HTML标记语言和CSS样式的简单运用(Nineteenth Day)
曾经励志下去要坚持把每天所学的知识记录下来,可是坚持了几天后,就觉得自己坚持不下去了。。。。这几天自己好好的想了想,觉得不能坚持也得要坚持,因为要对自己负责,所以得学会逼着自己去做,只有这样才能把一件事做到底。。。。。。今天就总结一下所学到的知识。
理论:
HTML(Hyper Text Markup Language) 超文本标记语言
FrontPage
HTML元素


<a name="上面" href="#下面">跳到下面</a>
<table border=“1”>
<tr>
<td>单元格内容</td>
</tr>
<tr>
… …
</table>
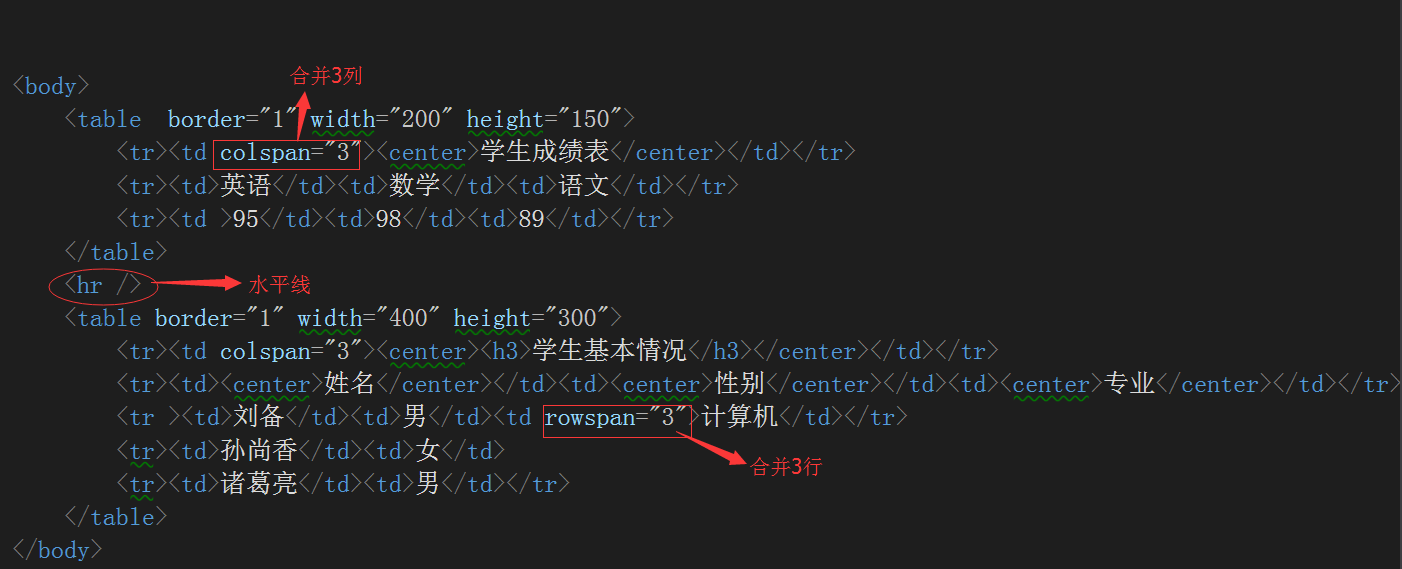
跨列(合并列)的表格,使用colspan属性来实现
跨行(合并行)的表格,使用rowspan属性来实现
属性:
bgcolor 表格背景颜色
border 边框宽度,默认0
bordercolor 边框颜色
bordercolorlight 边框明亮部分的颜色
bordercolordark 边框昏暗部分的颜色
cellspacing 单元格之间的间隔大小
cellpadding 单元格边框与内容之间的间隔大小
width 宽度 像素或百分比
height 高度 像素或百分比
HTML表单
HTML表单是用于搜集用户输入的
