完整的Ajax实例
写在前面的话:
用了很久的Asp.Net Ajax,也看了段时间的jquery中ajax的应用,但到头来,居然想不起xmlHttpRequest的该如何使用了.
以前记的也不怎么清楚,这次就重新完整的学习一遍吧,也为了自己以后能找个完整的地方来复习.
什么是Ajax
Ajax的全称是Asynchronous Javascript And XML.AJax由HTML,Javascript,DHTML和DOM组成.
HTML用于建立Web表单
Javascript代码用于运行Ajax应用程序的核心代码,用于和服务器引用程序进行通信
DHTML用于动态更新表单
DOM用于处理HTML结构和服务器返回的XML
时至今日,Js中可以处理的数据包括了字符串,JSON,XML数据.
优点
通过XMLHttpRequest对象来和服务器进行通信;在与服务器进行异步数据传输时,传输的数据更少;更好的用户体验.
实例
get.htm页面HTML代码如下:
<body>
<label for="txt_username">
姓名:</label>
<input type="text" id="txt_username" />
<br />
<label for="txt_age">
年龄:</label>
<input type="text" id="txt_age" />
<br />
<input type="button" value="GET" id="btn" onclick="btn_click();" />
<div id="result">
</div>
</body>
js代码如下:
<script type="text/javascript">
function btn_click() {
//创建XMLHttpRequest对象
var xmlHttp = new XMLHttpRequest(); //获取值
var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value; //配置XMLHttpRequest对象
xmlHttp.open("get", "Get.aspx?username=" + username
+ "&age=" + age); //设置回调函数
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
} //发送请求
xmlHttp.send(null);
}
</script>
新建Get.aspx页,Get.aspx.cs代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear(); string username = Request.QueryString["username"]; string age = Request.QueryString["age"]; Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End();
}
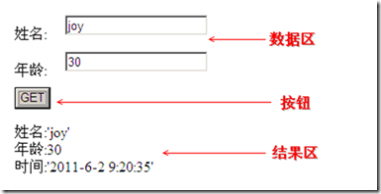
结果:
输入姓名和年龄,点击Get按钮,就会从服务器获取到数据.
小结:
今天暂时写一个完整的例子来显示Ajax的调用过程,此例中存在许多问题:
- 如何创建在大部分浏览器中都能运行的XMLHttpRequest对象.
- 使用get请求时存在缓存问题
- 中文乱码问题
针对这些已经出现的问题,我们在随后的例子中会一一解决.
对于其他的疑问,比方说:
- 如何使用post传递数据
- post和get有什么区别
- 如何使用传输和使用json数据
- 如何传输和使用xml数据(毕竟,Ajax最后的一个字母x指的是XML)
对于这些疑问,我们在随后的文章里也会一一解决的.
完整的Ajax实例的更多相关文章
- jquery ajax实例教程和一些高级用法
jquery ajax的调用方式:jquery.ajax(url,[settings]),jquery ajax常用参数:红色标记参数几乎每个ajax请求都会用到这几个参数,本文将介绍更多jquery ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)
jQuery Ajax 实例 ($.ajax.$.post.$.get) 转 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. ...
- JavaScript强化教程——jQuery AJAX 实例
什么是 AJAX?AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML).简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据 ...
- jQuery AJAX实例
<html><head><title>jQuery Ajax 实例演示</title></head><script language= ...
- 第三十六课:如何书写一个完整的ajax模块
本课主要教大家如何书写一个完整的ajax模块,讲解的代码主要跟ajax有关,而jQuery的ajax模块添加了Deferred异步编程的机制,因此对ajax的理解难度增大,还是忽略掉.但是我要讲解的代 ...
- 转:jQuery Ajax 实例 全解析
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯. 废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对 ...
- C#中jQuery Ajax实例(二)
上一篇写了一个简单的Ajax异步程序,这一次同样是简单的程序,只不过这次先把参数传到一般处理程序(后缀为ashx)中,再把结果传回到页面. 1.html代码: <html xmlns=" ...
- C#中jQuery Ajax实例(一)
目标:在aspx页面输入两参数,传到后台.cs代码,在无刷新显示到前台 下面是我的Ajax异步传值的第一个实例 1.前台html代码: <html xmlns="http://www. ...
- 【JavaScript】jQuery Ajax 实例 全解析
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯. 废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对 ...
随机推荐
- nodejs调试
1.通过debug命令进行调试 node debug app.js 运行的结果: 在debug状态下输入"repl"命令可以评估变量和表达式的值 按下'CTRL+C'可以退出rep ...
- Remoting通讯实例
Remoting通讯可以实现不同应用程序域之间的通信(可以为一台机器不同程序,也可以不同机器上的不同程序) 实例步骤: (1)编写透明代理类 新建一个类库,命名空间:MyRemoting 在该类库中建 ...
- ASP.NET MVC学习之路:模板页
1.MVC开发步骤: 控制器-视图. 2.每一个视图都会有一个默认的模板页:_ViewStart.cshtml. 名字不能改,只能叫_ViewStart. 3.Layout=”~/Views/Shar ...
- Android开发者须知的几种APP加密方式--备
作为一个Android开发者,不仅需要使自己的APP功能丰富,便于使用,同时也需要去完善APP的安全性,下面就介绍几种简单而又可靠的加密方法.1.Spongy Castle Spongy Castle ...
- c语言判断用户是否输入-非阻塞函数kbhit
一.基础研究 要从地址读取数据,肯定是要定义一个指针变量p,用它来实现变换地址和取值的功能.另外程序是当两个条件中的某一个出现时才停止,所以应该用while~do循环语句循环输出n和d,并用while ...
- Pig Apache Hadoop
http://blog.cloudera.com/blog/2009/06/analyzing-apache-logs-with-pig/
- Cracking the coding interview--Q1.4
原文 Write a method to replace all spaces in a string with'%20'. You may assume that the string has su ...
- Delphi 自带的 Base64 编解码函数
今天帮别人解决一个关于 Base64 编解码的问题,竟然发现 Delphi 自带了 Base64 编解码的单元,叫 EncdDecd,这名字很拗口而且不直观,估计这是一直很少人关注和知道的原因. 这个 ...
- php preg_match 和preg_match_all
$h3=trim('[我要变强][主流程]整体功能测试点');$matches=array();preg_match_all('/[(.+?)]/', $h3,$matches); print_r($ ...
- COJ 0034 动态的数字三角形
题解:简单dp吧. 自顶向下的写法: #include<iostream> #include<cstdio> #include<cmath> #include< ...