javascript数组去重算法-----5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>javascript数组去重算法-----3</title>
</head>
<body>
<script>
var arr = [1,1,2,2,3,2,2,3,3,1,1,4,4,5,6];
function unique(array){
for (var i = 0; i < array.length; i++) {
for (var j = i+1; j < array.length; j++) {
if (array[i] == array[j]) {
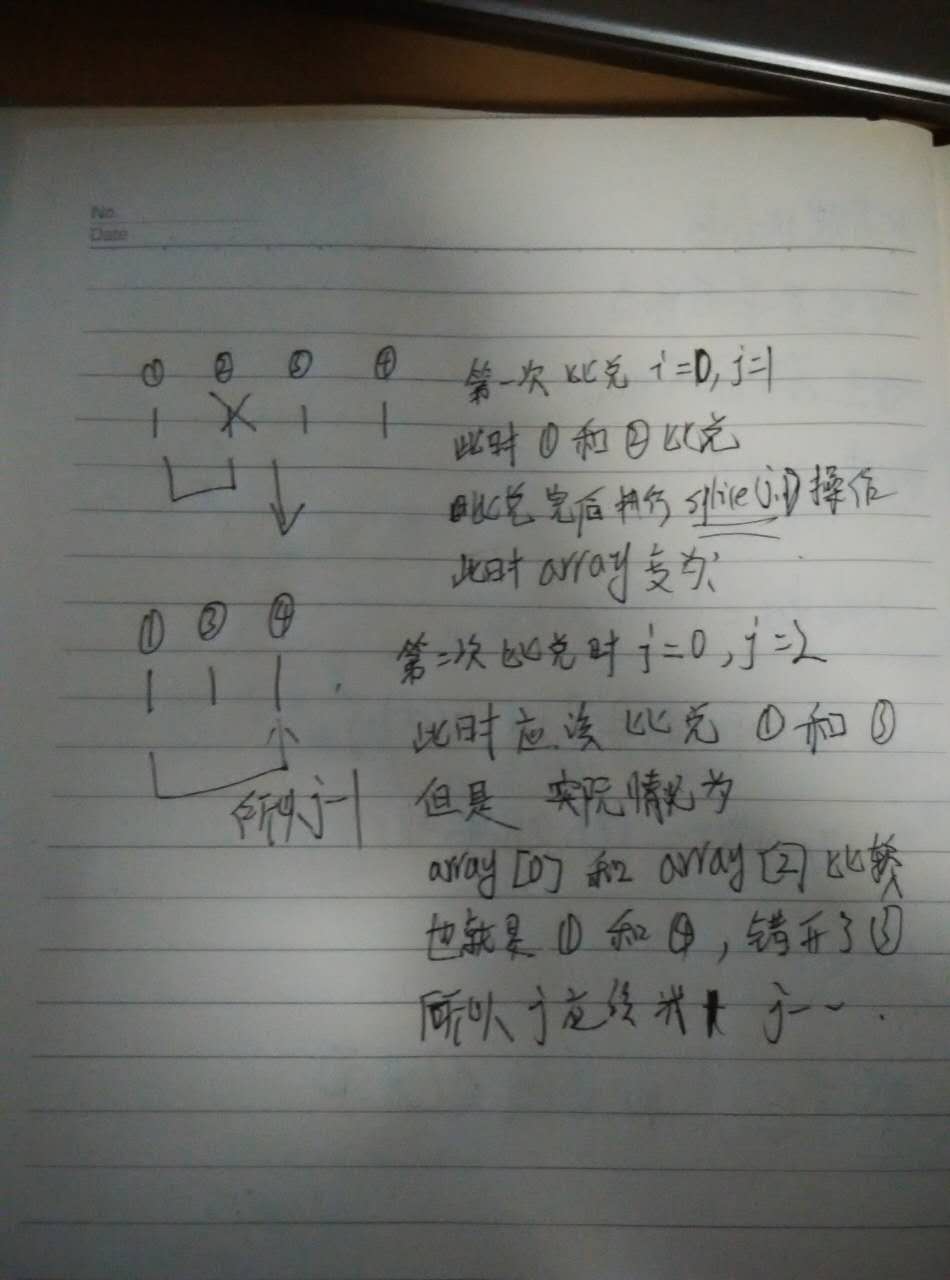
array.splice(j--,1);
//array.splice(--j,1);//错误表述
//j--;
};
}
}
return array;
}
var cc =unique(arr);
console.log(cc)
//此处涉及了先抛值后运算与先运算后抛值的知识点,并且内幕循环有点混乱,内部循环,每次碰到相同的项,将后面的一项去除,用的是splice(位置,个数,[替换元素])的方法,每次操作数组,数组长度发生变化,
</script>
</body>
</html>

javascript数组去重算法-----5的更多相关文章
- javascript数组去重算法-----3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript数组去重算法-----2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript数组去重算法-----1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript数组去重算法-----4(另一种写法__2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript数组去重算法-----4(另一种写法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript数组去重算法-----4
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 也谈面试必备问题之 JavaScript 数组去重
Why underscore (觉得这部分眼熟的可以直接跳到下一段了...) 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. ...
