使用Axure制作App原型应该怎样设置尺寸?
使用Axure制作的原型,如果你没有设置自适应视图的话它是不会自动适应任何设备的。
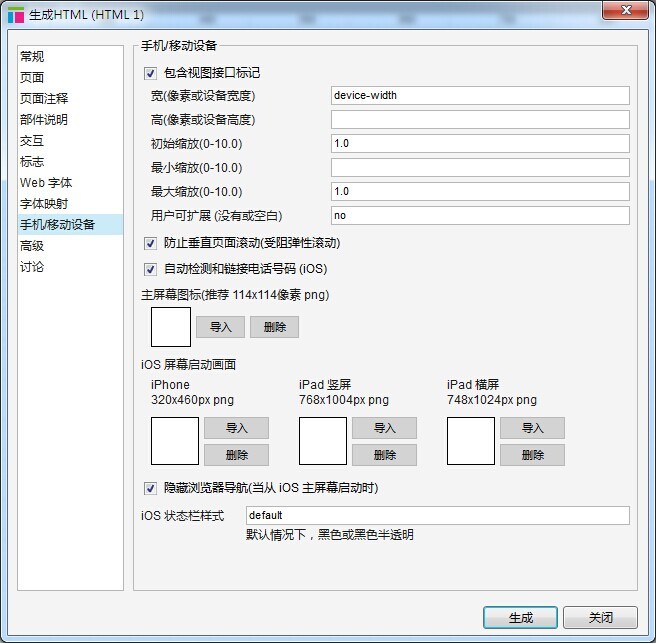
若要解释清楚这个问题需要的篇幅比较长,请大家自行参考 Point/Pixel/PPI/DPI 的意思和它们之间的关系。这里不再赘述,直接给大家提供一个常用的移动设备尺寸列表,制作原型时根据查询的尺寸在axure中设置大小即可,设计完毕后在生成HTML时设置 手机/移动设备 中勾选包含视图接口( include Viewport tag ),并进行配置,生成HTML后再到相应的移动设备中浏览就正常了。
意思是:你要先确定制作的APP原型要放到什么设备里面进行演示,然后才打开Axure开始设计。
如:
iPhone4 320*480
iPhone5 320*568
iPhone6 375*667
iPhone 6 Plus 414*736
Samsung Galaxy S4 360*640

Viewport Sizes
| 设备名称 | 系统平台 | 像素密度 | 屏幕尺寸 | 竖屏尺寸 | 横屏尺寸 |
|---|---|---|---|---|---|
| Acer Iconia Tab A100 | Android | 166dpi | 7″ | 800 | 1280 |
| Acer Iconia Tab A101 | Android | 170dpi | 7″ | 600 | 1024 |
| Acer Iconia Tab A200 | Android | 160dpi | 10.1″ | 800 | 1280 |
| Acer Iconia Tab A500 | Android | 149dpi | 10.1″ | 648 | 1280 |
| Acer Iconia Tab A502 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Ainol Novo 7 Elf 2 | Android | 170dpi | 7″ | 496 | 1024 |
| Apple iPad | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 2 | iOS | 132dpi | 9.7″ | 768 | 1024 |
| Apple iPad 3 (and 4) | iOS | 264dpi | 9.7″ | 768 | 1024 |
| Apple iPad Mini | iOS | 163dpi | 7.9″ | 768 | 1024 |
| Apple iPhone 3G | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 3GS | iOS | 163dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4 | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 4S | iOS | 326dpi | 3.5″ | 320 | 480 |
| Apple iPhone 5 | iOS | 326dpi | 4″ | 320 | 568 |
| Apple iPod Touch | iOS | 163dpi | 3.5″ | 320 | 480 |
| Archos 70b (it2) | Android | ?? | 7″ | 600 | 1024 |
| Archos 80G9 | Android | 160dpi | 8″ | 768 | 1024 |
| Arnova 7 G2 | Android | ?? | 7″ | 480 | 800 |
| Arnova 7FG3 | Android | ?? | 7″ | 640 | 1067 |
| Arnova 8C G3 | Android | 125dpi | 8″ | 800 | 1067 |
| Arnova 10b G3 | Android | 160dpi | 10.1″ | 600 | 1024 |
| ASUS Padfone | Android | ?? | 4.3″ | 800 | 1128 |
| ASUS Transformer Pad TF300T | Android | ?? | 10.1″ | 800 | 1280 |
| ASUS Transformer TF101 | Android | 149dpi | 10.1″ | 800 | 1280 |
| BAUHN AMID-972XS | Android | ?? | 9.7″ | 768 | 1024 |
| BlackBerry 9520 | Blackberry OS | 185dpi | 3.25″ | 345 | 691 |
| BlackBerry Bold 9360 | Blackberry OS | 246dpi | 2.44″ | 320 | N/A |
| BlackBerry Bold 9780 | Blackberry OS | 246dpi | 2.44″ | 480 | N/A |
| BlackBerry Bold 9790 | Blackberry OS | 246dpi | 2.45″ | 320 | N/A |
| BlackBerry Bold 9900 | Blackberry OS | 287dpi | 2.8″ | 356 | N/A |
| BlackBerry Curve 9300 | Blackberry OS | 246dpi | 2.45″ | 311 | N/A |
| BlackBerry Curve 9320 | Blackberry OS | 164dpi | 2.44″ | 320 | N/A |
