html之head,base,meta,title
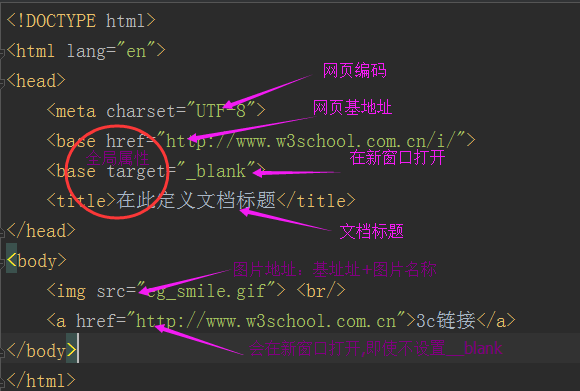
一个简单的HTML最基本的必须的元素
用于定义文档的头部,是所有头部元素的容器。头部描述了文档的各种属性和信息,绝大多数头部的数据都不会直接显示给读者。
下面这些标签可用在head部分:base,link,meta,script,style,title
head标签支持html中的全局属性
1、base 全局属性
所有浏览器都支持,为页面上的所有链接规定默认地址或目标,设置了base url之后,浏览器会使用基地址url来填充
所有的相对url,包括的标签有a , link ,img ,form
注意:在 HTML 中,<base> 标签没有结束标签;在 XHTML 中,<base> 标签必须被正确地关闭。
href :规定页面中所有相对链接的基准url
target:在何处打开页面中的所有链接
_blank:新面面
_parent
_self:当前面面
_top

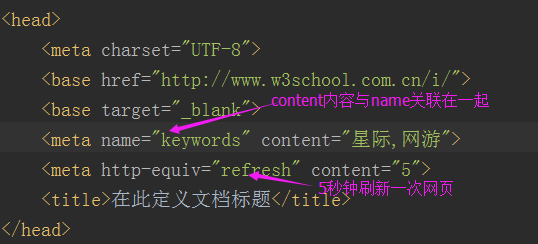
2、meta:全局属性
提供有关页面的元信息(meta_info),它必须位于head中,其数据总是以名称=值的形式被成对传递。
必须属性:
content
定义与http-equiv和name相关的元信息,其值可为任何有效字符串
始终要与http-equiv和name一起使用

可选属性:
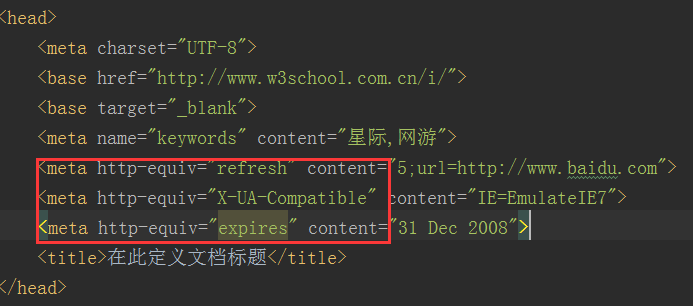
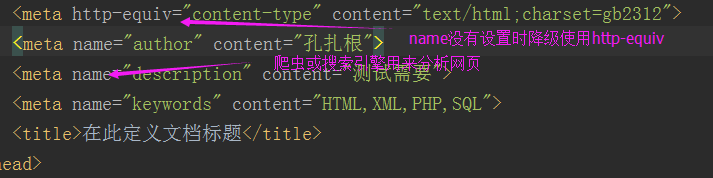
1、http-equiv content_type 把content属性关联到http头部
expires
refresh
set_cookie
为要发送到网页的名称/值对提供了可依赋的名称,当服务器向浏览器发送文档时,会指示服务器把对应的名称/值对放到文档的MIME头部后
再发送给浏览器。虽然向浏览器发送文档时会发送很多名称/值对,但是content-type:text/html是每个服务器的必发项,用于告诉浏览器准备接受
一个HTML文档。
在使用http-equiv属性的meta标签时,服务器将把名称/值对发送给浏览器的头部。
如下图:发送到浏览器头部的信息应该为:
content-type:text/html
refresh:5
expires:31 Dec 2008

2、name author 把content属性关联到一个名称
description
keywords
generator
revised
others
可设置对自己和对源文档读者有意义的名称,keywords是一个经常被用到的名称,它为文档定义了一组关键字,搜索引擎会使用这些关键字对文档进行分类查找。
如果没有设置name属性,那么会降纸使用http-equiv的名称/值对。

3、title:全局属性
浏览器会以特殊的方式来使用标题,当把文档加入链接列表或收藏夹时,文档标题将成为该链接的默认名称
<title> 标签是 <head> 标签中唯一要求包含的东西
支持以下标准属性:
dir rtl 元素中内容的文本方向
lrt
lang language_code 元素中内容的语言代码
xml:lang language_code xhtml文档中内容元素内容的语言代码

