为什么你应该试试用Sublog写博客
HI
这篇文章发布后,收到了一些反馈,在不同的阅读媒体上(浏览器,RSS,evernote)等,会有样式兼容问题,特别是之前的代码显示行号的实现方式,使用浮动code块,兼容问题比较严重,所以做了一个更新。如有问题,欢迎反馈。
目的
这篇文章介绍了Sublog作为程序员的博客客户端的优秀特性。之前已经写了一篇如何安装使用的:
Sublog: 支持Markdown和语法高亮的跨平台博客客户端,不过真正去试的人没有几个。这个工具相对于网页版或者live writer来说是更加 对程序员友好 的,特别是如果你一直想要用Markdown写博客,或者你现在在使用Sublime Text 2,应该尝试一下。所以有了这篇文章,简单的,图文并茂的推广一下吧。希望管理员放行到首页。
通过Markdown写博客
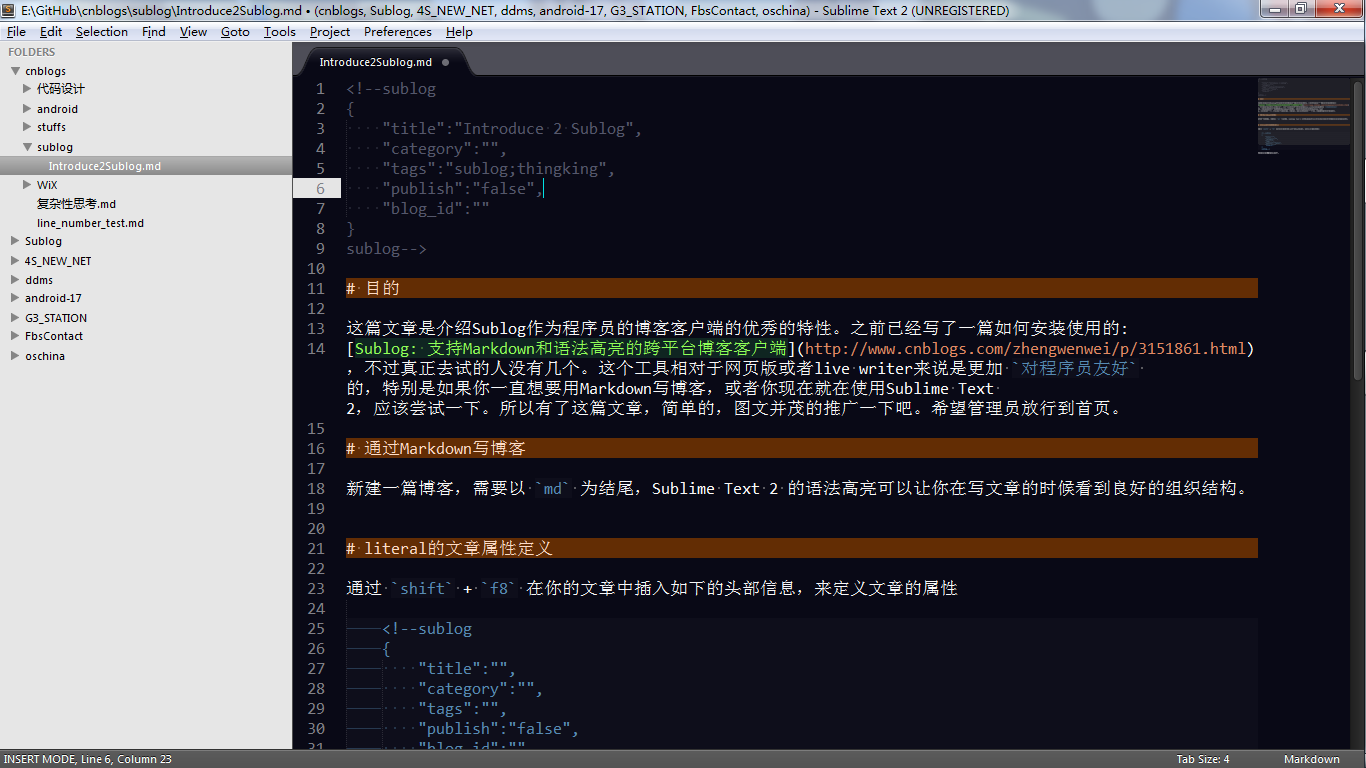
新建一篇博客,需要以 md 为后缀,然后用Markdown写博客。Sublime Text 2 的语法高亮可以让你在写文章的时候看到良好的组织结构。
 insubl" title="" />
insubl" title="" />
你还可以通过安装 Markdown Preview 插件来在浏览器中预览博客发布后的效果:
 inbrowser" title="" />
inbrowser" title="" />
相对于 所见即所得 的方式,用Markdown可以得到一个更加干净清晰的结构,干扰更少。
清晰明了的文章属性定义
通过 shift + f8 在你的文章中插入头部信息,来定义文章的属性,例如本文的属性定义如下:
<!--sublog{"title":"Introduce 2 Sublog","category":"Sublog","tags":"sublog;thingking","publish":"false","blog_id":""}sublog-->
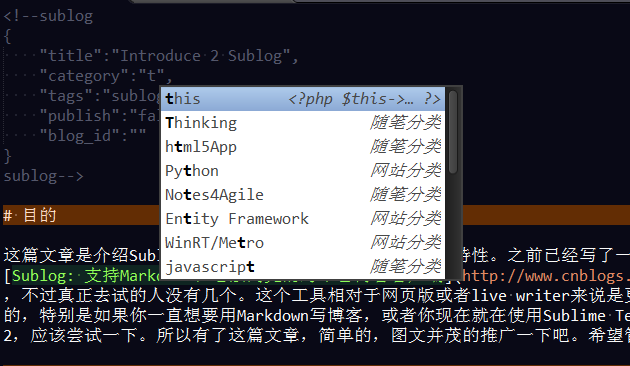
这样的方式清晰明了。还有一个人性化的设计,就是当你输入分类的时候,会有自动补全的提示:
 inbrowser" title="" />
inbrowser" title="" />
代码高亮和显示行号