| BlackBerry Curve 9380 | Blackberry OS | 188dpi | 3.2″ | 320 | N/A |
| BlackBerry PlayBook | Blackberry Tablet OS | 169dpi | 7″ | 600 | 1024 |
| BlackBerry Torch 9800 | Blackberry OS | 187.5dpi | 3.2″ | 320 | 480 |
| BlackBerry Torch 9810 | Blackberry OS | 250dpi | 3.2″ | 320 | 480 |
| BlackBerry Z10 | Blackberry OS10 | 355dpi | 4.2″ | 345 | 521 |
| Google Nexus 5 | Android | 445dpi | 4.95″ | 360 | 598 |
| HP Touchpad | Android | 132dpi | 9.7″ | 768 | 1024 |
| HP Veer | WebOS | 197dpi | 2.6″ | 320 | 545 |
| HTC 7 Mozart | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| HTC 7 Trophy | Windows Phone 7 | 245dpi | 3.8″ | 320 | 480 |
| HTC Desire | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC Desire C | Android | 164dpi | 3.5″ | 320 | 480 |
| HTC Desire HD | Android | 216dpi | 4.3″ | 320 | 533 |
| HTC Desire Z | Android | 252dpi | 3.7″ | 480 | 800 |
| HTC Evo 3D | Android | 256dpi | 4.3″ | 540 | 960 |
| HTC Legend | Android | ?? | 3.2″ | 320 | 480 |
| HTC One S | Android | 256dpi | 4.3″ | 360 | 640 |
| HTC One V | Android | 252dpi | 3.7″ | 320 | 533 |
| HTC One XL | Android | 260dpi | 4.7″ | 360 | 640 |
| HTC Sensation XL | Android | 198.5dpi | 4.7″ | 360 | 640 |
| HTC Titan 4G | Windows Phone 7 | 198.5dpi | 4.7″ | 320 | 480 |
| HTC Velocity 4G | Android | 245dpi | 4.5″ | 360 | 640 |
| HTC Wildfire S | Android | 180dpi | 3.2″ | 320 | 480 |
| HTC Windows Phone 8X | Windows Phone 8 | 341dpi | 4.3″ | 320 | 480 |
| Huawei U8650 | Android | 165dpi | 3.5″ | 320 | 480 |
| Kindle 3 | Kindle | 167dpi | 6″ | 600 | N/A |
| Kindle Fire HD 7 | Android | 216dpi | 7″ | 533 | 801 |
| Kindle Fire HD 8.9 | Android | 254dpi | 8.9″ | 533 | 801 |
| Kindle Fire HDX 7″ | Android | 323dpi | 7″ | 600 | 902 |
| Kindle Paperwhite | Kindle | 212dpi | 6″ | 758 | N/A |
| Kobo eReader Touch | Android | N/A (E Ink) | 6″ | 600 | N/A |
| LG Optimus 2X | Android | 233dpi | 4″ | 320 | 533 |
| LG Optimus L3 | Android | 125dpi | 3.2″ | 320 | 427 |
| LG Optimus Pad | Android | 168dpi | 8.9″ | 768 | 1280 |
| LG Viewty KU990 | Java | 155dpi | 3″ | 240 | 400 |
| Microsoft Surface (RT) | Windows RT | 148dpi | 10.6″ | 768 | 1366 |
| Motorola Defy | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Droid3 | Android | 275dpi | 4″ | 360 | 599 |
| Motorola Droid Razr | Android | 256dpi | 4.3″ | 360 | 640 |
| Motorola Milestone | Android | 265dpi | 3.7″ | 320 | 569 |
| Motorola Razr HD 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Razr M 4G | Android | 312dpi | 4.7″ | 360 | 598 |
