前端进阶试题(css部分)
一、css 40分
1. 什么是盒模型?
答:
2. Doctype的几种类型?
答:①.过渡的;②.严格的;③.框架的 更多详细介绍参考:资料
3. 如何布局左不动右边自适应的两列布局?
答:两种简单的方法:position:absolute;和float: left; 两种效果是一样的,代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
} #left {
position:absolute;
/*float: left;*/ /*这两个有什么区别,后面要更进下*/
background-color: green;
width: 220px;
} #content {
background-color: orange;
margin-left: 220px;/*==等于左边栏宽度==*/
}
</style> </head>
<body>
<div id="left">Left sidebar</div>
<div id="content">Main Content</div>
</body>
</html>
效果:

5.如何布局右侧定宽,左侧或中间自适应?
答:代码实现如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>右侧定宽,左侧自适应宽</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#content {
width: 100%;
color: red;
float: left;
background:#666;
height:400px;
margin-right: -230px;/*==等于右侧栏宽度==*/
}
#side{
width:230px;/*==等于右侧栏宽度==*/
height:500px;
color:#fff;
background:green;
float: left;
}
</style> </head>
<body>
<div id="content">Main Content</div>
<div id="side"></div>
</body>
</html>
6. 如何布局三列自适应?
答:
①用postion:absoloute属性,左右定宽100px,中间宽度自适应,这里可否将postion:absoloute属性直接换成float:left属性,因为上面有一个例子,就感觉这两个属性差不多,实际上是不可以的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>左右定宽100px,中间宽度自适应</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
.container{
width:100%;
position:relative;/*absolute是基于整个屏幕,它的父级元素如果设置 relative ,那就就是基于它的父元素的左上角计算*/
height:100%;
overflow:auto;/*如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*/
}
.left_a{
width:100px;
position:absolute;
left:0px;
top:0px;
background-color:green;
height:100%;
}
.main{
position:absolute;
width:100%;
height:100%;
background-color:#CCCCCC;
left:100px;
right:100px;/*左右定宽100px*/
top:0px;
}
.right_b{
width:100px;
position:absolute;
right:0px;
top:0px;
background-color:red;
height:100%;
}
</style>
</HEAD> <BODY>
<div class="container">
<div class="left_a">leftaaaa</div>
<div class="main">
maincontent
</div>
<div class="right_b">rightbbbb</div>
</div>
</BODY>
</HTML>
②接下来看看float:left属性怎么用,感觉没有上面例子用得好:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>左右定宽100px,中间宽度自适应</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
#container{
padding-left:100px;/*LCwidth*/
padding-right:100px;/*RCwidth*/
}
.column{
float:left;
position:relative;
}
#center{
width:100%;
height: 100%;
background-color: green;
}
#left{
width:100px;/*LCwidth*/
height: 100%;
margin-left: -100%;
background-color: red;
right:100px;/*LCwidth*/
}
#right{
width:100px;/*RCwidth*/
height: 100%;
background-color: black;
margin-right:-100px;
}
#footer{
clear:both;
}
</style>
</HEAD> <BODY>
<div class="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column">maincontent</div>
<div id="right" class="column"></div>
</div>
<div class="footer"></div>
</BODY>
</HTML>
7. gif,png,jpg的区别?
答:我们在web页面中所使用的JPG、PNG、GIF格式的图像都是位图,即他们都是通过记录像素点的数据来保存和显示图像,但这些不同格式的图像在记录这些数据时的方式却不一样,这就是涉及到有损压缩和无损压缩的区别。
PNG就是为取代GIF而生的,而且PNG的压缩算法也要优于GIF。

