Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活。我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互。下面结合Ext JS来说明如何从服务器上动态加载JS脚本来动态创建窗体。
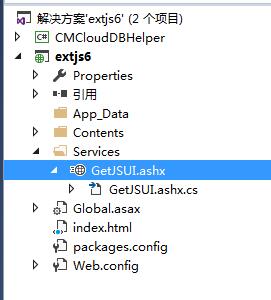
1 项目结构:
项目结构如下:其中GetJSUI一般处理程序用来从数据库表中抓取UI配置,并返回到客户端;Contents文件夹下用HTML文件和JS库等。

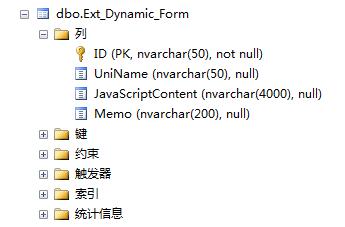
2 数据库表结构
可以用下面的SQL在MSSQL中创建表,其中JavaScriptContent字段存储具体的JS脚本。
CREATE TABLE [dbo].[Ext_Dynamic_Form](
[ID] [nvarchar](50) NOT NULL,
[UniName] [nvarchar](50) NULL,
[JavaScriptContent] [nvarchar](4000) NULL,
[Memo] [nvarchar](200) NULL,
CONSTRAINT [PK_Ext_Dynamic_Form] PRIMARY KEY CLUSTERED
(
[ID] ASC
)
) ON [PRIMARY]

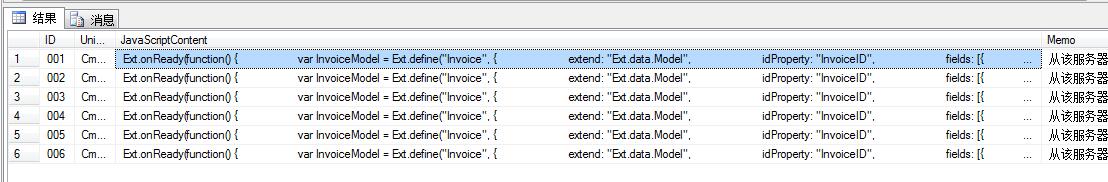
创建好后,可以初始化数据:

4 GetJSUI 编程
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using CMCloudDBHelper;
namespace extjs6.Services
{
/// <summary>
/// author:jackwangcumt
/// </summary>
public class GetJSUI : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
string js = "";
context.Response.ContentType = "text/plain";
//context.Response.ContentType = "text/javascript";
CMCDataAccess da = new CMCDataAccess();
string SQLForJS = "select * FROM Ext_Dynamic_Form where ID='006'";
System.Data.DataTable dt= da.GetDataTable(SQLForJS);
if(dt!=null)
{
if(dt.Rows.Count==)
{
js = dt.Rows[]["JavaScriptContent"].ToString();
} } //utf-8
context.Response.ContentEncoding = System.Text.Encoding.UTF8;
context.Response.Write(js); } public bool IsReusable
{
get
{
return false;
}
}
}
}
5 主界面html
<html>
<head>
<title>Dynamically generate forms from server javascript</title>
<!-- Library Files -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script type="text/javascript" src="ext6/ext-all-debug.js"></script>
<link rel="stylesheet" type="text/css" href="ext6/classic/theme-triton/resources/theme-triton-all-debug.css">
<script type="text/javascript" src="ext6/classic/theme-triton/theme-triton-debug.js"></script>
<script type="text/javascript">
//load *.js file from server
function loadScript(url, callback) { var script = document.createElement("script")
script.type = "text/javascript"; if (script.readyState) { //IE
script.onreadystatechange = function() {
if (script.readyState == "loaded" ||
script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function() {
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
//load js text from server
function loadScriptSrc(js, callback) { var script = document.createElement("script")
script.type = "text/javascript";
//script.async = true;
if (script.readyState) { //IE
script.onreadystatechange = function() {
if (script.readyState == "loaded" ||
script.readyState == "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function() {
callback();
};
} script.text = js;
console.log(script);
document.getElementsByTagName("head")[0].appendChild(script);
//不能少
callback();
}
//Ext JS 6
Ext.onReady(function() {
//https://www.sencha.com/forum/showthread.php?268193-How-to-load-content-dynamically-for-tabpanel
var pmain = Ext.widget('panel', {
renderTo: document.body,
height: 800,
width: 800,
layout: 'border',
items: [{
title: 'West',
region: 'west',
width: 200,
collapsible: true
}, {
xtype: 'tabpanel',
region: 'center',
items: [{
title: 'First Tab',
itemId: 'tab01',
}, {
title: 'Second Tab',
layout: 'fit',
loader: {
url: 'Form.json',
autoLoad: true,
renderer: 'component'
}
}]
}]
});
//ajax config
var reqConfig = {
url: '../Services/GetJSUI.ashx',
method: 'get',
callback: function (options, success, response) { // var msg = ['success:', success, '\n', 'data:', response.responseText];
// alert(msg.join(''));
loadScriptSrc(response.responseText, function() {
Ext.Msg.alert("loaded js","从服务器加载JS完成"); var gp = Ext.create("gpView"); Ext.ComponentQuery.query('#tab01')[0].add(gp); });
}
};
Ext.Ajax.request(reqConfig); //loadScript("dynamicLoadJS2.js", function() {
// Ext.Msg.alert("loaded"); // var gp = Ext.create("gpView");
// //console.log(gp);
// //gp.body.renderTo(pmain);
// // Ext.ComponentQuery.query('#tab01')[0].add({
// // html: 'Oh, Hello.'
// // });
// Ext.ComponentQuery.query('#tab01')[0].add(gp); //}); });
</script>
</head> <body>
</body> </html>
6 运行