对于程序员来说,一个博客客户端当然要支持代码高亮了。效果如下(显示行号是可选的)。
function foo(x) {var tmp = 3;return function (y) {alert(x + y + tmp);x.memb = x.memb ? x.memb + 1 : 1;alert(x.memb);}}var age = new Number(2);var bar = foo(age); // bar 现在是一个引用了age的闭包bar(10);
引用本地图片
如果你需要在你的文章中插入图片,那么只需要使用 file:// 协议的url作为图片的url就可以了,Sublog将会为你自动上传图片,并更新你文章中的引用。例如这样的标记:

在你使用 shift + f9 发布博客的时候将会上传该图片,更新为:


我们还可以使用 shift + f10 发布你光标所在或者选取的一行或者多行的文本里所包含的 file:// url指向的图片,例如:
光标所在行:

选取的多行:

结论
Sublog是作为Sublime Text 2插件开发的一个博客客户端,它极大的方便了程序员写博客。对于使用Sublime Text 2作为编辑器的同学不妨一试,else,你应该试试Sublime Text 2,它简单,强大,而且漂亮,然后参考前面的分支。
为什么你应该试试用Sublog写博客的更多相关文章
- 第一次尝试用 Live Writer 写博客
之前在官网上下载了最新版的Windows Live Writer,可是安装不了,就在其他网站下了一个试试,可以安装,不过却是2009年的版本,很不喜欢,我希望能体验最新版的,回头还得重新下个最新版的安 ...
- 记录一下第一次用markdown写博客回滚过程
前面写博客,一直用的是博客园的TinyMCE编辑器, 今天不知道哪根筋搭牢了,想试试用Markdown写. 于是在“选项”里面把默认编辑器修改为“Markdown”,鉴于本人有一定的Markdown基 ...
- 用Jekyll在github上写博客——《搭建一个免费的,无限流量的Blog》的注脚
本来打算买域名,买空间,用wordpress写博客的.后来问了一个师兄,他说他是用github的空间,用Jekyll写博客,说很多人都这么做.于是我就研究了一下. 比较有价值的文章有这么几篇: htt ...
