如何在datagridview 的head上绘制一个全选按钮
winform的项目中,经常要用到datagridview控件,但是为控件添加DataGridViewCheckBoxColumn来实现数据行选择这个功能的时候,经常需要提供全选反选功能,如果不重绘控件的话,我们只能再加一个checkbox控件跟datagridview组合来实现全选反选功能,实现了功能,却不是我们想要的效果。
当我们添加一个DataGridViewCheckBoxColumn时,发现他的基类里面有个HeaderCell的属性,而且是可写的,也就是DataGridViewColumnHeaderCell这个类,然后再看下继承关系,它最终也是继承自DataGridViewCell类,也就是一个单元格。知道这个以后,问题就很容易解决了,只需要重写下DataGridViewColumnHeaderCell类的paint方法,用CheckBoxRenderer画一个Checkbox到单元格上不就解决了。以下是实现代码:
public delegate void DataGridViewCheckBoxHeaderEventHander(object sender, datagridviewCheckboxHeaderEventArgs e);
public class datagridviewCheckboxHeaderEventArgs : EventArgs
{
private bool checkedState = false;
public bool CheckedState
{
get { return checkedState; }
set { checkedState = value; }
}
}
public class DataGridViewCheckBoxHeaderCell : DataGridViewColumnHeaderCell
{
Point checkBoxLocation;
Size checkBoxSize;
bool _checked = false;
Point _cellLocation = new Point();
System.Windows.Forms.VisualStyles.CheckBoxState _cbState =
System.Windows.Forms.VisualStyles.CheckBoxState.UncheckedNormal;
public event DataGridViewCheckBoxHeaderEventHander OnCheckBoxClicked;
protected override void Paint(
Graphics graphics,
Rectangle clipBounds,
Rectangle cellBounds,
int rowIndex,
DataGridViewElementStates dataGridViewElementState,
object value,
object formattedValue,
string errorText,
DataGridViewCellStyle cellStyle,
DataGridViewAdvancedBorderStyle advancedBorderStyle,
DataGridViewPaintParts paintParts)
{
base.Paint(graphics, clipBounds, cellBounds, rowIndex,
dataGridViewElementState, value,
formattedValue, errorText, cellStyle,
advancedBorderStyle, paintParts);
Point p = new Point();
Size s = CheckBoxRenderer.GetGlyphSize(graphics,CheckBoxState.UncheckedNormal);
p.X = cellBounds.Location.X +
(cellBounds.Width / ) - (s.Width / ) - ;
p.Y = cellBounds.Location.Y +
(cellBounds.Height / ) - (s.Height / );
_cellLocation = cellBounds.Location;
checkBoxLocation = p;
checkBoxSize = s;
if (_checked)
_cbState = System.Windows.Forms.VisualStyles.
CheckBoxState.CheckedNormal;
else
_cbState = System.Windows.Forms.VisualStyles.
CheckBoxState.UncheckedNormal;
CheckBoxRenderer.DrawCheckBox
(graphics, checkBoxLocation, _cbState);
}
protected override void OnMouseClick(DataGridViewCellMouseEventArgs e)
{
Point p = new Point(e.X + _cellLocation.X, e.Y + _cellLocation.Y);
if (p.X >= checkBoxLocation.X && p.X <=
checkBoxLocation.X + checkBoxSize.Width
&& p.Y >= checkBoxLocation.Y && p.Y <=
checkBoxLocation.Y + checkBoxSize.Height)
{
_checked = !_checked;
datagridviewCheckboxHeaderEventArgs ex = new datagridviewCheckboxHeaderEventArgs();
ex.CheckedState = _checked;
object sender = new object();
if (OnCheckBoxClicked != null)
{
OnCheckBoxClicked(sender, ex);
this.DataGridView.InvalidateCell(this);
}
}
base.OnMouseClick(e);
}
}
使用的时候,只需要将自己定义的DataGridViewCheckBoxHeaderCell赋给HeadCell属性,然后将HeaderCell.Value的值置为空,最后注册OnMouseClick事件,就可以在参数中接收checkbox的checked属性变化了。
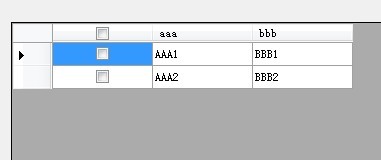
效果图:

TF@PY{P3I.jpg)
如何在datagridview 的head上绘制一个全选按钮的更多相关文章
- C#Winform窗体 DataGridView全选按钮的实现方式
最近,在做CS程序遇到一个头疼的问题,datagridview列表的全选按钮遇到各种问题,做的是自适应窗体大小,当窗体最大化导致全选按钮出现与列表数据不一致,特别不搭配,试了很久,网上也找了好多资料各 ...
