JavaScript中的计时器原理
理解John Resig 在 How JavaScript Timers Work。
原理分析
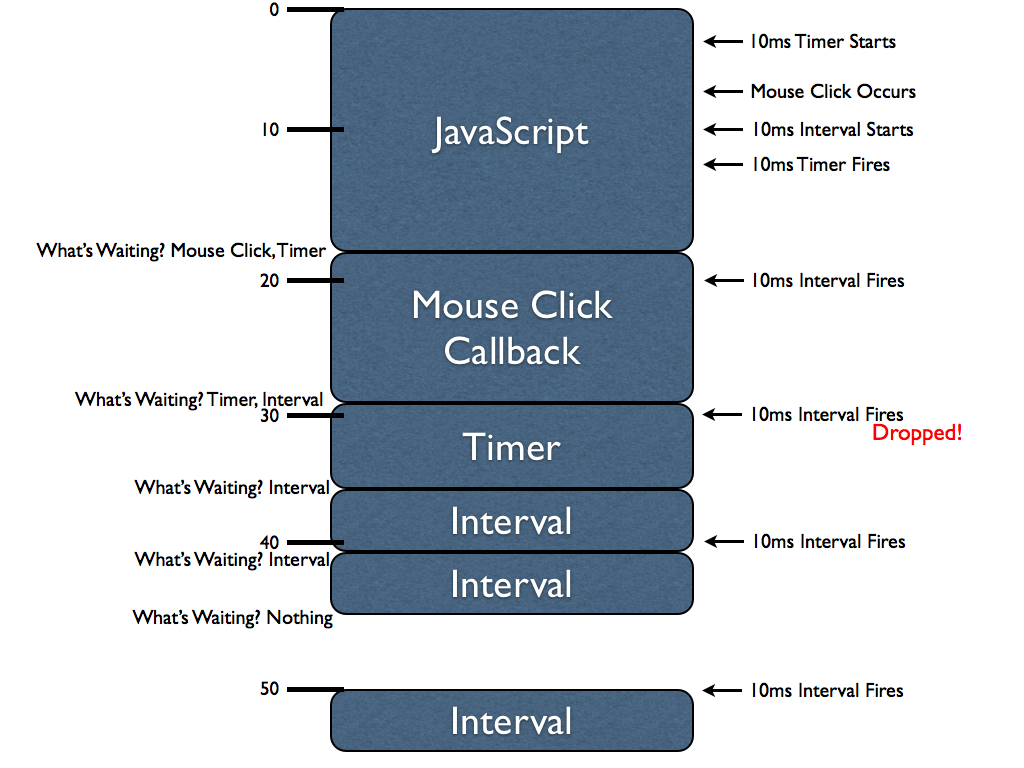
timer(setInterval,setTimeout)有一个很重要的概念,时间延迟的长短是不稳定的。因为所有的javascript都是在单一线程中执行,那些异步的事件(比如说鼠标点击,或者timer)只在执行期出现空闲的时候才会运行。下图能很好的说明这个情况。

此例中有三个异步事件,鼠标点击,setTimeout,setInterval。
先介绍一下这个图的构成,左侧以10为间隔的横杠是以ms为单位从上至下的时间轴,蓝色的圆角正方形代表正在执行的代码块(这由单线程本质决定,javascript代码是以块运行的)。就比如,第一个模块执行了一些javascript代码,时间约为18ms,第二个模块鼠标点击后执行的函数花了约11ms。
下面我们详细解释这个图的运行流程和原理。
从上开始,在3ms(都是近似值)的位置执行了setTimeout(fn,10ms),然后它计时器开始计时;7ms时点击事件触发,立即添加点击回调函数到队列中;10ms执行setInterval(fn,10ms),它的计时器开始计时。下面到13ms时,这时3ms的setTimeout已经计时完毕,触发,它的fn回调函数添加到队列中。第一个块执行完毕。
此时我们的队列中堆积了我们将要执行的回调函数。依次为鼠标点击回调函数,setTimeout回调函数,取在前的,第二个的代码块将要执行的是鼠标点击的回调函数。开始执行第二个块,运行到20ms时,setInterval事件触发,回调函数添加到队列中。第二个块执行完毕。
此时我们的队列中有setTimeout,setInterval回调函数。下面执行setTimeout的回调函数。注意!到30ms时,setInterval事件又一次触发,在队列里有相同的回调函数时,这个新的setInterval回调函数会被浏览器忽略掉。第三个块执行完毕。
此时我们的队列里只有setInterval回调函数,下面执行setInterval的回调函数。到40ms时,setInterval事件触发,使得刚为空的队列里又多了一个setInterval回调函数。第四个块执行完毕。
此时我们的队列里有setInterval回调函数,执行setInterval回调函数。到结束都没产生任何下面要执行的代码。第五个模块完毕。
到50ms时,触发setInterval,队列里添加它的回调函数,因为目前没有任何代码块在执行,所以队列的代码直接执行。
三个异步事件的执行情况:
鼠标点击7ms触发,18ms才执行。
setTimeout,3ms开始,13ms触发,29ms才执行回调函数。
setInterval,10ms开始,20ms触发,30ms触发被丢弃,36ms执行回调函数;40ms触发,41ms执行回调函数;50ms触发,50ms执行回调函数。
下面给出setTimeout的测试实例
function a() {
setTimeout(function(){console.log(1)},0)
console.log(2)
}
a()//
//
function(){console.log(1)}被放在了一个下一个块中。
下面是对上述原理的总结
- JavaScript引擎只有一个线程,这使得异步事件必需列队等待执行。
setTimeout一定会和setInterval在如何执行代码上有着本质地区别。- 如果一个timer在将要执行的时候被阻塞,它将会等待下一个时机(比预期的延时要长)。
- 如果interval的执行时间较长(比指定的延时长),那么它们将连续地执行而没有延时。
原理利用
先简单讲一下在javascript中,假如大量修改DOM的操作,在内存富裕的情况,DOM会操作被分成最小片,约莫两三个操作,然后在浏览器渲染一次页面。而在内存吃紧的情况,浏览器会将许多DOM操作合并到一起,再渲染页面,以提高效率,而我们的js操作
一时没找到很好的实例,
JavaScript中的计时器原理的更多相关文章
- JavaScript中new实现原理
JavaScript中new实现原理 1.创建一个空对象 obj 2.将该对象 obj 的原型链 __proto__ 指向构造函数的原型 prototype, 并且在原型链 __proto__ 上设置 ...
