 };
98
99 } else {
100 document.getElementById(id).style.display = "block";
101 }
102 }
103
104
105 var t1 =document.getElementById("tooltip1");
106 t1.onmouseenter = function(){
107 showTooltip(this,"t1","唐代诗人,唐初四大才子之一",150);
108 }
109
110 var t2 =document.getElementById("tooltip2");
111 t2.onmouseenter = function(){
112 showTooltip(this, "t4", '<img src="img/1.jpg" width="400" /> ', 400);
113 }
114
115 </script>
116 </body>
117 </html>

现在开始来解析代码:
html部分和css比较简单和基础,看看就明白了。重点来看js部分的代码:
showTooltip这个函数就是让它显示的

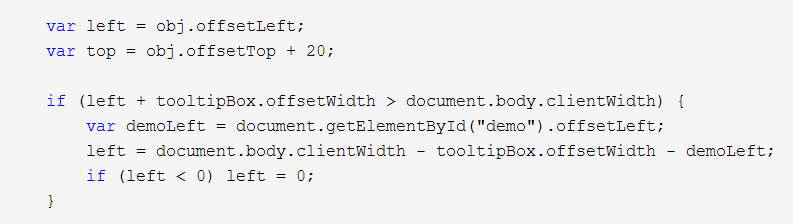
这一段代码的作用就是,当将页面变小的时候,判断tooltip的提示框的宽度,如果宽度太大,但是屏幕太小,那就随着整个屏幕的大小进行变化。
var top = obj.offsetTop +20,之所以要加上20,是因为需要出现在提示对象的下方,如果没有这个20,那么提示框便会将其覆盖。

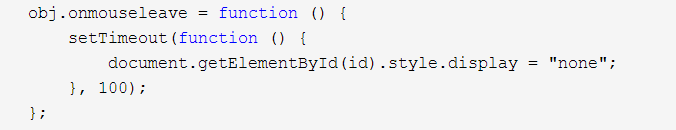
mouseleave,鼠标离开时,要执行的函数——延迟消失。
setTimeout(function,延迟的时间),时间的单位是毫秒。setTimeout函数在关于动画这一方面用的比较多,常用于动画的延迟等,与之对应的函数还有clearTimeout函数,它的作用是除去setTimeout的效果,用法:
var t1 = setTimeout(function, 3000);
clearTimeout(t1);
上面的代码主要是讲以一个图片和一些解释性文字组成的tooltip框,其他的以此类推。
虽然这个特效比较小,但是还是很奇妙的。
原生js实现的效果的更多相关文章
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
虽然写的很烂,但至少全部都是自己写的,因为这个没有固定的顺序,所以就没有封装,如果你技术好的话,可以你写的分享给我,谢谢. <!DOCTYPE html><html lang=&qu ...
- 原生JS实现分页效果1.0
不太完整,写的太急,等等加上完整注释,写起来还是有些难度的,写的有点水,后面再改进改进. <!DOCTYPE html><html lang="en">&l ...
- 原生JS实现弹幕效果
纯属无聊写的,可能有很多问题,欢迎批评指教. 效果图:图一是预设的一些弹幕,图二是自己发射的弹幕,效果是一样的. 首先是弹幕的位置,是要从最右滑到最左,为了防止随机高度弹幕会覆盖的问题,设置了通道 ...
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
- 原生js仿jquery--animate效果
效果 代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 原生js简易日历效果实现
这里我们将用原生js实现简易的日历,原理和之前的原生js选项卡差不多,不过也有些区别: 首先html代码: <div class="container"> <di ...
- 再谈React.js实现原生js拖拽效果
前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘检测部分...就再聊聊拖拽吧 一.不要直接操作dom元素 react中使用了虚拟dom的概念,目 ...
- 原生js显示分页效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
随机推荐
- [HTML]页面间传值的五种方法
一.QueryString传值:1. 这是最简单的传值方式,但缺点是传的值会显示在浏览器的地址栏中且不能传递对象,只适用于传递简单的且安全性要求不高的整数值,例如: 2. 新建一个WEB项目,添加一个 ...
- java中几种常见字符集与乱码介绍
1. ASCII和Ansi编码 字符内码(charcter code)指的是用来代表字符的内码 .读者在输入和存储文档时都要使用内码,内码分为 单字节内码 -- Single-Byte chara ...
- C++内存分析
在C++中,内存分成5个区,他们分别是堆.栈.自由存储区.全局/静态存储区和常量存储区. 栈:就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区.里面的变量通常是局部变量.函数参数 ...
- 如何修改配置以修复ThinkPad 小红帽滚轮失效?
本人使用ThinkPad X1 Carbon超级本,由于近期安装了遨游浏览器(Maxthon),发现其总体体验还是不错,但是在本机器上有个明显的Bug:就是小红帽的滚轮不管用. 由于就查了网上相关资料 ...
- easyUI的window包含一个iframe,在iframe中如何关闭window?
easyUI的window包含一个iframe,在iframe中如何关闭window? parent.$('#win').window('close');
- jQuery Validation remote的缓存请求
不知大家有没有遇到,用jQuery Validation(本文讨论的版本为jQuery Validation Plugin 1.11.1)用remote方式做校验时,如果验证元素的值保持一致,进行多次 ...
- MyBatis的返回参数类型和查询结果遍历
MyBatis的返回参数类型分两种 1. 对应的分类为: 1.1.resultMap: 1.2.resultType: 2 .对应返回值类型: 2.1.resultMap:结果集 2.2.result ...
- 计算5的阶乘并在JSP页面输出
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- sql server 向oracle导入表
选择相应的数据库,右键,任务,选择导出数据 点击下一步 选择Microsoft OLE DB Provider for Sql Server 选择下一步 目标选择.net Framework data ...
- Cheatsheet: 2013 10.01 ~ 10.08
Other 20 Tips for becoming a better programmer Top 10 Movies for Programmers .NET RaptorDB - The Key ...
