UIWindow in iOS
这篇文章,我将分享对UIWindow我所知道的东西。
keyWindow
一个应用能够有许多UIWindow,“The key window”是其中一个,被设计用来接受键盘和其他与点击无关的事件。一个时间段中,如果只有一个Window,那么他就可能是keyWindow。
调用makeKeyAndVisible或者makeKeyWindow,能够使一个UIWindow变成keyWindow。注意,默认情况下,UIWindow是隐藏的。所以调用makeKeyAndVisible,即使一个UIWindow变成了keyWindow,又把它的hidden属性设为NO。
UIWindow is always portrait
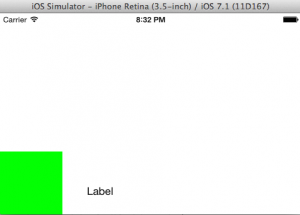
在application:didFinishLaunchingWithOptions:中增加以下代码:
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
view.backgroundColor = [UIColor greenColor];
view.autoresizingMask = UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin;
[self.window addSubview:view];
view.layer.zPosition = FLT_MAX;
接着,旋转模拟器或者设备,你将会看到绿色视图总在坐标点{0, 0}。


UIWindow’s的坐标系统总是在竖直方向,旋转是通过设置根控制器的位移。所以,自从iOS4开始,应用建议有根控制器。
Keyboard is a window
注意,UIApplication有一个“windows”的实例化方法。
The app’s visible and hidden windows. (read-only)
This property contains the UIWindow objects currently associated with the app. This list does not include windows created and managed by the system, such as the window used to display the status bar.
你能够获取keyboardwindow通过遍历windows array。摘录于SVProgressHUD中得代码。注意,当keyboard显示出来时,window array中包含一种UITextEffectsWindow类型的window。
- (CGFloat)visibleKeyboardHeight {
UIWindow *keyboardWindow = nil;
for (UIWindow *testWindow in [[UIApplication sharedApplication] windows]) {
if(![[testWindow class] isEqual:[UIWindow class]]) {
keyboardWindow = testWindow;
break;
}
}
for (__strong UIView *possibleKeyboard in [keyboardWindow subviews]) {
if([possibleKeyboard isKindOfClass:NSClassFromString(@"UIPeripheralHostView")] || [possibleKeyboard isKindOfClass:NSClassFromString(@"UIKeyboard")])
return possibleKeyboard.bounds.size.height;
}
return ;
}
之前说过,UIWindow的坐标系统总是横屏的,Keyboard也是一个window,所以不管设备是的怎么样的方向,他的frame总是 (0 0; 320 480)。当你旋转设备时,系统发送一个旋转位移消息给keyboard window。
设备旋转到竖屏:
<UITextEffectsWindow: 0x8e3ecc0; frame = ( ; ); opaque = NO; gestureRecognizers = <NSArray: 0x8e3f240>; layer = <UIWindowLayer: 0x8e3ee40>>
设备旋转到横屏:
<UITextEffectsWindow: 0x8e3ecc0; frame = ( ; ); transform = [, , -, , -, ]; opaque = NO; gestureRecognizers = <NSArray: 0x8e3f240>; layer = <UIWindowLayer: 0x8e3ee40>>
Notification
如果你注册了UIKeyboardWillShowNotification,你能够确认的是:
[[NSNotificationCenter defaultCenter] addObserverForName:UIKeyboardWillShowNotification object:nil queue:nil usingBlock:^(NSNotification *note) {
NSLog(@"%@", note);
}];
设备旋转到竖屏:
UIKeyboardFrameEndUserInfoKey = “NSRect: {{0, 264}, {320, 216}}”;
设备旋转到横屏:
UIKeyboardFrameEndUserInfoKey = “NSRect: {{0, 0}, {162, 480}}”;
所以,在你UIKeyboardWillShowNotification接受后,你应该把他转变成你View的坐标系统。代码摘录于Keyboard “WillShow” and “WillHide” vs. Rotation。
- (void) keyboardWillShow:(NSNotification *)aNotification
{
CGRect keyboardFrame = [[[aNotification userInfo] objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue];
CGRect convertedFrame = [self.view convertRect:keyboardFrame fromView:self.view.window]; ......
/* Do whatever you want now with the new frame.
* The width and height will actually be correct now
*/
......