| Motorola Xoom | Android | 149dpi | 10.1″ | 800 | 1280 |
| Motorola Xoom 2 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Nexus 4 | Android | 318dpi | 4.7″ | 384 | 598 |
| Nexus 7 | Android | 216dpi | 7″ | 603 | 966 |
| Nexus S | Android | 233dpi | 4″ | 320 | 533 |
| Nokia 300 | Nokia | 167dpi | 2.4″ | 234 | N/A |
| Nokia 500 | Symbian | 229dpi | 3.2″ | 360 | 640 |
| Nokia 700 | Symbian | 229dpi | 3.2″ | 240 | 427 |
| Nokia 2700 | S40 | 200dpi | 2″ | 240 | N/A |
| Nokia Lumia 520 | Windows Phone 8 | 233dpi | 4″ | 320 | 480 |
| Nokia Lumia 610 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 710 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 800 | Windows Phone 7 | 252dpi | 3.7″ | 320 | 480 |
| Nokia Lumia 820 | Windows Phone 8 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 900 | Windows Phone 7 | 217dpi | 4.3″ | 320 | 480 |
| Nokia Lumia 920 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1020 | Windows Phone 8 | 332dpi | 4.5″ | 320 | 480 |
| Nokia Lumia 1520 | Windows Phone 8 | 367dpi | 6″ | 320 | 480 |
| Nokia N95 | S60 | 154dpi | 2.6″ | 240 | N/A |
| Nokia N900 | Naemo | 267dpi | 3.5″ | 480 | 800 |
| Panasonic Toughpad A1 | Android | 127dpi | 10.1″ | 768 | 1024 |
| Samsung Galaxy Ace | Android | 165dpi | 3.5″ | 320 | 480 |
| Samsung Galaxy Ace 2 | Android | 246dpi | 3.8″ | 320 | 533 |
| Samsung Galaxy Grand | Android | 187dpi | 5″ | 480 | 800 |
| Samsung Galaxy Note | Android | 285dpi | 5.3″ | 400 | 640 |
| Samsung Galaxy Note 2 | Android | 267dpi | 5.5″ | 360 | 640 |
| Samsung Galaxy Note 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy S2 | Android | 217dpi | 4.3″ | 320 | 533 |
| Samsung Galaxy S3 | Android | 306dpi | 4.8″ | 360 | 640 |
| Samsung Galaxy S3 Mini | Android | 233dpi | 4″ | 360 | 640 |
| Samsung Galaxy S4 | Android | 441dpi | 5″ | 360 | 640 |
| Samsung Galaxy S4 Mini | Android | 256dpi | 4.3″ | 360 | 640 |
| Samsung Galaxy Tab 2 7.0 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 7 | Android | 170dpi | 7″ | 600 | 1024 |
| Samsung Galaxy Tab 8.9 | Android | 170dpi | 8.9″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Samsung Galaxy Tab 10.1 | Android | 149dpi | 10.1″ | 800 | 1280 |
| Sony Xperia E Dual | Android | 164dpi | 3.5″ | 320 | 480 |
| Tesco Hudl | Android | 242dpi | 7″ | 600 | 799 |
| Windows Surface Pro | Windows 8 | 207dpi | 10.6″ | 1080 | 1920 |
使用Axure制作App原型应该怎样设置尺寸?的更多相关文章
- 转——使用Axure制作App原型应该怎样设置尺寸?
想用Axure设计一个 APP原型 放到真实的移动设备中演示,但不知道应该使用什么尺寸?若要解释清楚像素和分辨率需要的篇幅比较长,请大家参考百度百科.这里金乌直接给大家提供一个常用的移动设备尺寸列表, ...
- 【转载】使用Axure制作App原型怎样设置尺寸?
