[开发笔记]-jQuery获取checkbox选中项等操作及注意事项
今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下来,希望能帮到遇到类似问题的同学们。
1. 获取checkbox的选中项
2. checkbox选项的全选 反选操作
用于测试的checkbox代码段:
<div>
<input type="checkbox" name="abc" value="一年级" id="in1" checked="checked" /><label for="in1">一年级</label>
<input type="checkbox" name="abc" value="二年级" id="in2" /><label for="in2">二年级</label>
<input type="checkbox" name="abc" value="三年级" id="in3" /><label for="in3">三年级</label>
<input type="checkbox" name="abc" value="四年级" id="in4" /><label for="in4">四年级</label>
<input type="checkbox" name="abc" value="五年级" id="in5" /><label for="in5">五年级</label>
<input type="checkbox" name="abc" value="六年级" id="in6" /><label for="in6">六年级</label>
<input type="checkbox" name="abc" value="七年级" id="in7" /><label for="in7">七年级</label>
<input type="checkbox" name="abc" value="八年级" id="in8" /><label for="in8">八年级</label>
</div>
一:首先来说第一点,获取checkbox的选中项。网上搜到的大部分方法使用each来获取:
$("input[name='checkbox'][checked]").each(function () {
alert(this.value);
})
但在测试时我就遇到了问题,这种方法在IE下可以获取,但在firefox和chrome浏览器下就无法获取当前的选中项,测试效果如下:
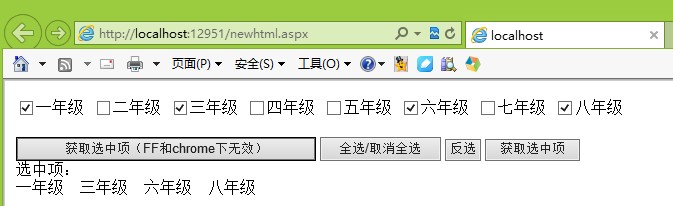
IE下的测试效果(我的是IE10):

IE10下的效果:

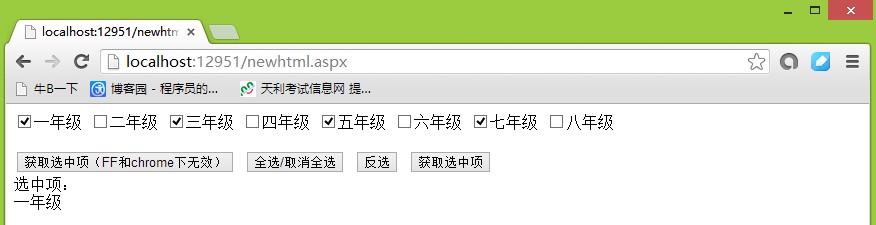
chrome浏览器下的效果:

通过在google上搜索,找到了原因:

网址: Jquery 选中多少个input CheckBox问题,IE正常,FF和Chrome无法取到值

因为我用的jquery版本是1.7.2的,所以这里我得用 :checked 来获取才行,修改后的代码:
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
在chrome下的效果:

