bootstrap 手风琴效果
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>按钮插件--按钮状态切换</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body{padding:10px;margin:10px}
</style>
</head>
<body>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa1" data-toggle="collapse" data-parent="#accordion">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="aa1">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa2" data-toggle="collapse" data-parent="#accordion" >标题二</a></h4>
</div>
<div class="panel-collapse collapse" id="aa2">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa3" data-toggle="collapse" data-parent="#accordion">标题三</a></h4>
</div>
<div class="panel-collapse collapse" id="aa3">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>

bootstrap 手风琴效果的更多相关文章
- Bootstrap手风琴效果
前面的话 Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果.当单击一个触发元素时,在另外一个可折叠区域进行显示或隐藏,再次单击时可以反转显示状态.经典的场景是多个折 ...
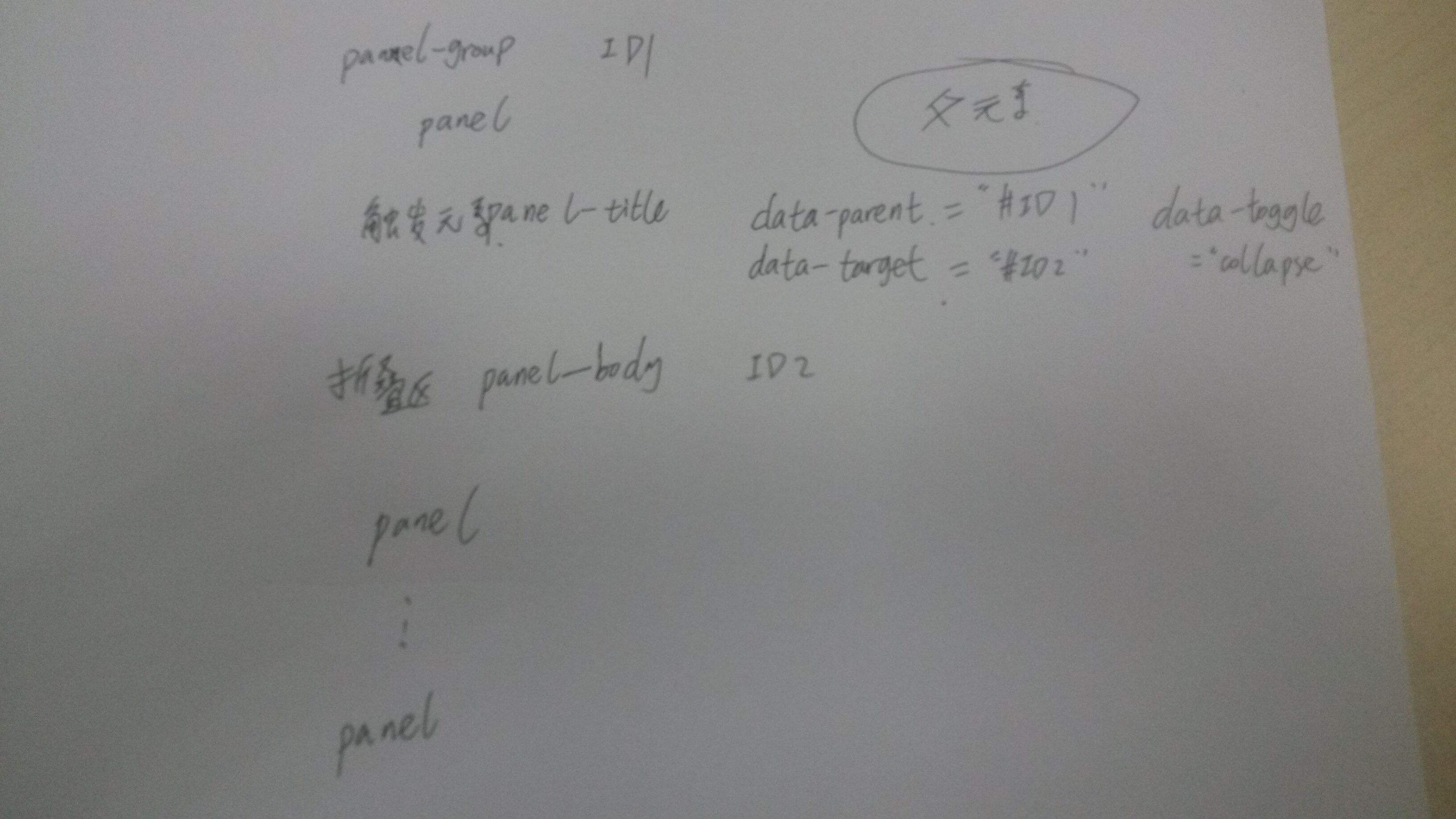
- 全面解析Bootstrap手风琴效果
触发手风琴可以通过自定义的data-toggle 属性来触发.其中data-toggle值设置为 collapse,data-target="#折叠区标识符". 第一步:设计一个面 ...
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
随机推荐
- HDU 1024:Max Sum Plus Plus(DP)
http://acm.hdu.edu.cn/showproblem.php?pid=1024 Max Sum Plus Plus Problem Description Now I think you ...
- SQLServer学习笔记<> 表连接查询----交叉连接、内连接、左连接、右连接
(1)交叉连接(cross join)即我们所说的笛卡尔积.查询出满足两张表所有的记录数,A(3条记录),B(9条记录),A*B(27条记录). 比如:雇员表(HR.employees)和货运公司(S ...
- python :eval将字符串转换成字典
#将字符串打印成字典 b=''' {'record': {'weight':20,'server':'100.1.7.9','maxconn':50},'backend': 'www.oldboy.o ...
- JAVA基础知识之网络编程——-网络基础(Java的http get和post请求,多线程下载)
本文主要介绍java.net下为网络编程提供的一些基础包,InetAddress代表一个IP协议对象,可以用来获取IP地址,Host name之类的信息.URL和URLConnect可以用来访问web ...
- Scrapy学习教程
http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/tutorial.html 在线学习教程: http://learnpythonthehardway ...
- 网页撤销后ubuntu本地撤销
git reset --hard <commit_id> 回到上一个commit: 之后再 git reset --hard :
- 检索 COM 类工厂中 CLSID 为 {} 的组件时失败,原因是出现以下错误: 80070005
检索 COM 类工厂中 CLSID 为 {00024500-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80070005.跟踪了一下,结果是将记录导出 ...
- InputStream和Reader区别
InputStream,OutputStream 前者为字节输入流,后者为字节输出流.Reader Writer 前者为字符输入流,后者为字符输出流. 四个均为抽象类.fileInputStr ...
- Jquery easyui 教程
Jquery easyui教程 目 录 1基本拖放... 4 2构建购物车型拖放... 5 3创建课程表... 8 4菜单和按钮Menu and Bu ...
- 加载页面(Loading)
/* 文件说明:页面加载时Loading JS 文件描述:解决IE或FF下,初始化加载时,页面布局乱掉的问题,参考:*/var width = $(window).width();var height ...
