Android开源代码解读のOnScrollListener实现ListView滚屏时不加载数据
使用ListView过程中,如果滚动加载数据的操作比较费时,很容易在滚屏时出现屏幕卡住的现象,一个解决的办法就是不要在滚动时加载数据,而是等到滚动停止后再进行数据的加载。这同样要实现OnScrollListener接口,关于该接口的简要描述见上一篇文章,这里直接进行代码的分析:
- package hust.iprai.asce1885;
- import android.app.ListActivity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AbsListView;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- public class MainActivity extends ListActivity implements OnScrollListener {
- private TextView mStatus; //显示滚屏状态
- private boolean mBusy = false; //标识是否存在滚屏操作
- /**
- * 自定义Adapter,实现ListView中view的显示
- *
- */
- private class SlowAdapter extends BaseAdapter {
- private LayoutInflater mInflater;
- public SlowAdapter(Context context) {
- mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- /**
- * 列表中元素个数取决于数据的个数
- */
- public int getCount() {
- return mStrings.length;
- }
- /**
- * 我们的模拟数据是从数组中获取的,因此这里直接返回索引值就可以获取相应的数据了
- */
- public Object getItem(int position) {
- return position;
- }
- /**
- * 使用数组的索引作为唯一的id
- */
- public long getItemId(int position) {
- return position;
- }
- /**
- * 获取List中每一行的view
- */
- public View getView(int position, View convertView, ViewGroup parent) {
- TextView text;
- //给text赋值
- if (null == convertView) {
- text = (TextView) mInflater.inflate(android.R.layout.simple_list_item_1, parent, false);
- } else {
- text = (TextView) convertView;
- }
- if (!mBusy) {
- //当前不处于加载数据的忙碌时期(没有滚屏),则显示数据
- text.setText(mStrings[position]);
- //这里约定将tag设置为null说明这个view已经有了正确的数据
- text.setTag(null);
- } else {
- //当前处于滚屏阶段,不加载数据,直接显示数据加载中提示
- text.setText("Loading...");
- //tag非空说明这个view仍然需要进行数据加载并显示
- text.setTag(this);
- }
- return text;
- }
- }
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mStatus = (TextView) findViewById(R.id.status);
- mStatus.setText("Idle");
- //使用自定义的ListAdapter将数据映射到TextView中
- setListAdapter(new SlowAdapter(this));
- //设置滚动监听器
- getListView().setOnScrollListener(this);
- }
- public void onScroll(AbsListView view, int firstVisibleItem,
- int visibleItemCount, int totalItemCount) {
- }
- public void onScrollStateChanged(AbsListView view, int scrollState) {
- switch (scrollState) {
- case OnScrollListener.SCROLL_STATE_IDLE: //Idle态,进行实际数据的加载显示
- mBusy = false;
- int first = view.getFirstVisiblePosition();
- int count = view.getChildCount();
- for (int i = 0; i < count; i++) {
- TextView tv = (TextView) view.getChildAt(i);
- if (tv.getTag() != null) { //非null说明需要加载数据
- tv.setText(mStrings[first + i]);
- tv.setTag(null);
- }
- }
- mStatus.setText("Idle");
- break;
- case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
- mBusy = true;
- mStatus.setText("Touch Scroll");
- break;
- case OnScrollListener.SCROLL_STATE_FLING:
- mBusy = true;
- mStatus.setText("Fling");
- break;
- default:
- mStatus.setText("Are you kidding me!");
- break;
- }
- }
- private String[] mStrings = {
- "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam",
- "Abondance", "Ackawi", "Acorn", "Adelost", "Affidelice au Chablis",
- "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre",
- "Allgauer Emmentaler", "Alverca", "Ambert", "American Cheese",
- "Ami du Chambertin", "Anejo Enchilado", "Anneau du Vic-Bilh",
- "Anthoriro", "Appenzell", "Aragon", "Ardi Gasna", "Ardrahan",
- "Armenian String", "Aromes au Gene de Marc", "Asadero", "Asiago",
- "Aubisque Pyrenees", "Autun", "Avaxtskyr", "Baby Swiss", "Babybel",
- "Baguette Laonnaise", "Bakers", "Baladi", "Balaton", "Bandal",
- "Banon", "Barry's Bay Cheddar", "Basing", "Basket Cheese",
- "Bath Cheese", "Bavarian Bergkase", "Baylough", "Beaufort",
- "Beauvoorde", "Beenleigh Blue", "Beer Cheese", "Bel Paese",
- "Bergader", "Bergere Bleue", "Berkswell", "Beyaz Peynir",
- "Bierkase", "Bishop Kennedy", "Blarney", "Bleu d'Auvergne",
- "Bleu de Gex", "Bleu de Laqueuille", "Bleu de Septmoncel",
- "Bleu Des Causses", "Blue", "Blue Castello", "Blue Rathgore",
- "Blue Vein (Australian)", "Blue Vein Cheeses", "Bocconcini",
- "Bocconcini (Australian)", "Boeren Leidenkaas", "Bonchester",
- "Bosworth"};
- }
下面是布局文件main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <ListView android:id="@android:id/list"
- android:layout_width="match_parent"
- android:layout_height="0dip"
- android:layout_weight="1"
- android:drawSelectorOnTop="false"/>
- <TextView android:id="@+id/status"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="8dip"
- android:paddingRight="8dip"/>
- </LinearLayout>
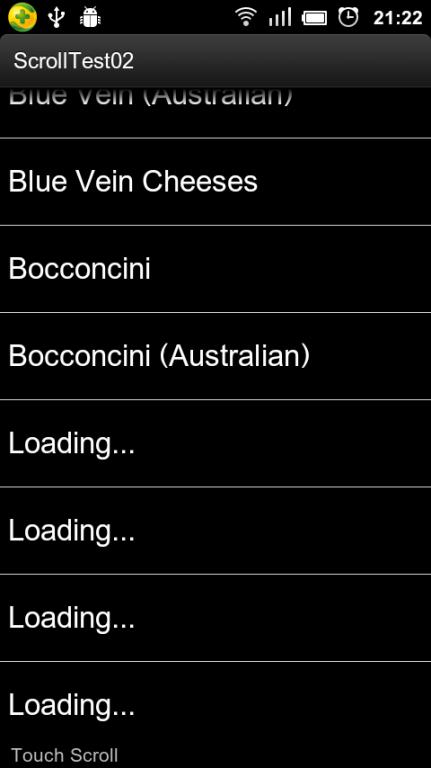
程序运行结果如下图所示:

Android开源代码解读のOnScrollListener实现ListView滚屏时不加载数据的更多相关文章
- jQuery+Ajax滚屏异步加载数据实现(附源码)
一.CSS样式 body { font:12px/1.0em Microsoft Yahei; line-height:1.6em; background:#fff; line-height:1.2e ...