4、link:全局属性
标签定义文档与外部资源的关系。
标签最常见的用途是链接样式表
href :规定被链接文档的位置。
hreflang:规定被链接文档中文本的语言
rel:规定当前文档与被链接文档之间的关系
alternate
author
help
icon
licence
next
pingback
prefetch
prev
search
sidebar
stylesheet
tag
size:规定被链接资源的尺寸。仅适用于 rel="icon"。

头部图标样式如下:

html之head,base,meta,title的更多相关文章
- HTML 头标签的 <title> <base> <meta> <link> <script> 的内容意思
头标签都放在<head></head>头部分之间.包括:title base meta link <title>:指定浏览器的.(标题) <base>: ...
- 挖坑指南:iView-admin动态配置route.meta.title
原文链接 前言 新的项目,基于iView-admin.结合自身的项目需求,对官方的模板进行一些修改.以达到动态修改route.meta,并同步更新面包屑导航文字和标签页标题. 开始 如果你还未使用过i ...
- HTML笔记(七)head相关元素<base> & <meta>
<head>元素是所有头部元素的容器. 可添加的标签有:<title>.<base>.<link>.<meta>.<script> ...
- HTML基础之HTML标签-html header(meta,title) html body(p,br,h,form,div,span,input,lable)
摘自:http://www.imdsx.cn/index.php/2017/07/27/html0/ 一.HTML标签 <!DOCTYPE html> <!--标准的html规则,类 ...
- YLZ开发外网前端
YLZ外网前端使用的是boottstrap和layer和validform等插件 表格是用boottstrap的tablle加上框架人员开发的ajaxpageresponse进行协调开发 弹窗使用的l ...
- ylz外网连接ESB流程
先在指定目录下写Controller,在目录下com.ylzinfo.controller.zhizhi package com.ylzinfo.controller.zhizhi; import j ...
- 【转】vue中动态设置meta标签和title标签
因为和原生的交互是需要h5这边来提供meta标签的来是来判断要不要显示分享按钮,所有就需要手动设置meta标签,标题和内容 //router内的设置 { path: '/teachers', name ...
- vue开发 - 根据vue-router的meta动态设置html里title标签内容
1.路由文件 :router/index.js 添加 meta属性配置: import Vue from 'vue' import Router from 'vue-router' import in ...
- HTML/Elements/base
https://www.w3.org/wiki/HTML/Elements/base HTML/Elements/base < HTML | Elements List of Elemen ...
随机推荐
- php 安装composer
右击我的电脑 再属性 再高级 再环境变量 再系统变量里有个path 双击打开来 把你的PHP路径 加个分号再前面 添加进去就OK了 1.http://www.th7.cn/Program/php/20 ...
- OD调试4--绕过nag窗口
先看一下程序的运行情况 先跳出了一个nag窗口 点确定 又跳出了一个NAG窗口,这是一些程序编写的时候常用的方法,设法让你购买正版软件, 于是今天呢,学会了四种绕过NAG的方法 我们先用OD加载进入这 ...
- Magento模板Paypal付款不成功返回清空购物车产品【解决方案】
Magento模板Paypal付款不成功返回清空购物车产品[解决方案] 今天我有个客户要集成l了paypal账户但在使用是遇到了问题遇到了这个问题. 当我们使用第三方支付工具Gateway如paypa ...
- Java学习第二天
一.两个常用工具 1.随机生产一个[0,1)之间的数 Math.random() 举例: double box =Math.random(); //产生随机小数 [0,1) System.out.pr ...
- Nginx启动出错 error while loading shared libraries:
在centos5.7 32位上编译安照 nginx-1.1.16 出错 [root@localhost conf]# /usr/local/nginx/sbin/nginx/usr/local/ngi ...
- JS中offsetLeft,Left,clientLeft的区别(纯转贴)
假设 obj 为某个 HTML 控件. obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素. obj.offsetLeft ...
- xampp访问403 Access forbidden 解决办法
本地可以访问,换一台机子就不行了,是因为权限没有开启,安装目录xampp\apache\conf\extra内有个httpd-xampp.conf文件,打开, 最后一段是 # # New XAMPP ...
- Y_TEXT001-(保存长文本)
DATA: gs_header TYPE thead .DATA: gt_ltxts TYPE STANDARD TABLE OF tline .DATA: lw_ltxt TYPE tline . ...
- Map-API及详解
常用API 类别 方法 增加 put.putAll 删除 remove.removeAll.clear 查询 get 取值 entrySet.keySet.values 长度 size 判断 cont ...
- SQLITE 时间字段操作函数
SQLite中的时间日期函数 这是我学习SQLite时做的笔记,参考并翻译了Chris Newman写的<SQLite>中的<Working with Dates and Times ...
