使用JQuery Mobile实现手机新闻浏览器
jQuery Mobile项目是jQuery项目下的在移动开发方面的又一力作,在本文中,笔者将带你一步步更深入学习使用jQuery Mobile框架去实现一个能在android手机上运行的新闻浏览器,这个新闻浏览器会读取Yahoo网站上以RSS方式提供的新闻。

jQuery Mobile项目目前的最新版本是alpha 3版本,该项目的主要目的是为了能轻易地实现能在不同的移动操作系统上运行的应用程序,比如能在Android,iOS和黑莓手机上运行。而本文的重点是介绍如何在Android上运行程序。本系列文章将以如下的结构进行教学:
首先,我们会向大家介绍jQuery Mobile中的基本的UI框架元素。为了达到这个目的,我们先会学习如何做一个Web应用,这个Web应用使用了Ajax和php技术,向Yahoo的服务器发 起请求,然后会把Yahoo的RSS返回的新闻列表,其实是XML格式的文件返回进行解析。其中我们会学习使用jquery-dotimeout- plugin这个插件去实现当不断有最新的新闻返回时,而呈现的过渡渐变效果。同时我们还会使用DST.js plugin这个插件,去保存用户选择的要阅读的新闻分类。这个Web应用程序包括了一个HTML文件,jQuery Mobile的库文件和jQuery插件,同时其中用到了php程序去发起请求并且将请求返回给html文件。最后我们提供了该应用程序在 Android,iOS上的实际效果图,以说明jQuery Mobile产生的应用的效果在不同的系统上看起来都是一致的。
在教学系 列的第2、3部分,将介绍如何将我们已经做好的web应用移植到Android上去。这里我们使用的是Android系统中的 android.webkit.WebView对象容器去运行我们已经实现的HTML页面,这是一个十分方便的实现方法,同时,这里的修改只是把之前用 PHP实现的ajax实现的请求改为真实的Yahoo新闻的RSS地址即可,我们也会介绍如何去设计Android的一些按钮以及其中的技巧。
项目的页面结构介绍
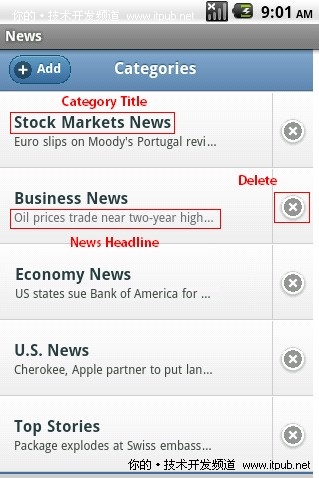
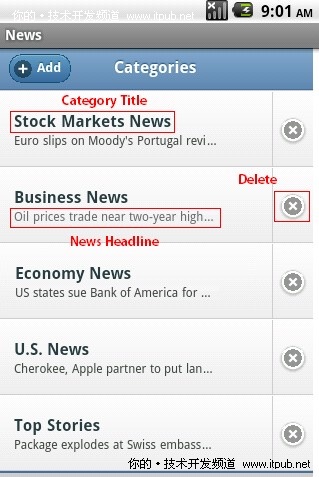
我们先来看下项目的页面结构,先有个初步的认识。首先,呈现在用户的第一个页面,是列出了各个分类的最新的一条新闻,如下图:

在上图中,使用了jQuery Mobile的split list控件,分成了左右两个区域。其中左边的是显示了用户选择的新闻分类,每个分类下面显示了最新的一条新闻,大概每隔2秒,就会以渐变过渡效果显示最 新的另外一条新闻。而每个分类的右边有一个交叉的图标,当用户点这个图标时,就会把这个分类删除掉。此外,可以通过最上方的Add图标去增加一个分类。
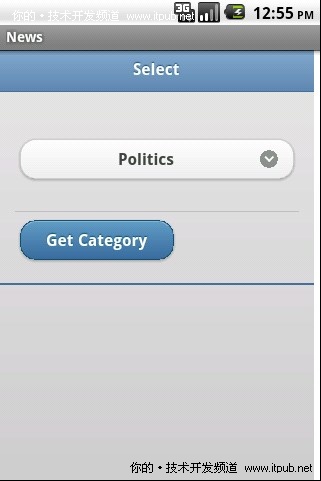
当用户点了增加的按钮后,出现如下图:

在上图中,用户选择下拉列表中自己喜欢的新闻分类,然后点选“Get Category”按钮,这样就会将该新闻分类添加到用户喜爱的新闻分类中去。
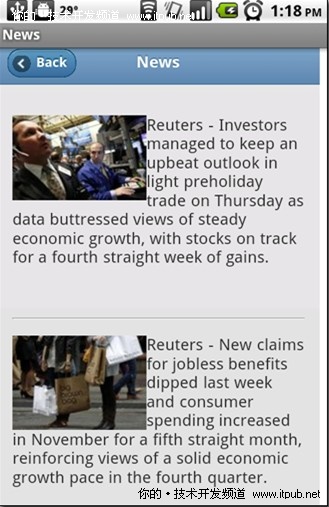
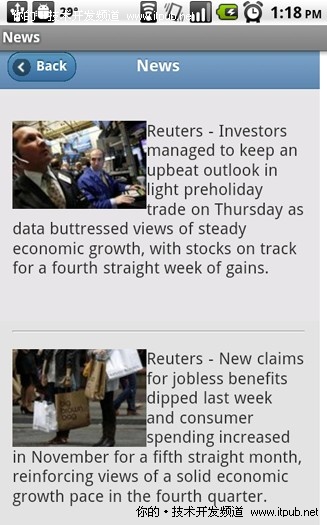
而点每个分类的标题,则可以在另外一个页面中列出该分类下的所有最新新闻,如下图所示:

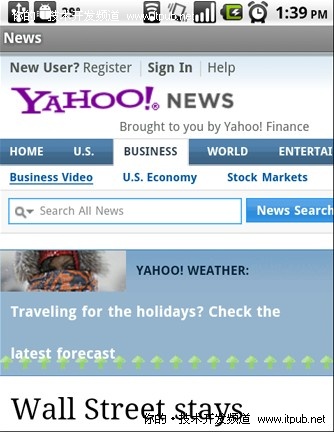
而每条新闻都有相关的新闻图片,当点每张新闻图片时,会跳转到新闻的详细连接页面,如下图:

要注意的是,在我们的web应用和Android程序中,当打开了新闻详细页面后,如果用户要返回,则必须点后退按钮或者是手机上的后退按钮,将会返回到分类目录的首页中。
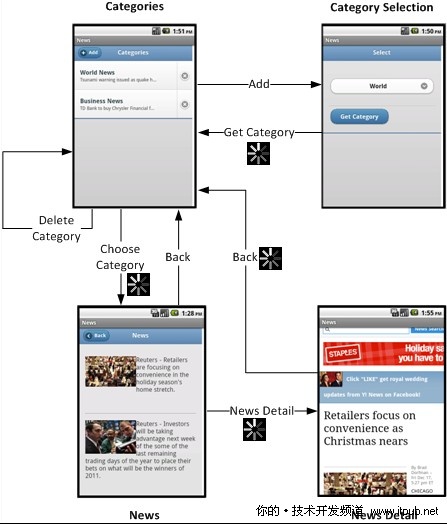
下面这个图清晰地列出了整个流程:

注意在上图中,在页面的过渡之间,我们使用了一个小的等待的图标,这个在移动设备上是十分常见的技巧,因为移动设备资源有限不象平常的web应用一样,可能有的时候要让用户等待,这个时候用一个等待图标告诉用户现在的装载进度,是一个很好的用户体验。
