3D动画
先上一道菜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
position: relative;
top: 150px;
left: 600px;
-webkit-transform-style: preserve-3d;
-webkit-transform:rotateX(-10deg) rotateY(400deg);
-webkit-transform-origin: 100px 100px;
-webkit-transition: all 5s;
} #box:hover {
-webkit-transform:rotateX(-10deg) rotateY(0deg); } img {
width: 200px;
height: 200px;
position: absolute;
-webkit-transition: all 3s;
} .img1 {
-webkit-transform: rotateY(0deg) translateZ(180px);
} .img2 {
-webkit-transform: rotateY(60deg) translateZ(180px);
} .img3 {
-webkit-transform: rotateY(120deg) translateZ(180px);
} .img4 {
-webkit-transform: rotateY(180deg) translateZ(180px);
} .img5 {
-webkit-transform: rotateY(240deg) translateZ(180px);
} .img6 {
-webkit-transform: rotateY(300deg) translateZ(180px);
}
</style>
</head>
<body>
<div id="box">
<img src="1.jpg" class="img1 ">
<img src="2.jpg" class="img2 ">
<img src="3.jpg" class="img3 ">
<img src="4.jpg" class="img4 ">
<img src="5.jpg" class="img5 ">
<img src="6.jpg" class="img6 ">
</div>
</body>
</html>
效果:

炫的刁炸天 有木有
另外一个效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
position: relative;
top: 300px;
left: 400px;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-15deg) rotateY(-15deg);
-webkit-transform-origin: 100px 100px;
-webkit-transition: all 5s;
/*perspective: 300px;*/
} #box:hover {
-webkit-transform: rotateX(360deg) rotateY(360deg);
-webkit-transform-origin: 100px 100px;
} .d {
position: absolute;
width: 200px;
height: 200px;
font-size: 96px;
line-height: 200px;
text-align: center;
color: black;
opacity: 0.6;
} #box div:nth-child(1) {
background: red;
} div:nth-child(2) {
background: blue;
-webkit-transform: rotateY(-90deg) translateZ(-100px) translateX(-100px);
} div:nth-child(3) {
background: yellow;
-webkit-transform: translateZ(-200px);
} div:nth-child(4) {
background: darkorange;
-webkit-transform: rotateY(90deg) translateZ(-100px) translateX(100px);
} div:nth-child(5) {
background: lawngreen;
-webkit-transform: rotateX(90deg) translateZ(-100px) translateY(-100px);
} div:nth-child(6) {
background: fuchsia;
-webkit-transform: rotateX(90deg) translateZ(100px) translateY(-100px);
} .dd {
position: absolute;
width: 400px;
height: 400px;
border: 2px solid;
border-radius: 50%;
} div:nth-child(7) {
border-color: #33b5e5;
-webkit-transform: translateZ(-100px) translateY(-100px) translateX(-100px);
} div:nth-child(8) {
border-color: #f65e3b;
-webkit-transform: rotateY(-90deg) translateZ(100px) translateY(-100px) translateX(-100px);
}
div:nth-child(9){
border-color: #9933cc;
-webkit-transform: rotateX(90deg) translateZ(100px) translateX(-100px) translateY(-100px);
}
</style>
</head>
<body>
<div id="box">
<div class="d">1</div>
<div class="d">2</div>
<div class="d">3</div>
<div class="d">4</div>
<div class="d">5</div>
<div class="d">6</div>
<div class="dd"></div>
<div class="dd"></div>
<div class="dd"></div>
</div>
</body>
</html>
好,下面正式开始讲,
前言,基础这里就不懂说了,只记下自己的感悟和理解
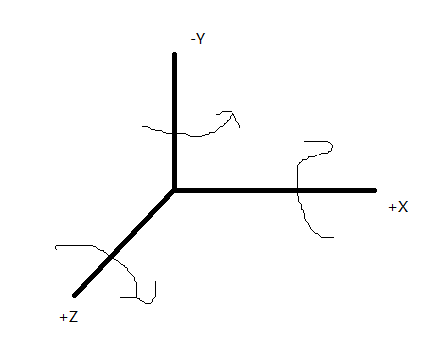
先看图:

这个就是css3中 3D的坐标轴(注意上方是y的负半轴)
先看下布置界面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#box {
position: relative;
top: 200px;
left: 500px; } .con1 {
position: absolute;
width: 200px;
height: 200px;
background: red;
text-align: center;
line-height: 200px;
font-size: 96px;
color: #1a7fdc;
}
</style>
</head>
<body>
<div id="box">
<div class="con1">1</div>
</div>
</body>
</html>
效果:

改装代码:
不说别的,先给#box添加以下代码transform-style: preserve-3d;意思是为其子元素保留3D效果
和transition: all 5s;使其有动画效果
最终代码:
#box {
position: relative;
top: 200px;
left: 500px;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transition: all 5s;
-webkit-transition: all 5s;
}
开始设置con1的3D效果
代码修改为
.con1 {
position: absolute;
width: 200px;
height: 200px;
background: red;
text-align: center;
line-height: 200px;
font-size: 96px;
color: #1a7fdc;
transform: translateX(50px);
-webkit-transform: translateX(50px);
}
效果不多说,con1向右移动50px
如果改为
transform: translateY(50px);
con1会向下移动50px (注意这里不是向上)
改为
transform: translateZ(50px);
并不能看出效果,视觉本身就直着看这z轴,所以任何向Z轴上的移动,都看不出来
先看旋转整体图