HTML表单都扩在一对form标签中
<form>的常用属性
action 表示提交的目标服务器
method 提交的方法get、post
get(默认,以url提交,就是以地址栏的方式提交)
post(通过报文提交)
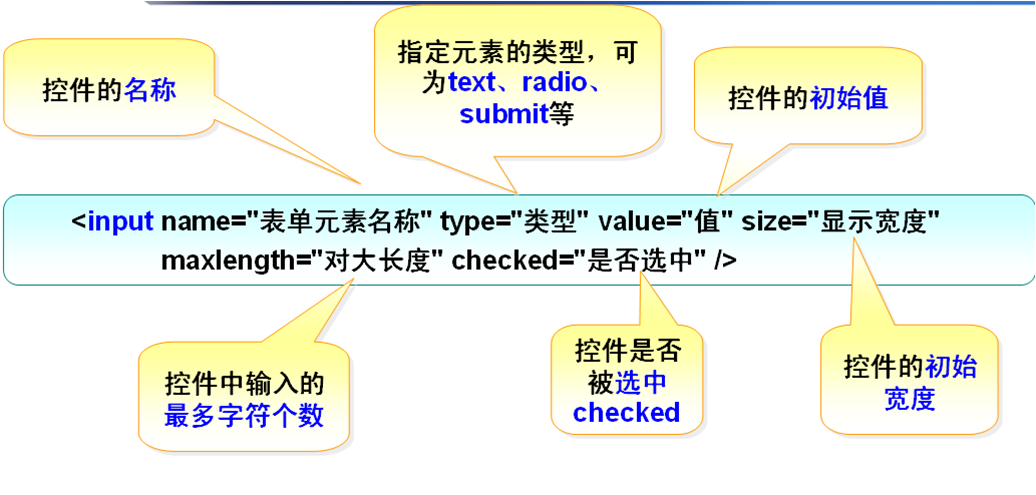
表单的基本元素

表单的基本标签
文本框标签<input type = “text“ />
密码框标签<input type = “password” value="" maxlength=""/>maxlength字符的长度
文本域标签<textarea>内容</textarea>属性rows(行)和cols(列)
复选框标签(有name才能提交)<input type=“checkbox” name=“ch1” value=“chone” checked=”checked“ />文字
<select>(name在这加才能提交)
<option>< /option>(Items)
</select>
分区标签:<div></div> or <span></span>(字符有多长,就占据多长)
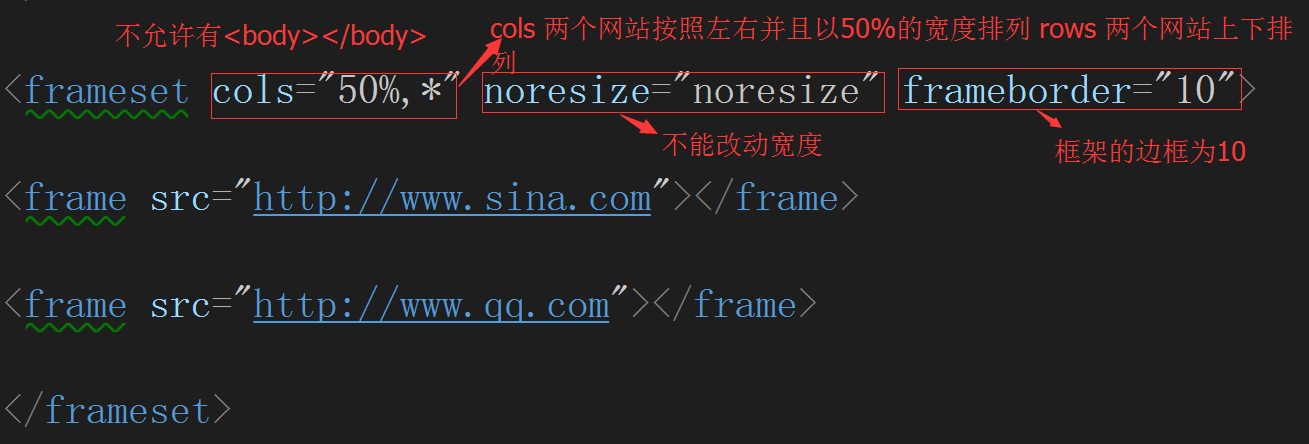
框架组:不能有<body></body>
CSS样式(层叠样式表)
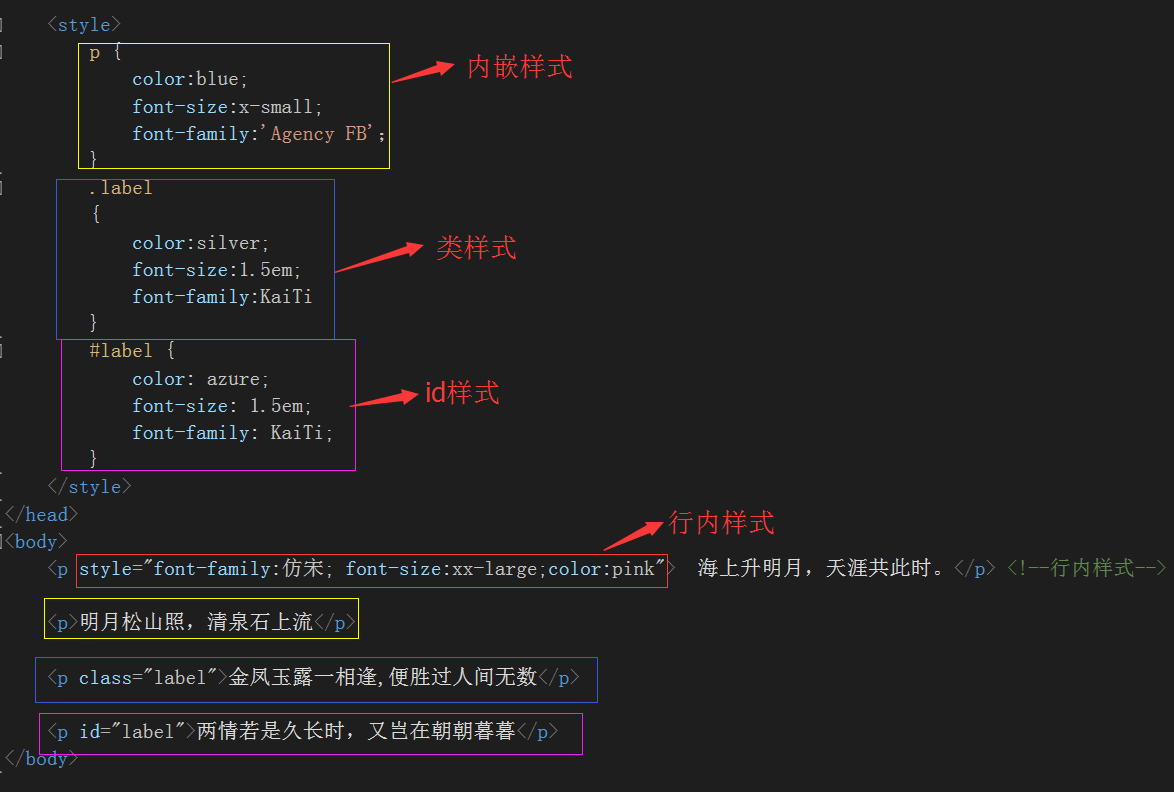