这样我们可以做一个主框架,然后构建菜单和权限等通用体系,通过在数据库中配置菜单及UI,可以动态扩展应用。
Ext JS 如何动态加载JavaScript创建窗体的更多相关文章
- 两种动态加载JavaScript文件的方法
两种动态加载JavaScript文件的方法 第一种便是利用ajax方式,第二种是,动静创建一个script标签,配置其src属性,经过把script标签拔出到页面head来加载js,感乐趣的网友可以看 ...
- js插件动态加载js、css解决方案
最近因为工作需要做了一个js自动导入的插件,一开始很天真的以为动态创建个script添加到head中就ok了,试了之后才发现了问题,就是如果同时引入了多个js文件,而且后一个文件中用到了前一个文件中的 ...
- 网页特效-动态加载JavaScript
描述: 把一些逻辑独立的JavaScript脚本文件单独加载,是一种常见的JavaScript动态加载技术.可以减少不必要的JavaScript脚本文件的加载,以提高网页浏览速度 代码: <!D ...
- js实现动态加载脚本的方法实例汇总
本文实例讲述了js实现动态加载脚本的方法.分享给大家供大家参考,具体如下: 最近公司的前端地图产品需要做一下模块划分,希望用户用到哪一块的功能再加载哪一块的模块,这样可以提高用户体验. 所以到处查 ...
- js的动态加载、缓存、更新以及复用(四)
本来想一气呵成,把加载的过程都写了,但是卡着呢,所以只好在分成两份了. 1.页面里使用<script>来加载 boot.js . 2.然后在boot.js里面动态加载 bootLoad.j ...
- 动态加载javascript增强版
我们经常使用动态加载Javascript,写个函数很容易现实,之前也写过一个函数,不过当加载多个JS时,只能根据浏览器返回的顺序来先后加载,这肯定不是我们想要的,现在使用了一下技巧,当加载多个JS时, ...
- Ext JS学习第十天 Ext基础之动态加载JS文件(补充)
此文用来记录学习笔记: •Ext4.x版本提供的一大亮点就是Ext.Loader这个类的动态加载机制!只要遵循路径规范,即可动态加载js文件,方便把自己扩展组件动态加载进来,并且减轻浏览器的压力. • ...
- js怎么动态加载js文件(JavaScript性能优化篇)
下面介绍一种JS代码优化的一个小技巧,通过动态加载引入js外部文件来提高网页加载速度 [基本优化] 将所有需要的<script>标签都放在</body>之前,确保脚本执行之前完 ...
- Extjs-树 Ext.tree.TreePanel 动态加载数据
先上效果图 1.说明Ext.tree.Panel 控件是树形控件,大家知道树形结构在软件开发过程中的应用是很广泛的,树形控件的数据有本地数据.服务器端返回的数据两种.对于本地数据的加载,在extjs的 ...
随机推荐
- 让OMCS支持更多的视频采集设备
有些OMCS用户在他的系统使用了特殊的视频采集卡作为视频源(如AV-878采集卡),虽然这些采集卡可以虚拟为一个摄像头,但有些视频采集卡需要依赖于自带了sdk才能正常地完成视频采集工作.在这种情况下, ...
- 物联网实验4 alljoyn物联网实验之手机局域网控制设备
AllJoyn开源物联网协议框架,官方描述是一个能够使连接设备之间进行互操作的通用软件框架和系统服务核心集,也是一个跨制造商来创建动态近端网络的软件应用.高通已经将该项目捐赠给了一个名为“AllSee ...
- [转载]:STM32为什么必须先配置时钟再配置GPIO
转载来源 :http://blog.csdn.net/fushiqianxun/article/details/7926442 [原创]:我来添两句,就是很多同学(包括我)之前搞低端单片机,到了stm ...
- 如何通过源生js获取一个元素的具体样式值 /* getCss:获取指定元素的具体样式的属性值 curElement:[dom对象] attr:[string] */
昨天的博客些的真的是惨不忍睹啊!!!但是我的人生宗旨就是将不要脸的精神进行到底,所以,今天我又来了.哈哈哈哈哈! 方法一:元素.style.属性名:(这个有局限性--只能获取行内样式的值,对于样式表或 ...
- ECS Linux 服务器公钥秘钥SSH登录
Ubuntu 14.04.1为例,设置步骤如下: 一. 生成密钥的公钥和私钥 # ssh-keygen -t rsa Generating public/private rsa key pair. E ...
- JavaScript权威设计--JavaScript脚本化文档Document与CSS(简要学习笔记十五)
1.Document与Element和TEXT是Node的子类. Document:树形的根部节点 Element:HTML元素的节点 TEXT:文本节点 >>HtmlElement与 ...
- 3. SVM分类器求解(1)——Lagrange duality
先抛开上面的二次规划问题,先来看看存在等式约束的极值问题求法,比如下面的最优化问题: 目标函数是f(w),下面是等式约束.通常解法是引入拉格朗日算子,这里使用来表示算子,得到拉格朗日公式为 是等式约束 ...
- ElasticSearch 5学习(6)——分布式集群学习分享1
在使用中我们把文档存入ElasticSearch,但是如果能够了解ElasticSearch内部是如何存储的,将会对我们学习ElasticSearch有很清晰的认识.本文中的所使用的ElasticSe ...
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
- Android自定义控件之自定义ViewGroup实现标签云
前言: 前面几篇讲了自定义控件绘制原理Android自定义控件之基本原理(一),自定义属性Android自定义控件之自定义属性(二),自定义组合控件Android自定义控件之自定义组合控件(三),常言 ...