介绍请求响应模型
在这个部分,我们先来实现第一部分即web应用程序,首先我们探讨下其程序架构。在web应用程序中,首先是一个html页面index.html,这个页面中将包含所有的页面布局,并且处理所有用户所触发的事件。而这个页面在稍后的移动应用程序部分,会被从服务器(这里我们使用apache 2.2)中下载到用户移动设备的浏览器中。而“Get Category”和“Choose Category”按钮,则会触发ajax请求Yahoo的新闻RSS连接http://rss.news.yahoo.com,
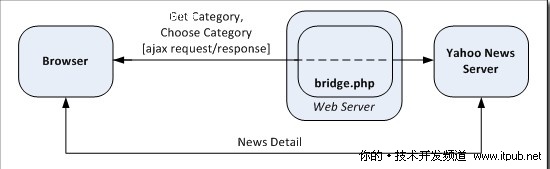
由于ajax安全域的限制,这里不能直接对Yahoo直接发起跨域的请求,所以为了模拟效果,我们在web服务器上使用了一个bridge.php的文件进行中转处理,这个文件直接使用http get去请求Yahoo的新闻,如下结构图:

而在本教程后半部分的介绍Android应用程序中,则不再需要bridge.php文件了,因为我们会把HTML页面运行在android.webkit.WebView控件中,不再受到跨域的限制了,这将在第三部分进行详细讨论。
jQuery Mobile页面结构
本节开始介绍如何使用jQuery Mobile去编写页面,注意使用jQuery Mobile编写的页面,在普通的象IE浏览器上也是可以运行的。在jQuery Mobile框架编写的页面中,通常有一个“父页面”,在这个页面中,可以包含多个子页面,其中它们之间通过锚点进行连接跳转。我们的 index.html页面的
初步结构如下:
 <!-- Container page -->
<!-- Container page -->  <div data-role="page" data-theme="b" id="containerPage">
<div data-role="page" data-theme="b" id="containerPage">  . <!-- Content pages will go here -->
. <!-- Content pages will go here -->  </div>
</div>其中,在这个div层中,使用了data-theme=“b”的属性,这个是jQuery Mobile预先为我们设置好的a,b,c,d,e5种风格属性,
其中这里使用的b风格,使用的是偏蓝色的风格体系,其他的4种风格体系如下所示:

而其他各个页面都包含在这个父页面的容器内。具体来说,一个内容页必须包括页头header,页面具体内容区域content,和页脚footer,用如下方式定义:
 • <div ... data-role="header" ... >
• <div ... data-role="header" ... >  • <div ... data-role="content" ... >
• <div ... data-role="content" ... >  • <div ... data-role="footer" ... >
• <div ... data-role="footer" ... >下面我们看下具体的目录分类页的结构和代码,如下图:

 <div data-role="header" id="hdrCategories" data-nobackbtn="true">
<div data-role="header" id="hdrCategories" data-nobackbtn="true">  <h1>Categories</h1>
<h1>Categories</h1>  <a id="buttonAddCategory" data-icon="plus" class="ui-btn-left" href="" data-role="button" data-inline="true">Add</a>
<a id="buttonAddCategory" data-icon="plus" class="ui-btn-left" href="" data-role="button" data-inline="true">Add</a>  </div>