- JavaScript 中 this 的原理
一.问题 学习 JavaScript 其中一个标志就是理解下面两种写法,会输出有不一样的结果. var obj = { foo: function () {} }; var foo = obj.foo ...
- javaScript中的闭包原理 (译)
这篇文章通过javaScript代码解释了闭包的原理,来让编程人员理解闭包.它不是写给大牛或使用功能性语言进行编程的程序员的.一旦意会了其核心概念,闭包理解起来并不难.然而,你不可能通过阅读任何有关闭 ...
- javascript中的计时器
javascript中的定时器有两种:一种是一次性定时器,一种是可以持续使用的定时器: 1:一次性定时器setTimeout(a,b):兼容ie的任何版本 该方法接受两个参数,第一个是要执行的代码,第 ...
- 剖析Javascript中forEach()底层原理,如何重写forEach()
我们平时用的forEach()一般是这样用的 var myArr = [1,5,8] myArr.forEach((v,i)=>{ console.log(v,i) })//运行后是这样的1 0 ...
- JavaScript中this对象原理简洁说明
今天看了阮一峰大神的博客文章:JavaScript 的this原理,把纠结很久的this的指向终于理解清楚了 原文:http://www.ruanyifeng.com/blog/2018/06/jav ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 领悟 JavaScript 中的面向对象
JavaScript是基于对象的语言,我们可以使用面向对象的思想去开发js代码. JavaScript是基于对象的语言. 可以使用面向对象的思想,但是不少人对这一点理解得并不全面. 在 JavaScr ...
- JavaScript中this的工作原理以及注意事项
在JavaScript中,this 的概念比较复杂.除了在面向对象编程中,this 还是随处可用的.这篇文章介绍了this 的工作原理,它会造成什么样的问题以及this 的相关例子. 要根据this ...
随机推荐
- SqlCommand.ExecuteScalar 方法
本文来自:http://msdn.microsoft.com/zh-cn/library/system.data.sqlclient.sqlcommand.executescalar(v=vs.100 ...
- Hadoop CLI MiniCluster
CLI MiniCluster Use the climonicluster, users can simply start and stop a single-node hadoop cluster ...
- 关于AndroidManifest.xml
一.关于AndroidManifest.xml http://themeforest.net/item/metro-vibes-showcase-html-theme/full_screen_prev ...
- 依赖注入及AOP简述(三)——依赖注入的原理
3. “依赖注入”登场 于是诸多优秀的IT工程师开始想出了更加轻量便利.更加具有可测试性和可维护性的设计模式——IoC模式.IoC,即Inversion of Control的缩写,中文里被称 ...
- SET STATISTICS IO和SET STATISTICS TIME 在SQL Server查询性能优化中的作用
近段时间以来,一直在探究SQL Server查询性能的问题,当然也漫无目的的查找了很多资料,也从网上的大神们的文章中学到了很多,在这里,向各位大神致敬.正是受大神们无私奉献精神的影响,所以小弟也作为回 ...
- L10 数据入站、转发、出站流程
二 写出防火墙规则链之间的顺序也就是入站数据流向.转发数据流向.出站数据流向的过程 入站:PREROUTING→INPUT 数据包到达防火墙,由prerouting处理,判断是否修改地址 路由选择:判 ...
- C语言预处理指令
C程序的源代码中可包括各种编译指令,这些指令称为预处理命令.虽然它们实际上不是C语言的一部分,但却扩展了C程序设计的环境.本节将介绍如何应用预处理程序和注释简化程序开发过程,并提高程序的可读性.ANS ...
- 安装Boost
@echo off set BOOST_ROOT=C:\boost_1_59_0 pushd %BOOST_ROOT% cd tools\build call bootstrap.bat gcc b2 ...
- BZOJ 4008: [HNOI2015]亚瑟王( dp )
dp(i, j)表示考虑了前i张牌, 然后还有j轮的概率. 考虑第i+1张牌: 发动的概率 : p = dp(i, j) * (1 - (1-p[i+1])^j) 没发动的概率 : dp(i, j) ...
- mysql导出命令
数据库备份 /data/mysql/bin/mysqldump -hlocalhost -u'root' -p'do' my_db --single-transaction -q | gzip > ...