二:checkbox的全选 反选操作:
由于这两个比较简单,我就直接上代码吧:
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
}); //反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
再总结一下:
jquery版本在1.3之前时,获取checkbox的选中项的操作:
$("input[name='abc'][checked]").each(function () {
alert(this.value);
});
jquery版本在1.3之后时,获取checkbox的选中项的操作:
$("input[name='abc']:checked").each(function () {
alert(this.value);
});
附 完整测试Demo代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
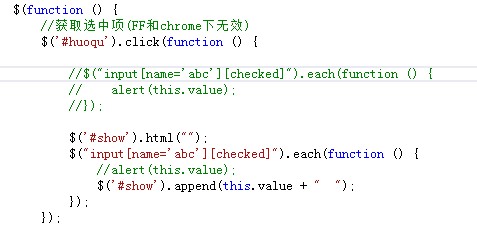
<script src="js/jquery-1.7.2.min.js"></script> <script>
$(function () {
//获取选中项(FF和chrome下无效)
$('#huoqu').click(function () { //$("input[name='abc'][checked]").each(function () {
// alert(this.value);
//}); $('#show').html("");
$("input[name='abc'][checked]").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
}); //获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
}); //全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
}); //反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
}); </script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="checkbox" name="abc" value="一年级" id="in1" checked="checked" /><label for="in1">一年级</label>
<input type="checkbox" name="abc" value="二年级" id="in2" /><label for="in2">二年级</label>
<input type="checkbox" name="abc" value="三年级" id="in3" /><label for="in3">三年级</label>
<input type="checkbox" name="abc" value="四年级" id="in4" /><label for="in4">四年级</label>
<input type="checkbox" name="abc" value="五年级" id="in5" /><label for="in5">五年级</label>
<input type="checkbox" name="abc" value="六年级" id="in6" /><label for="in6">六年级</label>
<input type="checkbox" name="abc" value="七年级" id="in7" /><label for="in7">七年级</label>
<input type="checkbox" name="abc" value="八年级" id="in8" /><label for="in8">八年级</label>
</div>
<br />
<input type="button" id="huoqu" value="获取选中项(FF和chrome下无效)" />
<input type="button" id="quanxuan" value="全选/取消全选" />
<input type="button" id="fanxuan" value="反选" />
<input type="button" id="huoqu2" value="获取选中项" />
<br />
选中项: <div id="show"> </div>
</form>
</body>
</html>
[开发笔记]-jQuery获取checkbox选中项等操作及注意事项的更多相关文章
- jQuery获取checkbox选中项等操作及注意事项
jQuery获取checkbox选中项等操作及注意事项 今天在做一个项目功能时需要显示checkbox选项来让用户进行选择,由于前端不是很熟练,所以做了一个简单的Demo,其中遇到一些小问题,特记录下 ...
- jquery获取select选中项的文本
使用jquery获取选中的值很简单 $("#select").val(); 但是获取选中的文本就没有这么直接了 $("#select").find(" ...
- jQuery获取radio选中项的值【转藏】
<title></title> <script src="js/jquery-1.7.2.min.js"></script> < ...
- jquery获取select选中项 自定义属性的值
<select id="serialNo" > <option value=''1' data-id="001">第一次</opt ...
- jquery 获取checkbox 选中值并拼接字符集
1.代码示例: var chk_value =[]; $('input[name="rewardids"]:checked').each(function(){ chk_val ...
- Jquery怎么获取select选中项 自定义属性的值
Jquery如何获取select选中项 自定义属性的值?HTML code <select id="ddl" onchange="ddl_change(this)& ...
- JQuery 判断checkbox是否选中,checkbox全选,获取checkbox选中值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery获取radio选中值及遍历
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:1.& ...
- Jquery 获取 radio选中值,select选中值
随着Jquery的作用越来越大,使用的朋友也越来越多.在Web中,由于CheckBox.Radiobutton .DropDownList等控件使用的频率比较高,就关系到这些控件在Jquery中的操作 ...
随机推荐
- iOS之Photos:访问某个相册通过collectionView显示
文中相关知识点较多,只记载重点思路,相关部分都有对应注释说明,部分还需要优化,只是工作学习的一种思路. @import AVFoundation; @import Photos; 导入框架 - ( ...
- spring @ExceptionHandler注解方式实现异常统一处理
首先,在我们的工程中新建BaseController父类,内容如下: package com.ztesoft.zsmartcity.framework.exception; import java.i ...
- OpenGL的glClearColor和glClear改变背景颜色
OpenGL的glClearColor和glClear改变背景颜色 结合以下两个函数void glClearColor(GLclampf red, GLclampf green, GLclamp ...
- sql cast()和convert()
19.CAST()函数和CONVERT()函数 CAST()函数可以将某种数据类型的表达式转化为另一种数据类型 CONVERT()函数也可以将制定的数据类型转换为另一种数据类型 19.1 CAST() ...
- python自定义函数大全
写的零碎的python脚本太多了,到一定阶段就会出现一个问题,即以前写过的脚本找不到了,现在临时要用,还得再重写一遍,这就非常难受了,代码不能复用. 还好我有一个比较好的习惯,我喜欢把python脚本 ...
- 无法找到脚本*.VBS的脚本引擎解决办法
当你在运行一些基于VBS脚本语言的文件时,系统可能报错.这时候可能是你的VBS脚本服务在注册表中出错了,原因可能是卸载或安装一些代码不规范的程序引起的.这里给出无法找到脚本引擎"vbscri ...
- UIButton 一个控件 实现 左图标右文本的效果
UIButton 一个控件 实现 左图标右文本的效果 如图,我们要实现一个 左边图标右边文本的效果,一般 可以考虑是 UIImageView + UILabel 不过,其实一个UIButton就可以搞 ...
- 在ubuntu下真机调试android程序出现设备没有访问权限
今天把android的开发环境从windows平台切换到了ubuntu上. java jdk android-adt android-ndk都下好,环境变量都配好之后, 在调试程序的时候,出现设备没有 ...
- 如何精确地测量java对象的大小-底层instrument API
转载: 如何精确地测量java对象的大小-底层instrument API 关于java对象的大小测量,网上有很多例子,大多数是申请一个对象后开始做GC,后对比前后的大小,不过这样,虽然说这样测量对象 ...
- selenium+python笔记9
#!/usr/bin/env python # -*- coding: utf-8 -*- """ @desc: delete mail 我们多添加一些测试场景,比如:删 ...