</div> 
 <div data-role="content" id="contentCategories">
<div data-role="content" id="contentCategories">  <ul data-role="listview" data-split-icon="delete" data-split-theme="d" id="currentNews"></ul>
<ul data-role="listview" data-split-icon="delete" data-split-theme="d" id="currentNews"></ul>  </div>
</div> 
 <div data-role="footer" id="ftrCategories"></div>
<div data-role="footer" id="ftrCategories"></div>在上面的代码中,其中的data-nobackbn的值设置为true, 表明这里不需要设置一个返回的按钮。而我们在增加新闻分类的按钮中(<a id="buttonAddCategory" ...>)设置了data-icon的样式为plus,即代表这个按钮中会有一个加号,而样式ui-btn-left是设置按钮在header的左 边对齐,而在页脚部分我们则留空,在本文中不设置任何东西,而你当然可以设置一些象版权声明那样的文字。
我们再来学习中间部分id为 contentCategories的层,在这个层中,我们使用了jQuery Mobile中的分隔listview样式,即<ul data-role="listview”……/>部分,这是一个项目列表的形式呈现在用户面前,注意data-split-icon指定用了一个 样式为删除按钮的图作为分隔,可以看到,每一行都被划分为两个部分,左边部分是显示当前的新闻分类和最新一条新闻,右边是删除按钮。
增加分类的页面
下面给出的是增加一个新闻分类的页面代码:
 <!-- Category Selection -->
<!-- Category Selection -->  <div data-role="header" id="hdrSelect" data-nobackbtn="true">
<div data-role="header" id="hdrSelect" data-nobackbtn="true">  <h1>Select</h1>
<h1>Select</h1>  </div>
</div> 
 <div data-role="content" id="contentSelect">
<div data-role="content" id="contentSelect">  <form id="form1">
<form id="form1">  <div id="categoryDiv" data-role="fieldcontain">
<div id="categoryDiv" data-role="fieldcontain">  <select id="category" tabindex="2">
<select id="category" tabindex="2">  <option value=''>Select a Category</option>
<option value=''>Select a Category</option>  <option value='topstories'>Top Stories</option>
<option value='topstories'>Top Stories</option>  <option value='us'>U.S.</option>
<option value='us'>U.S.</option>  <option value='world'>World</option>
<option value='world'>World</option>  <option value='politics'>Politics</option>
<option value='politics'>Politics</option>  ...