}
Statusbar is a window
之前说过,windows array不包含the statusbar window,the statusbar window是UIStatusBarWindow类型的,你能够通过以下代码获取。
- (UIWindow *)statusWindow
{
NSString *statusBarString = [NSString stringWithFormat:@"_statusBarWindow"];
return [[UIApplication sharedApplication] valueForKey:statusBarString];
}
就像 the keyboard window, the status bar的大小不会改变,当你旋转屏幕,系统会将旋转消息发送给状态栏。
设备旋转到竖屏:
<UIStatusBarWindow: 0x8f61e30; frame = ( ; ); gestureRecognizers = <NSArray: 0x8f62e40>; layer = <UIWindowLayer: 0x8f620d0>>
设备旋转到横屏:
<UIStatusBarWindow: 0x8f61e30; frame = ( ; ); transform = [, , -, , , ]; gestureRecognizers = <NSArray: 0x8f62e40>; layer = <UIWindowLayer: 0x8f620d0>>
statusBarFrame
UIApplication有一个属性,叫statusBarFrame,是在竖屏坐标系统下的。
CGRect rect = [UIApplication sharedApplication].statusBarFrame;
NSLog(@"statusBarFrame %@", NSStringFromCGRect(rect));
设备旋转到竖屏:
statusBarFrame {{0, 0}, {320, 20}}
设备旋转到横屏:
statusBarFrame {{300, 0}, {20, 480}}
如果你仅仅想获取状态栏高度,而不管设备方向,你能通过以下方式获取:
float statusBarHeight = MIN([UIApplication sharedApplication].statusBarFrame.size.height, [UIApplication sharedApplication].statusBarFrame.size.width);
Notification
当设备旋转,系统发送通知UIApplicationWillChangeStatusBarFrameNotification和UIApplicationDidChangeStatusBarFrameNotification。
让我们来看,接受UIApplicationDidChangeStatusBarFrameNotification后处理。
[[NSNotificationCenter defaultCenter] addObserverForName:UIApplicationWillChangeStatusBarFrameNotification object:nil queue:nil usingBlock:^(NSNotification *note) {
NSLog(@"%@", note);
}];
[[NSNotificationCenter defaultCenter] addObserverForName:UIApplicationDidChangeStatusBarFrameNotification object:nil queue:nil usingBlock:^(NSNotification *note) {
NSLog(@"%@", note);
}];
How to create alert view
有两种方式创建alertView.
Don’t use rootViewController approach
像OLGhostAlertView,SVProgressHUD,WYPopoverController,MTStatusBarOverlay,这样的第三方库,不使用rootViewController。他们创建新window(MTStatusBarOverlay)或者使用存在的UIWindow,他们直接在window上添加子视图。所以他们通过接受UIApplicationDidChangeStatusBarOrientationNotification和UIApplicationWillChangeStatusBarFrameNotification来处理视图方向的。
处理大妈如下,摘录于SVProgressHUD。方法是手动获取屏幕方向并且发送一个 rotation transform 给他的视图。
- (void)handleOrientationChange:(NSNotification *)note
{
UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation]; CGRect orientationFrame = [UIScreen mainScreen].bounds;
CGRect statusBarFrame = [UIApplication sharedApplication].statusBarFrame; if(UIInterfaceOrientationIsLandscape(orientation)) {
float temp = orientationFrame.size.width;
orientationFrame.size.width = orientationFrame.size.height;
orientationFrame.size.height = temp; temp = statusBarFrame.size.width;
statusBarFrame.size.width = statusBarFrame.size.height;
statusBarFrame.size.height = temp;
} switch (orientation) {
case UIInterfaceOrientationPortraitUpsideDown:
rotateAngle = M_PI; break;
case UIInterfaceOrientationLandscapeLeft:
rotateAngle = -M_PI/2.0f; break;
case UIInterfaceOrientationLandscapeRight:
rotateAngle = M_PI/2.0f; break;
default: // as UIInterfaceOrientationPortrait
rotateAngle = 0.0; break;
} }
How to add view to existing window
第三方库都有他们的在windows上添加视图的方法。
SVProgressHUD 是在最前面的window上添加视图的。
if(!self.overlayView.superview){
NSEnumerator *frontToBackWindows = [[[UIApplication sharedApplication]windows]reverseObjectEnumerator];
for (UIWindow *window in frontToBackWindows)
if (window.windowLevel == UIWindowLevelNormal) {
[window addSubview:self.overlayView];
break;
}
}
How the OS creates AlertView
在WWDC 2014 Session 228,“A Look Inside Presentation Controllers”,他们说:
Behind the scenes, the framework creates a window on your app’s behalf, but this predates iOS window rotation behavior, so this window is technically still in portrait. We then add the action sheet to that window and mimic the transform hierarchy of the presenting view to get into the right orientation.
Use rootViewController approach
一些第三方库,像FLEX,SIAlertView...他们创建一个新window,并且将根控制器赋予给window。这种方式下,设备方向旋转发送给了rootViewController,他们在根控制器上添加视图。添加视图和控制设备方向的代码都在控制器中。
代码摘抄于FLEXViewExplorerViewController:
- (NSUInteger)supportedInterfaceOrientations
{
UIViewController *viewControllerToAsk = [self viewControllerForStatusBarAndOrientationProperties];
NSUInteger supportedOrientations = [FLEXUtility infoPlistSupportedInterfaceOrientationsMask];
if (viewControllerToAsk && viewControllerToAsk != self) {
supportedOrientations = [viewControllerToAsk supportedInterfaceOrientations];
} // The UIViewController docs state that this method must not return zero.
// If we weren't able to get a valid value for the supported interface orientations, default to all supported.
if (supportedOrientations == ) {
supportedOrientations = UIInterfaceOrientationMaskAll;
} return supportedOrientations;
} - (BOOL)shouldAutorotate
{
UIViewController *viewControllerToAsk = [self viewControllerForStatusBarAndOrientationProperties];
BOOL shouldAutorotate = YES;
if (viewControllerToAsk && viewControllerToAsk != self) {
shouldAutorotate = [viewControllerToAsk shouldAutorotate];
}
return shouldAutorotate;
} - (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
[...]
