OpenGL的几何变换[转]
OpenGL的几何变换
1.实验目的:
理解掌握一个OpenGL程序平移、旋转、缩放变换的方法。
2.实验内容:
(1)阅读实验原理,运行示范实验代码,掌握OpenGL程序平移、旋转、缩放变换的方法;
(2)根据示范代码,尝试完成实验作业;
3.实验原理:
(1)OpenGL下的几何变换
在OpenGL的核心库中,每一种几何变换都有一个独立的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作用是把当前矩阵和一个表示移动物体的矩阵相乘。tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维应用来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作用是把当前矩阵和一个表示旋转物体的矩阵相乘。theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表示旋转的角度。向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量用于定义通过坐标原点的旋转轴的方向,后缀为f(单精度浮点float)或d(双精度浮点double),对于二维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作用是把当前矩阵和一个表示缩放物体的矩阵相乘。sx, sy,sz指定这个缩放物体的矩阵,分别表示在x,y,z方向上的缩放比例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进行,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这里都是说“把当前矩阵和一个表示移动<旋转, 缩放>物体的矩阵相乘”,而不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
假设当前矩阵为单位矩阵,然后先乘以一个表示旋转的矩阵R,再乘以一个表示移动的矩阵T,最后得到的矩阵再乘上每一个顶点的坐标矩阵v。那么,经过变换得到的顶点坐标就是((RT)v)。由于矩阵乘法满足结合率,((RT)v) = R(Tv)),换句话说,实际上是先进行移动,然后进行旋转。即:实际变换的顺序与代码中写的顺序是相反的。由于“先移动后旋转”和“先旋转后移动”得到的结果很可能不同,初学的时候需要特别注意这一点。
(2)OpenGL下的各种变换简介
我们生活在一个三维的世界——如果要观察一个物体,我们可以:
1、从不同的位置去观察它(人运动,选定某个位置去看)。(视图变换)
2、移动或者旋转它,当然了,如果它只是计算机里面的物体,我们还可以放大或缩小它(物体运动,让人看它的不同部分)。(模型变换)
3、如果把物体画下来,我们可以选择:是否需要一种“近大远小”的透视效果。另外,我们可能只希望看到物体的一部分,而不是全部(指定看的范围)。(投影变换)
4、我们可能希望把整个看到的图形画下来,但它只占据纸张的一部分,而不是全部(指定在显示器窗口的那个位置显示)。(视口变换)
这些,都可以在OpenGL中实现。
从“相对移动”的观点来看,改变观察点的位置与方向和改变物体本身的位置与方向具有等效性。在OpenGL中,实现这两种功能甚至使用的是同样的函数。
由于模型和视图的变换都通过矩阵运算来实现,在进行变换前,应先设置当前操作的矩阵为“模型视图矩阵”。设置的方法是以GL_MODELVIEW为参数调用glMatrixMode函数,像这样:
glMatrixMode(GL_MODELVIEW);
该语句指定一个4×4的建模矩阵作为当前矩阵。
通常,我们需要在进行变换前把当前矩阵设置为单位矩阵。把当前矩阵设置为单位矩阵的函数为:
glLoadIdentity();
我们在进行矩阵操作时,有可能需要先保存某个矩阵,过一段时间再恢复它。当我们需要保存时,调用glPushMatrix()函数,它相当于把当前矩阵压入堆栈。当需要恢复最近一次的保存时,调用glPopMatrix()函数,它相当于从堆栈栈顶弹出一个矩阵为当前矩阵。OpenGL规定堆栈的容量至少可以容纳32个矩阵,某些OpenGL实现中,堆栈的容量实际上超过了32个。因此不必过于担心矩阵的容量问题。
通常,用这种先保存后恢复的措施,比先变换再逆变换要更方便,更快速。
注意:模型视图矩阵和投影矩阵都有相应的堆栈。使用glMatrixMode来指定当前操作的究竟是模型视图矩阵还是投影矩阵。
4.示范代码:
(1)、Translate示例
#include <GL/glut.h> void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
} void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
{
glVertex2f(-1.0f,-1.0f);//左下点
glVertex2f(1.0f,-1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f,1.0f);//左上点
}
glEnd();
} void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形 glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形 glTranslatef(0.0,-3.0,0.0); //再向下移动3单位
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形 glPushMatrix();
{
glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
}
glPopMatrix(); glTranslatef(2.0,0.0,0.0); //再向右移动2单位
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(, );
glutInitWindowSize(, );
glutCreateWindow("Translate函数示例"); init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
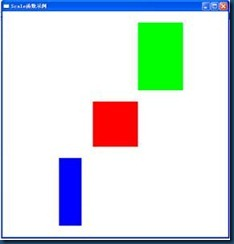
生成图形:

注意理解:myDraw1()和myDraw2()生成的图形完全相同,为什么?