...  </select>
</select>  </div>
</div>  <a id="buttonGetCategory" href="" data-role="button" data-inline="true">Get Category</a>
<a id="buttonGetCategory" href="" data-role="button" data-inline="true">Get Category</a>  </form>
</form>  </div>
</div>  <div data-role="footer" id="ftrSelect"></div>
<div data-role="footer" id="ftrSelect"></div>在这个页中,有一个表单form1,其中还包含了一个下拉选择菜单,菜单中列出了Yahoo站的常见新闻分类,以供用户选择。
新闻页
我们来看新闻页的框架代码如下:
 <!-- News -->
<!-- News -->  <div data-role="header" id="hdrNews" data-nobackbtn="true">
<div data-role="header" id="hdrNews" data-nobackbtn="true">  <h1>News</h1>
<h1>News</h1>  <a id="buttonHdrShowCategories" data-icon="arrow-l" class="ui-btn-left" href="" data-role="button" data-inline="true">Back</a>
<a id="buttonHdrShowCategories" data-icon="arrow-l" class="ui-btn-left" href="" data-role="button" data-inline="true">Back</a>  </div>
</div> 
 <div data-role="content" id="contentNews"></div>
<div data-role="content" id="contentNews"></div> 
 <div data-role="footer" id="ftrNews">
<div data-role="footer" id="ftrNews">  <a id="buttonFtrShowCategories" data-icon="arrow-l" class="ui-btn-left" href=""
<a id="buttonFtrShowCategories" data-icon="arrow-l" class="ui-btn-left" href=""  data-role="button" data-inline="true">Back to News Categories</a>
data-role="button" data-inline="true">Back to News Categories</a>  </div>
</div>在该代码段中,我们没有使用jQuery Mobile自带的回退按钮,而是自己实现了一个按钮(id为buttonHdrShowCategories),而其事件代码编写会在稍后的教程中讲 解。属性data-icon=“arrow-l”则使用了jQuery内置的按钮(详细的按钮列表见http://jquerymobile.com /demos/1.0a2/#docs/buttons/buttons-icons.html)。为了方便用户在移动设备中,当拖动到页面底部时,也能 够有返回的功能,因此也在页面底部同样设置了返回按钮。


等待处理
前面提到过,在不同的页面之间切换时,或者在处理一些耗费时间久的操作上,一个给用户很好的操作体验是使用进度指示图(或者是进度条)等,所以这里也同样给出了一个等待的图标,代码如下:
 <!-- Progress -->
<!-- Progress -->  <div data-role="header" id="hdrProgress" data-nobackbtn="true">
<div data-role="header" id="hdrProgress" data-nobackbtn="true">  <h1>Processing...</h1>
<h1>Processing...</h1>  </div>
</div> 
 <div data-role="content" id="contentProgress">
<div data-role="content" id="contentProgress">  <div align="CENTER"><h4>Please wait.</h4></div>
<div align="CENTER"><h4>Please wait.</h4></div>  <div align="CENTER"><img id="spin" src="img/wait.gif"/></div>
<div align="CENTER"><img id="spin" src="img/wait.gif"/></div>  </div>
</div>  <div data-role="footer" id="ftrProgress"></div>
<div data-role="footer" id="ftrProgress"></div>新闻内容页
关于新闻内容页的处理,将在本系列教程的第2部分给出说明。
如何显示这些页面
接下来,我们讨论下如何在一个单独的html页中,控制上述介绍的各个页面的显现和隐藏,方法是使用Javascript,代码如下:
 <script>
<script>  ...