- 《REWORK》启示录 招聘笔杆子——程序员为什么值得写博客
Hire Great Writers 仿佛这是写给自己看的,不过这在其中也有着相当有趣的意义 .虽然自己算是一个能写的人,或许这算是一种不算才华的才华,写博文的意义通常不会在于去描述自己怎样,怎样.通 ...
- 用Jekyll在github上写博客
用Jekyll在github上写博客——<搭建一个免费的,无限流量的Blog>的注脚 本来打算买域名,买空间,用wordpress写博客的.后来问了一个师兄,他说他是用github的空间, ...
- 使用开源文档工具docsify,用写博客的姿势写文档
前提 下面的简介摘抄自docsify的官网 https://docsify.js.org 中的简介 docsify是一个神奇的文档网站生成器.他可以快速帮你生成文档网站.不同于GitBook.Hexo ...
- 【随便写写】印象笔记,WordPress,CSDN 等 写博客的不同
之前有的文章,写在了印象笔记里面,有的文章,写在了自己的WordPress博客里面,但是,感觉还是需要在主流平台分享一下文章的.就再次写写文章吧.(PS:公众号最重要的不是写作,而是排版) 说说几个这 ...
- MarkDown语法——更好地写博客
MarkDown语法--更好地写博客 我们在学习过程中要尽量养成编写博客的 好习惯:一方面方便自己在学习之后进行一次汇总,其次自己书写的文章可以在以后的时间里反复查看以便于巩固,在找工作时博客也是被招 ...
- 新功能发布!Markdown写博客!
有一种神奇的语言,它比html还简单,它巧妙地将内容与格式整合在一起--它就是Markdown. 现在我们实现了博客对Markdown的内置支持,可以让您轻松地在园子里用这个神奇的语言写博客! &qu ...
随机推荐
- ODI 12.1.3创建standalone代理
首先要安装ODI. ODI安装 如果没有安装WLS,则可以选择独立安装,如下图.
- 【python】list。列表
列表 list 特点:有序,支持不同类型的元素在一个列表中,可变(使用sort方法排序,影响到的是列表自身而不是创建新的列表——这与字符串不同,所以说字符串是不可变的) 在python中列表也是对象, ...
- LNA和PA
低噪声放大器(Low Noise Amplifier) -------------LNA 功率放大器(Power Amplifier)---------------------PA LNA是低噪声放大 ...
- DP重新学
白书上的DP讲义:一 二 DAG上的dp 不要好高骛远去学这种高端东西,学了也写不对,剩下的几天把基本的dp和搜索搞下,就圆满了.不要再学新算法了,去九度把现有的算法写个痛. 学了数位DP和记忆搜索, ...
- detangle c++ symbols
hust$ c++filt _ZN1AC2Ev hust$A::A()
- [ASP.net教程]ASP.NET保存信息总结(Application、Session、Cookie、ViewState和Cache等)
以下是关于ASP.NET中保存各种信息的对象的比较,理解这些对象的原理,对制作完善的程序来说是相当有必要的(摘至互联网,并非原创--xukunping)在ASP.NET中,有很多种保存信息的对象.例如 ...
- python构建模拟模型——网站独立访问用户数量
背景:发现一个有趣的现象,即一些用户在每一月都仅仅访问网站一次,我们想要了解这些人数量的变化趋势. 建立数学模型:简化问题,根据瓮模型推导出公式(具体推导见<数据之魅>,有时间再补充... ...
- 完美解决方案,可排除DATASET不支持System.Nullable错误
完美解决方案,可排除DATASET不支持System.Nullable错误 using System; using System.Collections.Generic; using System.L ...
- linode空间lamp环境的搭建
安装LAMP的命令如下,请依次执行: apt-get updateapt-get upgrade –show-upgradedapt-get install apache2a2enmod rewrit ...
- magnetom模板制作
我个人认为Magento模板制作的难点在于不了解Magento的架构,不会调动block.Magento的block调动几乎都是靠xml.在下面的内容会提及如何操作. 制作Magento模板的前提是: ...