这是沿着每个轴的默认旋转的方向,X,Z轴是顺时针,Y轴是逆时针。其实确切说Y轴也是顺时针,只不过转的是负半轴,视觉是逆时针而已
默认旋转基点是50% 50% 50%,可以通过transform-origin来改变
代码改为:
transform: rotateX(20deg);
效果是高度变小。其实是旋转了。
移动和旋转的结合,详情请看上面的第二个代码 。这里简要说理解。
1,transform:rotateX(20deg) translateX(100px)和 transform:translateX(100px) rotateX(20deg) 两者不同,因为旋转点变化了
2,旋转后,坐标轴也会跟着旋转。如代码
transform: rotateY(90deg) ;
坐标轴相应会改变为:

这时候如果再添加以下代码
transform: rotateY(90deg) translateX(100px) ;
图形会向前移动100px,而不是向右
吐槽,真的好难说明,感觉这个3D还是在于理解,不会的话可以自己做个骰子出来,就都会了。
3D动画的更多相关文章
- [MISSAJJ原创] UITableViewCell移动及翻转出现的3D动画效果[58同城cell移动效果]
2015-11-20 很喜欢在安静的状态, 听着音乐,敲着键盘, 和代码们浓情对话, 每一份代码的积累, 都让自己觉得很充实快乐!Y(^_^)Y. 看到58同城app的cell有动画移动出现的特效,很 ...
- 8个经典HTML5 3D动画赏析
HTML5技术已经越来越被我们所接受,特别是一些3D的动画特效.本文介绍的8个HTML5 3D动画并没有特别华丽的界面,但是比较实用,涉及到3D图片.3D图表.3D按钮等方面,一起来看看. 1.HTM ...
- HTML5 3D动画效果
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 7款超酷HTML5 3D动画精选应用及源码
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
- 8款效果惊艳的HTML5 3D动画
1.HTML5 WebGL水面水波荡漾特效 之前已经向各位分享过一款很逼真的HTML5水波荡漾特效,效果还算不错.今天再向大家分享一款更加给力的HTML5水波动画,画面上是一个大水池,水池底部是一颗大 ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
- 超给力的HTML5 3D动画欣赏及源码下载
HTML5有着非常巨大的魅力,尤其是CSS3和Cavnas,可以帮助页面渲染得非常炫酷.值得一提的是,利用HTML5的3D特性可以帮助你更加方便地在网页上实现3D动画特效.本文分享的这些HTML5 3 ...
- 用CATransform3D实现3D效果和制作简单3D动画
我们先来看下CATransform3D的头文件 struct CATransform3D { CGFloat m11, m12, m13, m14; CGFloat m21, m22, m23, m2 ...
- CSS3中的3D动画实现(钟摆、魔方)--实现代码
CSS3中的3D动画实现(钟摆.魔方) transition-property 过渡动画属性 all|[attr] transition-duration 过渡时间 transition-delay ...
- 【3D动画建模设计工具】Maxon Cinema 4D Studio for Mac 20.0
图标 Icon 软件介绍 Description Maxon Cinema 4D Studio R20 ,是由德国公司Maxon Computer一款适用于macOS系统的3D动画建模设计工具,是 ...
随机推荐
- SqlSever基础 dateadd day 增加五天
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
- 编写2个接口:InterfaceA和InterfaceB;在接口InterfaceA中有个方法void printCapitalLetter();在接口InterfaceB中有个方法void printLowercaseLetter();然 后写一个类Print实现接口InterfaceA和InterfaceB,最后再在主类E 的main方法中创建Print的对象并赋值,运行方法
package lianxi; public interface InterfaceA { void printCapitalLetter(); } package lianxi; public in ...
- 关于CAShapeLayer的一些实用案例和技巧
一.使用CAShapeLayer实现复杂的View的遮罩效果 1.1.案例演示 最近在整理一个聊天的项目的时候,发送图片的时候,会有一个三角的指向效果,指向这张图片的发送者.服务端返回给我们的图片只是 ...
- genome MuSic安装
系统:ubuntu 15.04全程在root权限下安装 首先安装软件samtools ,必须是samtools-0.1.19 版本tar jxf samtools-0.1.19.tar.bz2cd s ...
- JDBC操作Oracle数据库
背景知识 含义:JDBC是一种java数据库连接技术,能实现java程序对各种数据库的访问.由一组使用java语言编写的类和接口组成,这些类和接口称为JDBC API,他们位于java.sql 以及j ...
- 学习Berkeley DB- 入门
1 导言 首先,我们要了解Berkeley DB的一些基本特性,在IBM的开发网站上有篇文章对其有比较清晰的介绍: 这篇文章讲到了BDB的设计思想和核心数据结构.以及数据访问算法:并有常用函数使用范例 ...
- python内置函数的归集
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明. Python内置(built-in)函数随着python解释器的运行而创建.在Pytho ...
- iOS - OC NSTimeZone 时区
前言 @interface NSTimeZone : NSObject <NSCopying, NSSecureCoding> NSTimeZone 表示时区信息. 1.NSTimeZon ...
- mysql 2003 10038 连接不上的解决
网上写的很复杂,其实解决办法是 你在右键管理员权限下运行 mysqld. 忘记这个了,害的又找了近1个小时的时间找问题.
- maven概念
1. 下载并解压Maven:Maven下载页2. 将环境变量M2_HOME设置为解压后的目录: 3. 将M2环境变量设置为M2_HOME/bin(在Windows上是%M2_HOME%/bin,在U ...