- Android开源代码解读-基于SackOfViewAdapter类实现类似状态通知栏的布局
一般来说,ListView的列表项都会采用相同的布局,只是填充的内容不同而已,这种情况下,Android提供了convertView帮我们缓存列表项,达到循环利用的目的,开发者也会使用ViewHold ...
- Listview滑动时不加载数据,停下来时加载数据,让App更优
http://blog.csdn.net/yy1300326388/article/details/45153813
- material design 的android开源代码整理
material design 的android开源代码整理 1 android (material design 效果的代码库) 地址请点击:MaterialDesignLibrary 效果: 2 ...
- 22个值得收藏的Android开源代码-UI篇
本文介绍了android开发者中比较热门的开源代码,这些代码绝大多数可以直接应用到项目中. FileBrowserView 一个强大的文件选择控件.界面比较漂亮,使用也很简单.特点:可以自定义UI:支 ...
- android开源代码
Android开源项目--分类汇总 转自:https://github.com/Trinea/android-open-project Android开源项目第一篇——个性化控件(View)篇 包括L ...
- 160多个android开源代码汇总
第一部分 个性化控件(View) 主要介绍那些不错个性化的View,包括ListView.ActionBar.Menu.ViewPager.Gallery.GridView.ImageView.Pro ...
- 22个值得收藏的Android开源代码——cool
转自http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1020/1808.html 本文介绍了android开发者中比较热门的开源代 ...
- 优秀开源代码解读之JS与iOS Native Code互调的优雅实现方案
简介 本篇为大家介绍一个优秀的开源小项目:WebViewJavascriptBridge. 它优雅地实现了在使用UIWebView时JS与ios 的ObjC nativecode之间的互调,支持消息发 ...
随机推荐
- rpm包安装
RPM全称是“RedHatPackageManager”是由RedHat公司发发展起来的,本质是将软件源码包经过编译并且打包成rpm的格式,rpm文件包含的有二进制文件,配置文件,库文件等,同时RPM ...
- ASP.NET MVC3.0或4.0设置二级域名的方法
之前我就想做二级域名指向同一个IP同一个程序无非是在路由匹配规则上做文章也就是对Url的重写的一种思路.我用了半天时间上网查阅了相关资料并做了Demo测试是完全 以的,在这分享给大家... 假如网站主 ...
- brew 更换国内源(镜像)
cd /usr/local git remote set-url origin git://mirrors.tuna.tsinghua.edu.cn/homebrew.git brew update ...
- 使用APMServ本地搭建多个网站
October 27, 2014 使用APMServ本地搭建多个网站教程 把我写好的代码直接粘贴到 httpd.conf 文件的末尾.然后保存就可以了.代码如下: <VirtualHost *: ...
- IIS自定义404错误页显示“系统找不到指定的文件”解决方法
在IIS站点属性里面设置了自定义的404错误页面为一个文件之后,有时一直不生效,总是提示这样一句话:“系统找不到指定的文件”. 其实这种错误也只是在某些网站程序中出现,其实解决办法很简单.这是由于II ...
- mongodb spring
可参考 http://blog.csdn.net/cuiran/article/details/8287204 我修改后的代码 http://pan.baidu.com/s/1mgJYbaC
- C程序设计语言练习题1-8
练习1-8 编写一个统计空格.制表符与换行符个数的程序. 代码如下: #include <stdio.h> // 包含标准库的信息. int main() // 定义名为main的函数,它 ...
- 《VIM-Adventures攻略》 LEVEL 4、5
本文已转至http://cn.abnerchou.me/2014/03/10/46d23509/ 上一篇文章忘记说明文本编辑器的模式: 所有文本编辑器都至少有两种模式,编辑模式和控制模式.编辑模式就是 ...
- jquery幻灯片--渐变
网站上为了设计,需要一些幻灯片效果,现在网站有很多插件可以使用. 想要成为以为牛逼的程序员,绝对不允许只会用别人的插件而已,不然你只能是“代码”的搬运工,而不敢做出自己的创新. 首先使用jquery做 ...
- GridView 中Item项居中显示
直接在GridView中设置 android:gravity="center"这个属性是不起作用的.要在你adapter中的布局文件中设 置android:layout_gravi ...