包括:行内样式,内嵌样式,类(class)样式,id样式,创建.css样式文件
行内样式级别最高,外部样式(样式表)高于内部样式。
基本样式:
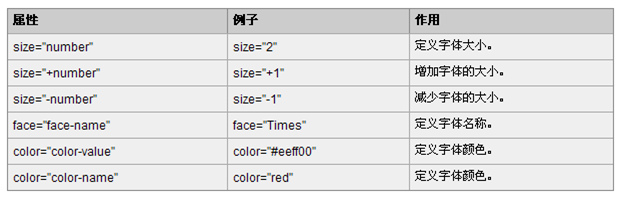
font-size: 字体大小
font-style: 字体样式(斜体,歪斜体)
font-weight: 字体加粗
font-lighter: 字体变细
font-variant:small-caps 小型的大写字母
text-decoration:underline(下划线)or overline(上划线) or line-through(中划线)
text-indent: 字体缩进
text-height: 行高
text-transform:uppercase(大写字母) or lowercase(小写字母) or capitalize(首字母大写)
letter-spacing: 字间距
Word-spacing: 单词间的间距
border-width: 边框宽度
border-style: 边框样式
border-color: 边框颜色
background-color: 背景颜色
background-image: 背景图片
background-repeat:no-repeat 图片不循环
background-attachment:fixed 页面滚动,背景图片位置不动
background-position: 背景图片位置