参考资料
8. 什么是css sprite?优缺点?
答:CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
优点: 减少网页的http请求,从而大大的提高页面的性能。
缺点:在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景。
例子:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>8</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
#skyline{
width: 400px;
background-image: url(test8.jpg);
height: 200px;
position: relative;
margin: auto;
padding: 0;
}
#skyline li{
margin: 0;
padding: 0;
list-style-type: none;
position: absolute;
top: 0;
}
#skyline li,#skyline a{
height: 200px;
display: block;
}
#panel1b {left: 0; width: 95px;}
#panel2b {left: 96px; width: 75px;}
#panel3b {left: 172px; width: 110px;}
#panel4b {left: 283px; width: 117px;}
#panel1b a:hover {
background: transparent url(test8.jpg) 0 -200px no-repeat;
}
#panel2b a:hover {
background: transparent url(test8.jpg) -96px -200px no-repeat;
}
#panel3b a:hover {
background: transparent url(test8.jpg) -172px -200px no-repeat;
}
#panel4b a:hover {
background: transparent url(test8.jpg) -283px -200px no-repeat;
}
</style>
</HEAD> <BODY>
<ul id="skyline">
<li id="panel1b"><a href="#1"></a></li>
<li id="panel2b"><a href="#2"></a></li>
<li id="panel3b"><a href="#3"></a></li>
<li id="panel4b"><a href="#4"></a></li>
</ul>
</BODY>
</HTML>
效果:

参考资料
10. 制作细线表格?
答:这里的考点应该是这个属性的用法border-collapse:collapse;
代码例子:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>左右定宽100px,中间宽度自适应</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
table,tr,th {
border-collapse:collapse; /* 关键属性:合并表格内外边框(其实表格边框有2px,外面1px,里面还有1px哦) */
border:1px solid #999; /* 设置边框属性:边框宽度1px、样式(solid=实线)、颜色(#999=灰) */
}
</style>
</HEAD> <BODY>
<table>
<caption>个人信息表</caption>
<thead>
<tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
</thead>
<tbody>
<tr><th>ww</th><th>11</th><th>男</th></tr></thead>
<tr><th>ff</th><th>22</th><th>男</th></tr></thead>
<tr><th>zz</th><th>33</th><th>男</th></tr></thead>
</tbody>
</table>
</BODY>
</HTML>
效果:

11. position:relative,absolute,fixed区别与联系?
答:postion一共有四个可选属性:static|relative|absolute|fixed,默认是static。下面看看relative,absolute,fixed之前的区别和联系。
一:relative
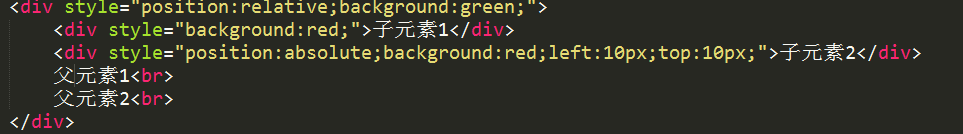
①例子:

这个效果将是:

设置了relative的属性后

这个效果将是:

从例子中可以看出:relative会导致自身位置的相对变化,但不会影响其它元素的位置、大小。

②relative产生一个新的定位上下文,和absolute用法会产生联系
例子:

效果:
二:absolute
在介绍relative的第二个例子时已经提到absolute属性,继续沿着上面的例子来介绍absolute
例子:

效果:

从上面可以看出absolute三个特点:
①absolute元素脱离了文档结构(和float元素类似,float元素也会脱离文档结构),和relative不同,其他三个元素的位置重新排列了。只要元素会脱离文档结构,它就会产生破坏性,导致父元素坍塌。
②absolute元素具有“包裹性”。之前<p>的宽度是撑满整个屏幕的,而此时<p>的宽度刚好是内容的宽度。
③absolute元素具有“跟随性”。没有设置top、left的值时,与其前一个元素的top,left值为0。
例子:

效果:

这里突出了absolute元素具有“悬浮”效果
如果为absolute设置了top、left,absolute元素会根据最近的定位上下文确定位置,浏览器会递归查找该元素的所有父元素,如果找到一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,如果没找到,就以浏览器边界定位。如下两个图所示:


三:fixed
其实fixed和absolute是一样的,唯一的区别在于:absolute元素是根据最近的定位上下文确定位置,而fixed永远根据浏览器确定位置

参考资料
12. 如何居中一个float:left的元素?
答:
例子1:

效果:

例子2:

效果跟例子1是一样的。
13. Css在各浏览器下的兼容问题你通常是怎么来解决的,请分享你的经验;
答:印象深的是:
①div垂直居中问题vertical-align:middle;将行距增加到和整个DIV一样高 line-height; 然后插入文字,就垂直居中了。
②IE8不支持:last-child(匹配属于其父元素的最后一个子元素的每个元素),这个选择器一般在哪里可以用到呢?我的经验是在做这个导航效果