...  var hdrCategoriesVar = $('#hdrCategories');
var hdrCategoriesVar = $('#hdrCategories');  var contentCategoriesVar = $('#contentCategories');
var contentCategoriesVar = $('#contentCategories');  var ftrCategoriesVar = $('#ftrCategories');
var ftrCategoriesVar = $('#ftrCategories'); 
 var hdrSelectVar = $('#hdrSelect');
var hdrSelectVar = $('#hdrSelect');  var contentSelectVar = $('#contentSelect');
var contentSelectVar = $('#contentSelect');  var ftrSelectVar = $('#ftrSelect');
var ftrSelectVar = $('#ftrSelect'); 
 var hdrProgressVar = $('#hdrProgress');
var hdrProgressVar = $('#hdrProgress');  var contentProgressVar = $('#contentProgress');
var contentProgressVar = $('#contentProgress');  var ftrProgressVar = $('#ftrProgress');
var ftrProgressVar = $('#ftrProgress'); 
 var hdrNewsVar = $('#hdrNews');
var hdrNewsVar = $('#hdrNews');  var contentNewsVar = $('#contentNews');
var contentNewsVar = $('#contentNews');  var ftrNewsVar = $('#ftrNews');
var ftrNewsVar = $('#ftrNews');  ...
...  </script>
</script>可以看到,我们在Javascript中,用变量保存了各个层的id名称,如果要隐藏某个页面,只需要简单调用jQuery提供的方法hide()就可以了,比如,要隐藏目录页:
 function hideCategories(){
function hideCategories(){  hdrCategoriesVar.hide();
hdrCategoriesVar.hide();  contentCategoriesVar.hide();
contentCategoriesVar.hide();  ftrCategoriesVar.hide();
ftrCategoriesVar.hide();  }
}同理,其余的各层,也是调用相同的代码进行隐藏,比如:
 function hideSelect(){
function hideSelect(){  hdrSelectVar.hide();
hdrSelectVar.hide();  contentSelectVar.hide();
contentSelectVar.hide();  ftrSelectVar.hide();
ftrSelectVar.hide();  }
}  ...
...  function hideNews(){
function hideNews(){  hdrNewsVar.hide();
hdrNewsVar.hide();  contentNewsVar.hide();
contentNewsVar.hide();  ftrNewsVar.hide();
ftrNewsVar.hide();  }
}  ...
...  function hideProgress(){
function hideProgress(){  hdrProgressVar.hide();
hdrProgressVar.hide();  contentProgressVar.hide();
contentProgressVar.hide();  ftrProgressVar.hide();
ftrProgressVar.hide();  }
}而为了显示某一层,只需要调用jQuery.show()方法即可,比如:
 function showCategories(){
function showCategories(){  hideSelect();
hideSelect();  hideProgress();
hideProgress();  hideNews();
hideNews();  hdrCategoriesVar.show();
hdrCategoriesVar.show();  contentCategoriesVar.show();
contentCategoriesVar.show();  ftrCategoriesVar.show();
ftrCategoriesVar.show();  }
}当然,我们这个例子中实现的是在同一个页面中,使用多个不同的层的技术,然后在各层之间进行导航,jQuery Mobile也支持在不同的页面中实现导航,具体的请参考:jQuery的帮助文档(http://jquerymobile.com/demos /1.0a2/#docs/pages/docs-navmodel.html)
小结
在本文中,我们简单介绍了我们这个项目的结构和页面流程,并且复习了一些jQuery Mobile的基本用法,把页面的基本结构都设计好了,在下一篇教程中,将详细介绍jQuery Mobile和其他相关插件如何配合一起,先实现一个web版本的新闻浏览器。敬请关注我们后续的文章报道!
使用JQuery Mobile实现手机新闻浏览器的更多相关文章
- JQuery Mobile实现手机新闻浏览器(2)
在上一篇文章中,已经讨论了程序的结构和页面的布局,并简单介绍了一些jQuery Mobile的使用技巧.在本篇文章中,笔者将继续完成我们web应用的新闻浏览器的设计. 程序的启动 我们现在来研究一下程 ...
