css reset 以及哪些元素有默认margin padding值
- margin: 0;
- padding: 0;
- border: 0;
- list-style: none;
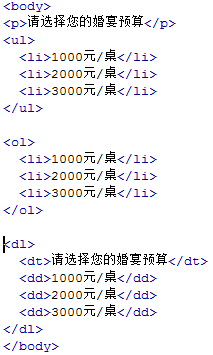
首先是 html 代码:






body, h1, ...,p, ul, ol, dl, dd{ margin:0; }
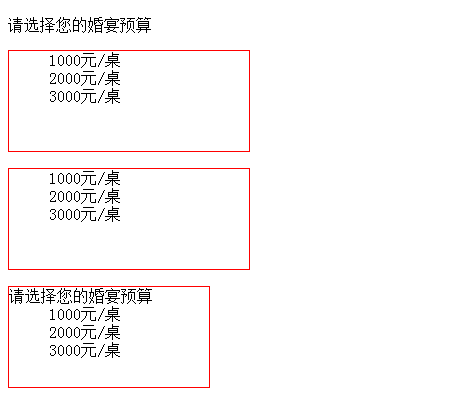
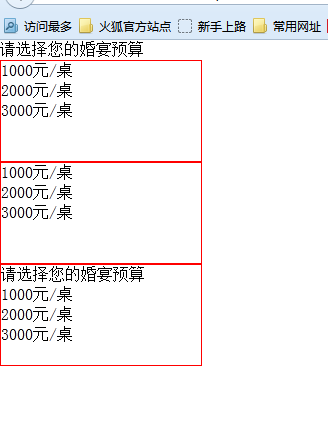
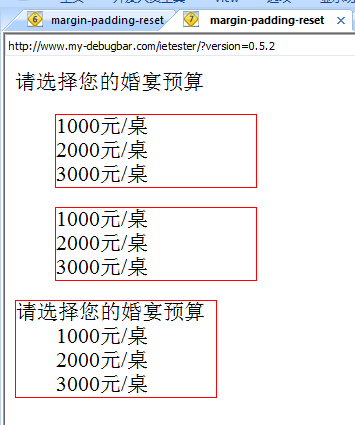
ul,ol{ padding:0; }
ps:因实验所用ie6、ie7浏览器为ieTester工具,故实验所得数据或结果可能不够准确,如有错误请批评支出。
css reset 以及哪些元素有默认margin padding值的更多相关文章
- 总结那些有默认margin,padding值的html标签
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
- html标签默认属性值之margin;padding值
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值. 在chrome中:16,15,14,16,17,19; 在firefox中:16,15,14,16, ...
- ul标签在FF中默认只有padding值(即:padding-left:40px)
- CSS Reset(样式重置)
CSS Reset,意为重置默认样式.HTML中绝大部分标签元素在网页显示中都有一个默认属性值,通常为了避免重复定义元素样式,需要进行重置默认样式(CSS Reset).举几个例子:1.淘宝(CSS ...
- 由css reset想到的深入理解margin及em的含义
由css reset想到的深入理解margin及em的含义 原文地址:http://www.ymblog.net/content_189.html 经常看到这样语句,*{ margin:0px;pad ...
- 常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; ...
- 重置浏览器的默认样式(css reset)
(1)定义:首先css reset指的是重置浏览器的默认样式 (2)作用:因为现在的浏览器很多,并且每个浏览器都有自己的默认样式,这样就会导致一个页面在多个浏览器下展示产生差异,所以我们需要做一些处理 ...
- css中的默认margin
上班打酱油中,你懂的; body的margin为8px; webkit默认行高18px:height18px; 默认font-size16px p默认margin是16px 0 16px 0; ul和 ...
- 默认样式重置 (css reset)
body,p,h1,h2,h3,h4,h5,h6,dl,dd,t{margin:0; font-size:12px;/* font-family:XX; */} ol,ul{list-style:no ...
随机推荐
- C#创建Windows服务与安装-图解
1.创建windows服务项目
- java数据导出成 EXCEL
/** * * @param out 输出流 * @param maplist 数据 * @param title 标题 * @param headers 表头 * @param keys 表头对应的 ...
- jquery easyui form load
加载数据后如果有其他操作可以这样写: $(function () { //如果加载远程json数据后还需要有其他操作, 可以这样写 $.getJSON('GetHandler.ashx?xmbh=&l ...
- 在Nginx上配置ThinkPHP项目
前段时间用Apache配合TP开发了一个小型网站,也算是我使用TP的第一次实战.我习惯使用pathinfo模式,本地运行一切正常,然而部署到服务器上时,由于对方使用的是Nginx,默认是不支持Thin ...
- 安装eclipse
前提,安装好jdk并成功配置好环境变量 下载eclipse-standard-kepler-R-win32-x86_64,直接打开里面的eclipse.exe文件即可
- MVC4商城项目二:用户身份验证的实现
用户身份验证,依赖于 forms 身份验证类:FormsAuthentication,它是一串加密的cookie 来实现对控制器访问限制和登陆页面的访问控制.它在浏览器端是这样子的: 需求:我们要实现 ...
- 利用VisualVM监测Azure云服务中的Java应用
在做Java开发的时候,我们需要在上线之前对程序进行压力测试,对程序的性能进行全面的监控,了解JVM的CPU,内存,GC,classes,线程等等信息,或者在程序上线运行的过程当中以便于诊断问题或者对 ...
- 打开本地STL文件并创建webgl使用的geometry
需求 打开本地STL文件 一个独立基于webgl的viewer,会被别的网站重用 将打开文件的数据传输给viewer,并且在文件加载的时候显示进度条 解决方案 #1可以使用传统的html5 api来打 ...
- delphi代码实现创建dump文件
I used a "watchdog" thread for this, which checks if the mainform is responding, and make ...
- 分享5个主流的HTML5开发工具
HTML5被看做是web开发者创建流行web应用的利器,增加了对视频和Canvas 2D的支持.用HTML5的优点主要在于,这个技术可以进行跨平台的使用.比如你开发了一款HTML5的游戏,你可以很轻易 ...