时用到li元素,本想通过

来使最后一个列显示为空,不过实际情况是IE8不支持这个选择器,最后页面在li的最后一个元素加了一个class


③Opacity透明度兼容处理
filter:alpha(opacity=50); /* IE */
-moz-opacity:0.5; /* 老版Mozilla */
-khtml-opacity:0.5; /* 老版Safari */
opacity: 0.5; /* 支持opacity的浏览器*/
前端进阶试题(css部分)的更多相关文章
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- 前端Html和Css面试题
前端Html和Css面试题Html篇:1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内核 Safari:webkit内核 Ope ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
- 2019前端面试系列——CSS面试题
盒模型 /* 红色区域的大小是多少?200 - 20*2 - 20*2 = 120 */ .box { width: 200px; height: 200px; padding: 20px; marg ...
- 前端进阶(12) - css 的弱化与 js 的强化
css 的弱化与 js 的强化 web 的三要素 html, css, js 在前端组件化的过程中,比如 react.vue 等组件化框架的运用,使 html 的弱化与 js 的强化 成为了一种趋势, ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- web前端面试试题总结---html篇
HTML Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前.告知浏览器的解析器 ...
- web前端面试试题总结---其他
其他问题 原来公司工作流程是怎么样的,如何与其他人协作的?如何夸部门合作的? 你遇到过比较难的技术问题是?你是如何解决的? 设计模式 知道什么是singleton, factory, strategy ...
- web前端面试试题总结---javascript篇
JavaScript 介绍js的基本数据类型. Undefined.Null.Boolean.Number.String. ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的 ...
随机推荐
- Android请求网络共通类——Hi_博客 Android App 开发笔记
今天 ,来分享一下 ,一个博客App的开发过程,以前也没开发过这种类型App 的经验,求大神们轻点喷. 首先我们要创建一个Andriod 项目 因为要从网络请求数据所以我们先来一个请求网络的共通类. ...
- 谈谈DOMContentLoaded:Javascript中的domReady引入机制
一.扯淡部分 回想当年,在摆脱写页面时js全靠从各种DEMO中copy出来然后东拼西凑的幽暗岁月之后,毅然决然地打算放弃这种处处“拿来主义”的不正之风,然后开启通往高大上的“前端攻城狮”的飞升之旅.想 ...
- Asp.net Boilerplate源码中NotNullAttribute的用处
看Asp.net Boilerplate 1.1.3.0源码时发现有一个NotNullAttribute的定义和27处的引用,就是不知道它的作用,当然顾名思义是可以的,就是不知道它是怎么判断的,在哪里 ...
- .NET 对接JAVA 使用Modulus,Exponent RSA 加密
最近有一个工作是需要把数据用RSA发送给Java 虽然一开始标准公钥 net和Java RSA填充的一些算法不一样 但是后来这个坑也补的差不多了 具体可以参考 http://www.cnblogs. ...
- Linux上如何查看物理CPU个数,核数,线程数
首先,看看什么是超线程概念 超线程技术就是利用特殊的硬件指令,把两个逻辑内核模拟成两个物理芯片,让单个处理器都能使用线程级并行计算,进而兼容多线程操作系统和软件,减少了CPU的闲置时间,提高的CPU的 ...
- .Net Core上也可以使用的二维码组件
我Fork了QRCoder,并且兼容了.Net Core,图形库用的是ZKWeb.System.Drawing Github: https://github.com/zkweb-framework/Q ...
- 免费开源的DotNet任务调度组件Quartz.NET(.NET组件介绍之五)
很多的软件项目中都会使用到定时任务.定时轮询数据库同步,定时邮件通知等功能..NET Framework具有“内置”定时器功能,通过System.Timers.Timer类.在使用Timer类需要面对 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- windows下 安装 rabbitMQ 及操作常用命令
rabbitMQ是一个在AMQP协议标准基础上完整的,可服用的企业消息系统.它遵循Mozilla Public License开源协议,采用 Erlang 实现的工业级的消息队列(MQ)服务器,Rab ...
- Windows cmd 长时间不输出新内容 直到按下ctrl + c 取消或者回车的解决办法
换了一台新电脑, 在使用 ant 拷贝大量文件的时候 cmd 窗口过了很久没有继续输出新的内容,远远超过平时的耗时, 以为已经卡死 按下 ctrl + c 取消, 这时并没有取消, 而是输出了新内容, ...