- JavaScript数组去重方法及测试结果
最近看到一些人的去面试web前端,都说碰到过问JavaScript数组去重的问题,我也学习了一下做下总结. 实际上最有代表性也就三种方法:数组双重循环,对象哈希,排序后去重. 这三种方法我都做了性能测 ...
- JavaScript 数组去重方法总结
1.遍历数组法: 这应该是最简单的去重方法(实现思路:新建一新数组,遍历数组,值不在新数组就加入该新数组中) // 遍历数组去重法 function unique(arr){ var _arr = [ ...
随机推荐
- Python之路第三天,基础(3)-set,函数,内置函数,文件,三元运算,lambda
set集合 集合是一个无序的,不重复的元素集合. 集合的创建: name_set = {'tom','jerry','alex','rose'} 或 name_set = set(['tom','je ...
- Android设置全屏
全屏显示 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLA ...
- Git 操作常用命令
Git使用 1. git pull 更新服务器代码到本地a). git pull origin master是将origin这个版本库的代码更新到本地的master主分支 2. git push ...
- DNS域欺骗攻击详细教程之Linux篇
.DNS域欺骗攻击原理 DNS欺骗即域名信息欺骗是最常见的DNS安全问题.当一 个DNS服务器掉入陷阱,使用了来自一个恶意DNS服务器的错误信息,那么该DNS服务器就被欺骗了.DNS欺骗会使那些易受攻 ...
- 远程监控 – 应用程序运行状况测量 CSF 博客
在远程监控基础知识和故障排除中,我们探讨了 Windows Azure 平台提供的基础指标.信息源.工具和脚本,介绍了有关监控和应用程序运行状况的基本原则.我们演示了如何利用这些基本原则对在 Wind ...
- AndroidUI 布局动画-为列表添加布局动画效果
新建一个Android project ,使MainActivity 继承自 ListActivity: public class MainActivity extends ListActivity ...
- 从一个死锁看mysql innodb的锁机制
背景及现象 线上生产环境在某些时候经常性的出现数据库操作死锁,导致业务人员无法进行操作.经过DBA的分析,是某一张表的insert操 作和delete操作发生了死锁.简单介绍下数据库的情况(因为涉及到 ...
- vmlinux,vmlinuz,bzimage,zimage,initrd.img的区别与联系
1.vmlinux vmlinux是未压缩的内核,vmlinux 是ELF文件,即编译出来的最原始的文件.用于kernel-debug,产生system.map符号表,不能用于直接加载,不可以作为启动 ...
- meta标签的少许语法,慢慢收集中...
收集了一些meta的语法,也将不断的更新.不断做点滴的收集,总之,为了前端这些东西呀,我也是操碎了心... 1 <meta http-equiv="Content-Type" ...
- AssetBundle的使用
using UnityEngine; using System.Collections; using UnityEditor; using System.IO; public class Editor ...