实操:(简单举例出几个)
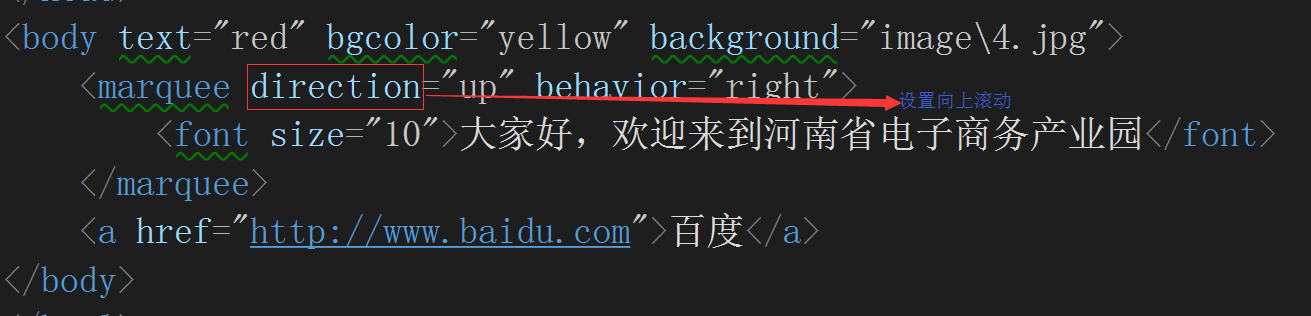
1. marquee标签的运用

效果:


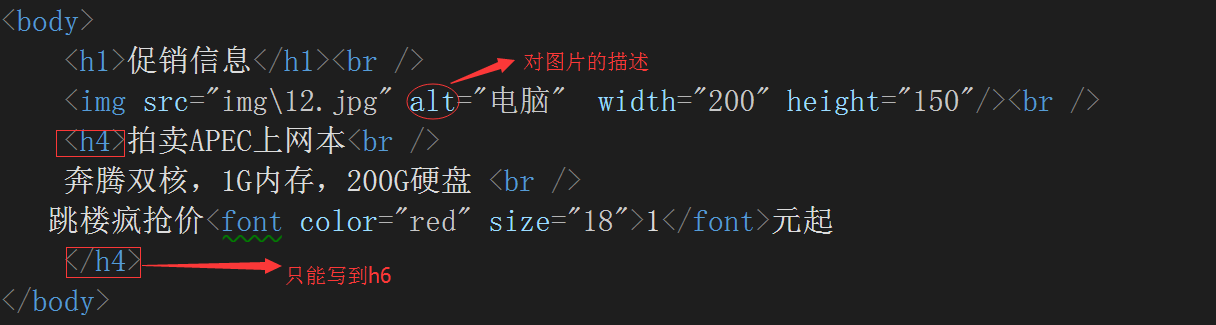
2.图像标签的使用




- <body>
- <form>
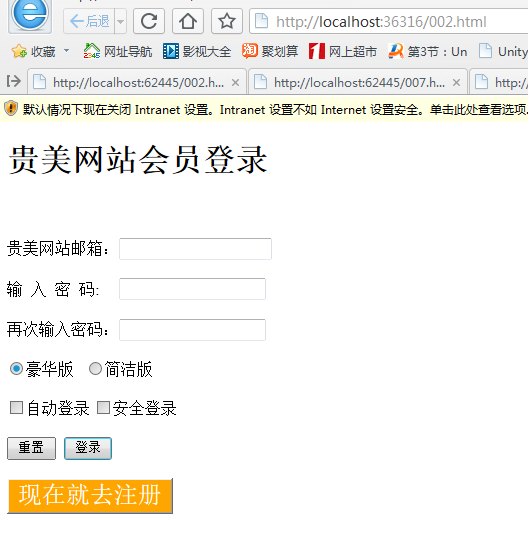
- <h1>贵美网站会员登录</h1><br /><br />
- <label>贵美网站邮箱:</label><input type="email" name="email" /><br /><br />
- <label >输 入 密 码:</label> <input type ="password" name="pwd" maxlength="6" /><br /><br />
- <label >再次输入密码:</label><input type ="password" name="apwd" maxlength="6" /><br /><br />
- <input type ="radio" name ="release" checked />豪华版 <input type ="radio" name ="release" />简洁版<br /><br /> <!--checked表示当前被选中-->