(2)、Rotate示例
#include <GL/glut.h> void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
} void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
{
glVertex2f(-1.0f,-1.0f);//左下点
glVertex2f(1.0f,-1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f,1.0f);//左上点
}
glEnd();
} void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形 glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glRotatef(,0.0,0.0,1.0); //顺时针旋转30角度
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形 glLoadIdentity(); //将当前矩阵设为单位矩阵
glTranslatef(-2.0,-3.0,0.0); //向左移动2单位,向下移动3单位
glRotatef(-,0.0,0.0,1.0); //逆时针旋转30角度
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形 glPushMatrix(); //把当前矩阵压入堆栈
{
glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glRotatef(,0.0,0.0,1.0); //顺时针旋转30角度
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
}
glPopMatrix(); //从堆栈栈顶弹出一个矩阵为当前矩阵 glTranslatef(-2.0,-3.0,0.0); //向左移动2单位,向下移动3单位
glRotatef(-,0.0,0.0,1.0); //逆时针旋转30角度
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(, );
glutInitWindowSize(, );
glutCreateWindow("Rotate函数示例"); init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
生成图形:

注意理解:myDraw1()和myDraw2()生成的图形完全相同,为什么?
#include <GL/glut.h>
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
} void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
{
glVertex2f(-1.0f,-1.0f);//左下点
glVertex2f(1.0f,-1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f,1.0f);//左上点
}
glEnd();
} void myDraw1(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形 glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glScalef(1.0,1.5,1.0); //X和Z方向保持不变,Y方向放大为原来的1.5倍
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形 glLoadIdentity(); //将当前矩阵设为单位矩阵
glTranslatef(-2.0,-3.0,0.0); //向左移动2单位,向下移动3单位
glScalef(0.5,1.5,1.0); //Z方向保持不变,X方向缩小为原来的0.5倍,Y方向放大为原来的1.5倍
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void myDraw2(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //在原点处绘制边长为2红色正方形
glPushMatrix(); //把当前矩阵压入堆栈
{
glTranslatef(2.0,3.0,0.0); //向右移动2单位,向上移动3单位
glScalef(1.0,1.5,1.0); //X和Z方向保持不变,Y方向放大为原来的1.5倍
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //绘制边长为2绿色正方形
}
glPopMatrix(); //从堆栈栈顶弹出一个矩阵为当前矩阵 glTranslatef(-2.0,-3.0,0.0); //向左移动2单位,向下移动3单位
glScalef(0.5,1.5,1.0); //Z方向保持不变,X方向缩小为原来的0.5倍,Y方向放大为原来的1.5倍
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //绘制边长为2蓝色正方形 glFlush();
} void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(, );
glutInitWindowSize(, );
glutCreateWindow("Scale函数示例"); init();
glutDisplayFunc(myDraw1);
glutMainLoop();
}
生成图形:

注意理解:myDraw1()和myDraw2()生成的图形完全相同,为什么?