使用Axure制作App原型怎样设置尺寸? 原文地址:http://www.axure.us/2172/ 本文由原型库网站投稿,转载请注明出处. 最近有几位小伙伴儿都提出同样一个疑问:想用Axure设 ...
- AXURE制作APP抽屉式菜单
1.拖一个dynamic panel到窗体,将State1改名为State_首页: 2.拖2个dynamic panel到State_首页中,分别命名为侧边菜单及首页内容,首页内容盖住侧边菜单: 3. ...
- 4款APP原型设计工具助你搞定移动应用设计!
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷.作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的Ap ...
- 如何用Axure快速制作APP交互原型
对于产品经理来说,熟练使用一些常用软件是一项十分必要的技能.其中,作为一个专业的快速原型设计工具,Axure RP无疑在产品人心中拥有一个难以撼动的地位.但就要PS一样,虽然足够专业,但同样也会存在使 ...
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
- APP原型设计工具,哪家强?转自知乎
著作权归作者所有. 商业转载请联系作者获得授权,非商业转载请注明出处. 作者:李志超 链接:http://www.zhihu.com/question/20403141/answer/25329730 ...
- 【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换.进度条.页面滚动.图片轮播,下拉菜单,搜索框这些交互效果必不可少.如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供参考. 1.页面跳转 ...
- 五款app原型设计工具对比
五款app原型设计工具对比 Proto.io, Pixate, Origami, Framer & Form 本文由Panblack 翻译,原文作者 Tes Mat 我用五款“高保真”原型设计 ...
随机推荐
- iOS开发 获取手机信息(UIDevice,NSBundle,NSlocale)
在开发中,需要获取当前设备的一些信息,可以通过UIDevice,NSbundle,NSlocale获取. UIDevice UIDevice 提供了多种属性,类函数及状态通知,可以检测手机电量,定位, ...
- 完美解决方案,可排除DATASET不支持System.Nullable错误
完美解决方案,可排除DATASET不支持System.Nullable错误 using System; using System.Collections.Generic; using System.L ...
- PHP CI框架email类发送邮件
用CI框架发送邮件类 在中文标题太长的情况下会出现乱码,搜索后说是发送邮件的时候有标题长度的限制,按说的方法修改后,还是没能得到解决,后来发现需要转换邮件标题的编码,解决方法如下: 打开 librar ...
- LeetCode Kth Smallest Element in a BST(数据结构)
题意: 寻找一棵BST中的第k小的数. 思路: 递归比较方便. /** * Definition for a binary tree node. * struct TreeNode { * int v ...
- TCP的分层结构
TFTP(Trivial File Transfer Protocol,简单文件传输协议)是TCP/IP协议族中的一个用来在客户机与服务器之间进行简单文件传输的协议,提供不复杂.开销不大的文件传输服务 ...
- 文件转换神器Pandoc使用
最近记录笔记,改用Markdown格式.但有时需要分享下笔记,对于不懂markdown格式的同学来说阅读感觉不是那么友好.因此就一直在寻找一款文件转换的软件,之前因为用markdownpad来编写,可 ...
- 创建交互式shell脚本对话框
当你在终端环境下安装新的软件时,你可以经常看到信息对话框弹出,需要你的输入,比如:RHEL/CentOS自带的setup,对话框的类型有密码箱.检查表.菜单等等.他们可以引导你以一种直观的方式输入必要 ...
- spring学习笔记---第三方SDK(Rest API)和Jaskson的巧用
前言: 其实我以前一直不懂电商, 以及电商中所涉及的业务概念. 对于SKU等名词, 觉得有些玄乎. 对其背后的数据模型, 也有莫名的未知恐惧感: 庞大而理不清头绪. 不过最近有机会接触了微商(有赞), ...
- 递归神经网络之理解长短期记忆网络(LSTM NetWorks)(转载)
递归神经网络 人类并不是每时每刻都从头开始思考.正如你阅读这篇文章的时候,你是在理解前面词语的基础上来理解每个词.你不会丢弃所有已知的信息而从头开始思考.你的思想具有持续性. 传统的神经网络不能做到这 ...
- 230. Kth Smallest Element in a BST
Given a binary search tree, write a function kthSmallest to find the kth smallest element in it. Not ...