- <input type ="checkbox" name ="login" />自动登录 <input type ="checkbox" name ="login" />安全登录<br /><br />
- <input type ="reset" value ="重置" name="no" /> <input type ="submit" value="登录" name ="ok" /><br /><br />
- <input type ="submit" style="background-color:orange;font-size:x-large;color:white" value ="现在就去注册" name="register" />
- </form>
- </body>
运行效果:

框架组的运用:

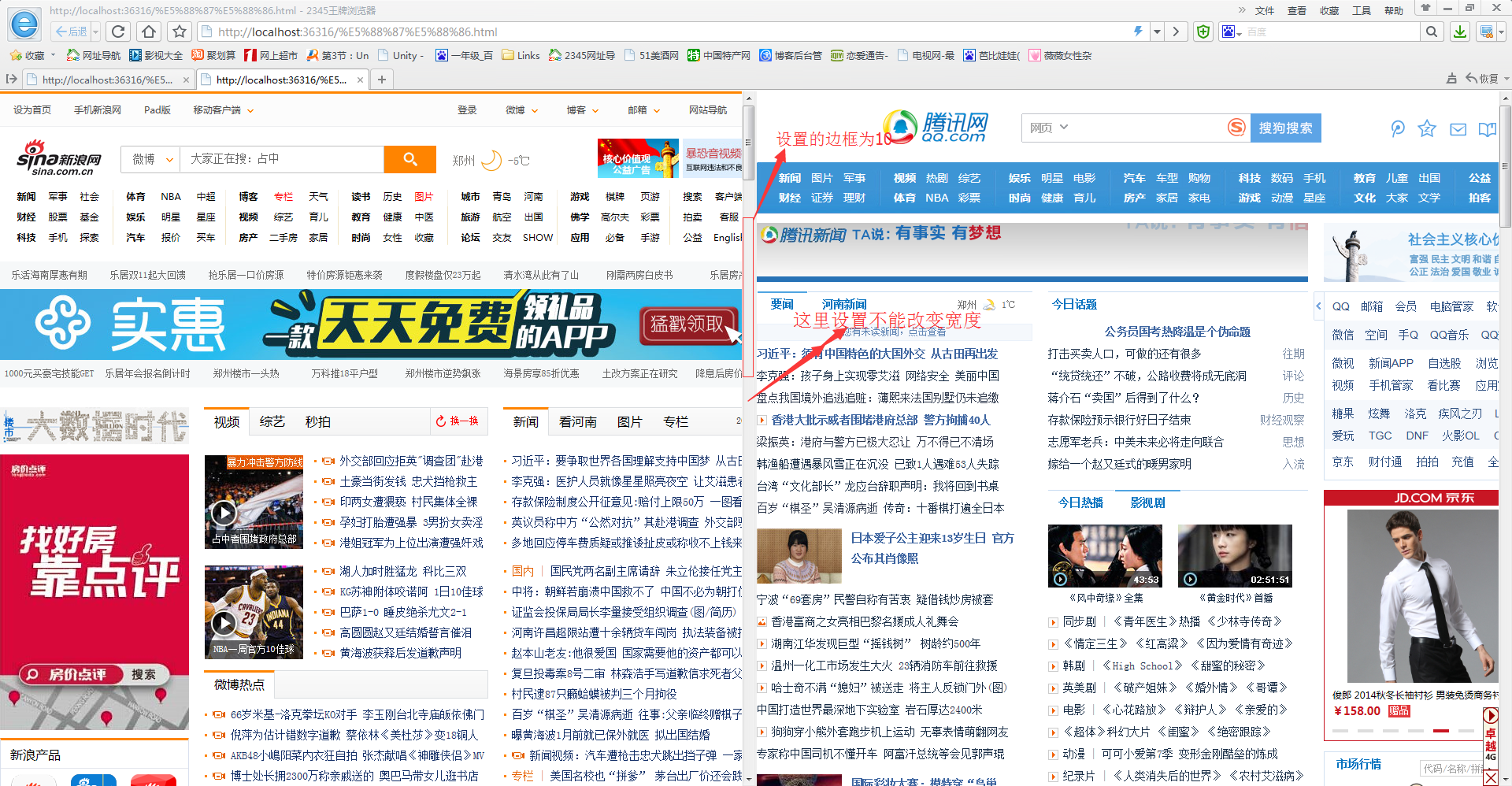
运行效果:
CSS样式的运用

样式表:
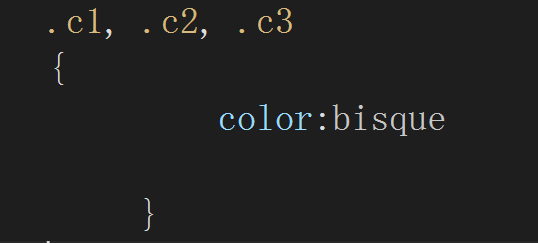
新建一个样式表,


好了,今天就先写到这里吧。希望自己明天还能继续。加油!
HTML标记语言和CSS样式的简单运用(Nineteenth Day)的更多相关文章
- HTML语言和CSS开发
第一张 HTML基础1.HTML:超文本标记语言(它除了文字,还能写图片.视频.音频.交互),他不是编程语言,它是标记语言2. <!DOCTYPE html> HTML5版本申明 < ...