(4)、综合示例
#include <GL/glut.h> void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); glMatrixMode(GL_PROJECTION);
gluOrtho2D(-5.0, 5.0, -5.0, 5.0); //设置显示的范围是X:-5.0~5.0, Y:-5.0~5.0
glMatrixMode(GL_MODELVIEW);
} void drawSquare(void) //绘制中心在原点,边长为2的正方形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
{
glVertex2f(-1.0f,-1.0f);//左下点
glVertex2f(1.0f,-1.0f);//右下点
glVertex2f(1.0f, 1.0f);//右上点
glVertex2f(-1.0f,1.0f);//左上点
}
glEnd();
} void myDraw(void)
{
glClear(GL_COLOR_BUFFER_BIT); //清空 glLoadIdentity(); //将当前矩阵设为单位矩阵
glPushMatrix();
{
glTranslatef(0.0f,2.0f,0.0f);
glScalef(3.0,0.5,1.0);
glColor3f(1.0, 0.0, 0.0);
drawSquare(); //上面红色矩形
}
glPopMatrix(); glPushMatrix();
{
glTranslatef(-3.0,0.0,0.0); glPushMatrix();
{
glRotatef(45.0,0.0,0.0,1.0);
glColor3f(0.0, 1.0, 0.0);
drawSquare(); //中间左菱形
}
glPopMatrix(); glTranslatef(3.0,0.0,0.0); glPushMatrix();
{
glRotatef(45.0,0.0,0.0,1.0);
glColor3f(0.0, 0.7, 0.0);
drawSquare(); //中间中菱形
}
glPopMatrix(); glTranslatef(3.0,0.0,0.0); glPushMatrix();
{
glRotatef(45.0,0.0,0.0,1.0);
glColor3f(0.0, 0.4, 0.0);
drawSquare(); //中间右菱形
}
glPopMatrix();
}
glPopMatrix(); glTranslatef(0.0,-3.0,0.0);
glScalef(4.0,1.5,1.0);
glColor3f(0.0, 0.0, 1.0);
drawSquare(); //下面蓝色矩形 glFlush();
} void main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowPosition(, );
glutInitWindowSize(, );
glutCreateWindow("几何变换函数综合示例"); init();
glutDisplayFunc(myDraw);
glutMainLoop();
}
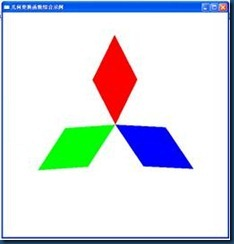
生成图形:

5.实验作业:
绘制如下图形:

提示:
(1)写一个绘制菱形的函数drawDiamond(void);
void drawDiamond(void) //绘制中心在原点的菱形
{
glBegin(GL_POLYGON); //顶点指定需要按逆时针方向
{
glVertex2f(0.0f,-1.0f);//下点
glVertex2f(2.0f,0.0f);//右点
glVertex2f(0.0f, 1.0f);//上点
glVertex2f(-2.0f,0.0f);//左点
}
glEnd();
}
(2)用几何变换绘制三个不同位置、旋转角度、颜色的菱形。
附:带批处理安装的GLUT安装包:http://files.cnblogs.com/opengl/glut-install.rar
转至:http://www.cnblogs.com/opengl/archive/2012/10/30/2747130.html
OpenGL的几何变换[转]的更多相关文章
- OpenGL的几何变换4之内观察全景图
上一次写了OpenGL的几何变换3之内观察全景图 上次采用的是图片分割化方式,这次采用数据分割化方式. 先说下思路,数据分割化方式呢,是只读取一张图片imgData,然后通过glTexCoord2f( ...
- OpenGL的几何变换3之内观察全景图
继续上一篇文章的例子:OpenGL的几何变换2之内观察立方体 上一篇是通过绘图方式得到的立方体,没有贴图,这次加上纹理贴图. 通过纹理贴图有两种方案: 1.图片分割化,即是把一张完整的全景图片(就是支 ...