- jQuery Mobile开发的新闻阅读器,适应iphone和android手机
程序猿都非常赖.你懂的! 我们常常上新浪,腾讯.雅虎等各大站点上面看新闻.他们也都各自推出了自家的手机新闻阅读器.今天我自己使用jQuery Mobile 来实现这一功能.图片大小上传限制了大小250 ...
- 为什么html5用的jQuery Mobile在手机浏览器/微信中打开字体很小
头部加入 <header> <metaname="viewport"content="width=device-width, initial-scale ...
- 使用jQuery Mobile实现新闻浏览器(3)
在本教程的前两篇文章中,笔者分别向大家介绍了使用jQuery Mobile框架如何去设计手机新闻浏览器,其中实现了一个WEB版本的新闻浏览器,在本教程的最后一篇中,将讲解如何将已实现的web版本的新闻 ...
- jQuery Mobile 连接外部连接或切换动画
jQuery Mobile不同网页之间的跳转问题 jQuery Mobile,一个新的手机终端脚本开发库,从名字可以看出,它是基于jQuery:目前支持很多种手机设备,包括IOS/Android/Bl ...
- 为什么需要jQuery Mobile
1.没有所谓的移动互联网,只有一个互联网 2.设计移动网站不需要什么特别处理 3.一个站点应当在所有设备(台式机.手机.电视)上都能运转 jQuery Mobile诞生 ...
- jquery mobile RedirectToAction url地址不更新
使用asp.net mvc 和 jquery mobile 开发手机版网站 发起一个post请求,在第一个action里做了处理,用RedirectToAction 跳转到其他action继续处理后, ...
- jquery mobile 建wap站
使用jquery mobile 建手机wap站: 几篇比较好的文章 http://wap.yesky.com/dev/225/30974725.shtml http://tech.it168.com/ ...
- Cordova+jQuery Mobile+Spring REST
Cordova可以方便地建立跨平台的移动应用,使用jQuery Mobile做手机界面,后台使用rest提供数据交互. 首先,使用jQuery Mobile建立一个页面: <!DOCTYPE h ...
随机推荐
- SQL Server 2008管理工具出现 远程过程调用失败0x800706be解决方法
解决方法 出现此问题是因为在安装 Visual Studio 2012(VS2012) 时,会自动安装 "Microsoft SQL Server 2012 Express LocalDB& ...
- lintcode:将二叉树拆成链表
题目 将一棵二叉树按照前序遍历拆解成为一个假链表.所谓的假链表是说,用二叉树的 right 指针,来表示链表中的 next 指针. 注意事项 不要忘记将左儿子标记为 null,否则你可能会得到空间溢出 ...
- lintcode:玩具工厂
题目 工厂模式是一种常见的设计模式.请实现一个玩具工厂 ToyFactory 用来产生不同的玩具类.可以假设只有猫和狗两种玩具. 样例 ToyFactory tf = ToyFactory(); ...
- JavaPersistenceWithHibernate第二版笔记Getting started with ORM-001用JPA和Hibernate实现HellowWorld(JTA、Bitronix)
一.结构 二.model层 1. package org.jpwh.model.helloworld; import javax.persistence.Entity; import javax.pe ...
- JavaWeb项目开发案例精粹-第4章博客网站系统-001设计
1. 2. 3. # MySQL-Front 5.0 (Build 1.0) /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE */; /*!40101 SET SQL_MO ...
- Java-马士兵设计模式学习笔记-观察者模式-OOD 封装event
把小孩醒来时的具体情况封装成事件类 Test.java class WakenUpEvent{ private long time; private String location; private ...
- jQuery deferred when用法
一.什么是deferred对象? 开发网站的过程中,我们经常遇到某些耗时很长的javascript操作.其中,既有异步的操作(比如ajax读取服务器数据),也有同步的操作(比如遍历一个大型数组),它们 ...
- ccnu-线段树-单点更新3-C
C - 单点更新3 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status Des ...
- Android Socket 聊天室示例
服务端: package com.test.chatServer; import java.io.IOException; import java.net.ServerSocket; import j ...
- php关于return的关键字
使用return关键字可以使函数返回值,可以返回包括数组和对象的任意类型,如果省略了 return,则默认返回值为 NULL. function add($a) { return $a+1; } $b ...