- HTML语言和CSS开发商业站点 错题
1.关于css为什么会出现Bug说法不正确的是(). (选项两项) A.编写CSS样式是需要在不同浏览器中实现表现一致 B.各大主流浏览器由于不同厂家开发,浏览器使用的内核不同,支持CSS的程度不同 ...
- 使用HTML语言和CSS开发商业站点
第一章 预习笔记 单词: head:前进 title:标题 meta:超过 body:身体.尸体 W3C:全球最大的中文Web技术教程 strong:强烈的 target:目标,对象 href:水平参 ...
- c语言和c++栈的简单实现以及构造器的原理
也就是训练将原来的c语言 用类表示出来.. 关于构造器: //1与类名相同 没有返回值 被系统生成对象时自动调用,用于初始化 //2 可以有参数 构造器重载 默认参数 //3 重载和默认不能同时存在, ...
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
- CSS样式表与HTML结合的方法
从此王子和公主幸福的生活在了一起:) 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文 ...
- 为什么我获取不到这个css样式?js原生获取css样式总结
还是自己遇到的一个坑的总结吧!与其说是坑不如说自己学艺不精,让我先哭一会!! 需求 简单就是获取一个css的height (好吧 就是一个这么简单的需求) 实践 好吧 长时间的JQ 我已经对原生无能了 ...
- CSS样式表初学,比C#和JS简单
今天咱们一起来看下CSS样式表的基本基础 经常看博客或者喜欢钻研代码这一类的人对CSS可能有所耳闻,但具体的可能不是很清楚 那什么是CSS呢?与HTML又有什么区别呢?今天咱们就来说道下这个CSS C ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
随机推荐
- android LinearLayout android:layout_weight 作用,固定比例
android 中的 LinearLayout 是线性布局有水平布局horizontal 垂直布局vertical .本文针对 水平布局horizontal 布局的weight属性做一个标记,以免 ...
- INFOQ几篇论文
http://www.infoq.com/cn/articles/java-profiling-with-open-source http://www.infoq.com/cn/articles/Vi ...
- Java学习疑惑(8)----可视化编程, 对Java中事件驱动模型的理解
我们编写程序就是为了方便用户使用, 我觉得UI设计的核心就是简洁, 操作过于繁琐的程序让很大一部分用户敬而远之. 即使功能强大, 但是人们更愿意使用易于操作的软件. 近年流行起来的操作手势和逐渐趋于成 ...
- 在Centos 5.x或6.x上安装RHEL EPEL Repo
本文介绍了如何在CentOS 5.x或者CentOS 6.x的系统上使用Fedora Epel repos一个第三方repo:remi资源库.这些资源包并不是天然地支持CentOS,但是提供了很多流行 ...
- 清风注解-Swift程序设计语言:Point6~10
目录索引 清风注解-Swift程序设计语言 Point 6. 输出常量和变量 代码事例: // 输出的内容会在最后换行 println("hello, world") // 输出的 ...
- Strange Towers of Hanoi
题目链接:http://sfxb.openjudge.cn/dongtaiguihua/E/ 题目描述:4个柱子的汉诺塔,求盘子个数n从1到12时,从A移到D所需的最大次数.限制条件和三个柱子的汉诺塔 ...
- 使用AFNetworking请求新浪微博数据接口出错解决办法
在使用AFNetworking请求新浪微博数据接口时会出这样的错误,如 这样的错误说明,AFNetworking无法处理这样的数据格式.所以,我们需要修改AFNetworking中的一些接收数据格式. ...
- Java SSH框架学习(入门)
SSH就是 struts+spring+hibernate 的一个集成框架,是java中一种流行的JAVA WEB 应用程序开源框架.由于我最熟悉的还是ASP.NET的的MVC和Python的Djan ...
- iOS 使用UILocalizedIndexedCollation实现区域索引标题(Section Indexed Title)即拼音排序
UITableView在行数相当多的时候,给人的感觉是非常笨重的.通常为了方便用户使用,采用的方法有:搜索框.按层级展示.区域索引标题. 前两种就不用介绍了,此文就介绍区域索引标题的实现. 区域索引标 ...
- Tomcat使用startup启动,一闪而过,如何查看出错信息
解决办法:打开startup.bat,通过使用run命令在原有启动窗口显示出错信息. 在startup.bat中找到:call "%EXECUTABLE%" start %CMD_ ...