- 用Vue实现一个全选指令
最近用vue做了两个项目,都需要实现全选反选的功能,两个项目用了两种实现方法,第一个项目用vue的computed,第二个项目用指令来实现,用起来,发觉指令更加方便. 第一次做全选的时候是刚开始接触v ...
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
- angular4.x实现一个全选,反选,外加从下一页返回上一页,选中上一次的操作记录
productMap:any = new Map<string, string>(); //定义一个map的数据模型 //只要操作这个checkbox 那么只管把数据全部勾起了就行了 刷新 ...
- jQuery实现一个全选复选框联动效果
类似邮件列表里的复选框 要求双向联动 ☛ [实现]: <body> <div> <input type="checkbox" name="c ...
- 如何在repeater中找到checkbox并实现全选删除
checkbox使用客户端控件,且给repeater里边的checkbox添加ruanat=server属性表头中的chkTotal的属性一定不要加此属性....然后 全选的javascript代码 ...
- 如何在WPF的DiagramControl中绘制一个类型数据关系图的方法
https://www.devexpress.com/Support/Center/Question/Details/T418156 虽然是在wpf中,但是在win中也可以调用wpf控件,这个太棒了, ...
- vue中两行代码实现全选及子选项全部选中,则全选按钮选中,反之有一个没选中,就取消选中全选按钮
every() 方法使用指定函数检测数组中的所有元素: 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测. 如果所有元素都满足条件,则返回 true. 逻辑 ...
- 1如何给devexpress的gridview控件绘制全选按钮
1 首先注册gridview的this.edibandedGridView.CustomDrawColumnHeader += EdibandedGridView_CustomDrawColumnHe ...
随机推荐
- iOS - Swift PList 数据存储
前言 直接将数据写在代码里面,不是一种合理的做法.如果数据经常改,就要经常翻开对应的代码进行修改,造成代码扩展性低.因此,可以考虑将经常变的数据放在文件中进行存储,程序启动后从文件中读取最新的数据.如 ...
- hanio 塔和递规的理解。
//递规很好理解,但是初看hanoi的时候,总没有理所当然的感觉.//那应该是对递规根本还没理解吧.仔细想了下.有点总结. 后来翻到 <<数据结构>> 112页,原来hanio ...
- MyEclipse + Tomcat 热部署问题
myEclipse设置对应的tomcat时,只需要在jdk的Optional Java VM arguments中添加如下设置: -Xms256m -Xmx512m-Dcom.sun.manageme ...
- spring事务知识
事务的传播行为? 在Spring 的事务中, _可以通过 propagation 来定义事务的传播行为_: PROPAGATION_required:如果当前没有事务,就新建一个事务,如果已经存在一个 ...
- 26个Jquery使用小技巧
下面列出了一些Jquery使用技巧.比如有禁止右键点击.隐藏搜索文本框文字.在新窗口中打开链接.检测浏览器.预加载图片.页面样式切换.所有列等高.动态控制页面字体大小.获得鼠标指针的X值Y值.验证元素 ...
- ps aux和ps ef的区别
ps aux 是以BSD方式显示ps -ef 是以System V方式显示,该种方式比BSD方式显示的多一重要项--(具体哪项忘了 -_- ) ps aux的输出: USER PID %CPU %ME ...
- 在map中根据value获取key
原文:http://blog.csdn.net/mexican_jacky/article/details/51789548 //根据map的value获取map的key private static ...
- 由《win32多线程程序设计》临界区的问题所想
之前看侯捷翻译的<win32多线程程序设计>中关于线程同步中的临界区问题,其中举得例子是对链表的操作.死锁的问题是对一个Swaplist函数的问题,现列举代码如下: void SwapLi ...
- hiho_1062_最近公共祖先
题目大意 给出一棵家谱树,树中的节点都有一个名字,保证每个名字都是唯一的,然后进行若干次查询,找出两个名字的最近公共祖先. 分析 数据量较小,对于每次查询都进行如下操作: 先找出person1到达根节 ...
- commonJS — 事件处理(for Event)
for Event github: https://github.com/laixiangran/commonJS/blob/master/src/forEvent.js 代码 (function(w ...