- OpenGL的几何变换2之内观察立方体
我想实现的一个场景是:一个立方体,相机的坐标在立方体的中心点,相机不变,立方体旋转,可以站在立方体中心点查看立方体内部. 实际上就是立方体图像,这是在全景图片当作比较简单的方式,画面不会变形和扭曲,但 ...
- OpenGL的glViewPort窗口设置函数实现分屏
之前实现过全景图片查看(OpenGL的几何变换3之内观察全景图),那么我们需要进行分屏该如何实现呢?如下图: 没错就是以前提过的glViewPort函数,废话不多说了,我直接上代码: //从这里开始进 ...
- OpenGL一些函数详解(二)
OpenGL ES顶点数据绘制技巧 在OpenGL中,绘制一个长方体,需要将每个顶点的坐标放在一个数组中.保存坐标时有一些技巧(由于字母下标不好表示,因此将下标表示为单引号,如A1将在后文中表示为A' ...
- OpenGL实例:几何变换
OpenGL实例:几何变换 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 更多请查看:计算机图形学 1. 平移 #include <GL/glu ...
- 实验3 OpenGL几何变换
转自:http://www.cnblogs.com/opengl/archive/2012/10/30/2747130.html 1.实验目的: 理解掌握一个OpenGL程序平移.旋转.缩放变换的方法 ...
- 4.4.2 OpenGL几何变换编程实例
程序运行结果如下图: #include <GL/glut.h> #include <stdlib.h> #include <math.h> /* 初始化显示窗口大小 ...
- OpenGL——二维几何变换
平移.旋转.缩放的实现 #include<iostream> #include <math.h> #include<Windows.h> #include < ...
随机推荐
- 会话标识未更新(AppScan扫描结果)
最近工作要求解决下web的项目的漏洞问题,扫描漏洞是用的AppScan工具,其中此篇文章是关于会话标识未更新问题的.下面就把这块东西分享出来. 原创文章,转载请注明 ----------------- ...
- Linux 多线程应用中如何编写安全的信号处理函数
http://blog.163.com/he_junwei/blog/static/1979376462014021105242552/ http://www.ibm.com/developerwor ...
- Python学习笔记-Day2-Python基础之字符串操作
字符串的常用操作包括但不限于以下操作: 字符串的替换.删除.截取.复制.连接.比较.查找.分割等 这里将对字符串的内置操作方法进行总结归纳,重点是以示例的方式进行展示. 使用type获取创建对象的类 ...
- ural 1112,LIS
题目链接:http://acm.timus.ru/problem.aspx?space=1&num=1112 题意:n根线段,要拿走一些,使得任何的线段的左段没有在某一个线段的内部. 其实说白 ...
- Sql Server 2008完全卸载方法(其他版本类似)
一. SQL2008卸载. 1.从控制面板卸载 1)点击计算机右下角“开始”,点击“控制面板” 2)点击“卸载程序”. 3)在程序列表中找到“Microsoft SQL Server 2008” ...
- #define用法集锦
Definition: The #define Directive You can use the #define directive to give a meaningful name to a c ...
- Struts2的处理结果(三)——动态配置结果
Struts2的处理结果(三) --动态配置结果 1.使用表达式语法 示例: <struts> <constant name="struts.enable.DynamicM ...
- 高通APQ8074 spi 接口配置
高通APQ8074 spi 接口配置 8074 平台含有两个BLSP(BAM Low-Speed Peripheral) , 每一个BLSP含有两个QUP, 每一个QUP可以被配置为I2C, SPI, ...
- 嵌入式Linux开发教程:Linux常见命令(上篇)
摘要:这是对周立功编著的<嵌入式Linux开发教程>的第7期连载.本期刊载内容有关LinuxLinux常见命令中的导航命令.目录命令和文件命令.下一期将连载网络操作命令.安装卸载文件系统等 ...
- 【转】JSP总结
day1 JSP 定义: 1)Java Server Page, Java EE 组件,本质上是 Servlet. 2)运行在 Web Container.接收 Http Reques ...