} - (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
[...]
}
因为FLEX创建了新Window,Window必须询问app原始的Window才能获取旋转消息。注意infoPlistSupportedInterfaceOrientationsMask和viewControllerForStatusBarAndOrientationProperties两个属性。你能够从中学到很多。
UIWindow is a UIView
因为UIWindow是UIView的子类,你能够想UIView一样对UIWindow做很多事情。
例如,FLEX重写了pointInside:withEvent: to,用来拦截它的toolbar上的点击。
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
{
BOOL pointInside = NO;
if ([self.eventDelegate shouldHandleTouchAtPoint:point]) {
pointInside = [super pointInside:point withEvent:event];
}
return pointInside;
}
UIWindow in iOS 8
在iOS8,苹果引入了Size Classes,并且“旋转是一种动画式的视图边界变化”。并且UIWindow能够获取屏幕旋转通知。
在WWDC 2014 Session 216,《Building Adaptive Apps with UIKit》
Trait Environments are a new protocol that are able to return their current Trait Collection, and these include Screens, Windows, View Controllers, and also Views. All of these are able to return their current Trait Collection to you to use to determine how your interface should be laid out.
UIWindow in iOS的更多相关文章
- [iOS基础控件 - 6.10.7] UIWindow
A.UIWindow概念 1.继承UIView,是一种特殊的UIView 2.通常一个APP只有一个UIWindow 3.iOS程序启动后,创建的第一个视图就是UIWindow 4.没有UIWindo ...
- iOS开发之UIWindow
1.概述 UIWindow是一种特殊的UIView,通常在一个app中只会有一个UIWindow. iOS程序启动完毕后,创建的第一个视图控件就是UIWindow,接着创建控制器的view,最后将控制 ...
- iOS.UI.UIWindow
UIWindow 1. UIWindow 2. UIWindow的使用场景 2.1 额外添加的Window需要手动进行旋转 最近有遇到一个UIWindow的使用场景:在ApplicationDeleg ...
- AJ学IOS(22)UI之UIApplicationDelegate和UIWindow
AJ分享,必须精品 UIApplicationDelegate 每次新建完项目,都有个带有“AppDelegate”字眼的类,它就是UIApplication的代理 NYAppDelegate默认已经 ...
- 你真的了解UIWindow吗?
一:首先查看一下关于UIWindow的定义 NS_CLASS_AVAILABLE_IOS(2_0) @interface UIWindow : UIView //window的屏幕,默认是 [UISc ...
- 关于UIWindow(转)
(原文出自:http://www.cnblogs.com/wendingding/p/3770052.html,特别感谢) 一:[[UIScreen mainScreen] bounds] 和[UIS ...
- iOS开发之App启动原理
iOS程序的启动过程 程序启动的完整过程大致步骤如下: 1.main函数 2.UIApplicationMain * 创建UIApplication对象 * 创建UIApplication的deleg ...
- iOS UIKit:view
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css); @import url(/ ...
- iOS Multiview Applications
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css); @import url(/ ...
随机推荐
- MySQL的MyISAM和InnoDB对比及优化(转)
MyISAM和InnoDB是在使用MySQL最常用的两个表类型,各有优缺点,视具体应用而定.基本的差别为:MyISAM类型不支持事务处理等高级处理,而InnoDB类型支持.MyISAM类型的表强调的是 ...
- 02-大文件Copy(FileStream文件流类)
static void Main(string[] args) { string source = @"e:\1.exe";//要移动文件的路径 大文件 string target ...
- pd的django To do list教程-----(2)models模型的建立
1:在models.py中建表 from django.db import models class Tcontent(models.Model): content = models.CharFiel ...
- Intent 能传递的数据类型
1. Serializable,将对象序列化成二进制数据传递 2. charsequence: 主要用来传递String,char等 3. parcelable: 这个android提供的一种新的类型 ...
- (一)Knockout - 入门
knockout 简介 knockoutjs的实现依照[MVVM模式],Model-View-ViewModel. Model,用来聚合server端数据 ViewModel,描述的数据以及操作,是行 ...
- Java语言实现简单FTP软件------>FTP软件效果图预览之下载功能(二)
介绍完FTP协议后,来看看该软件完成后的效果图 客户端的主界面如上图所示,主要是分为以下几个界面: 数据输入界面:用来让用户输入服务器的地址,用户名,密码,端口号等. 站点菜单.本地菜单.远程菜单以及 ...
- Python番外之 阻塞非阻塞,同步与异步,i/o模型
1. 概念理解 在进行网络编程时,我们常常见到同步(Sync)/异步(Async),阻塞(Block)/非阻塞(Unblock)四种调用方式: 同步/异步主要针对C端: 同步: 所谓同步,就 ...
- Activiti工作流学习-----基于5.19.0版本(2)
二.activiti.cfg.xml的其他bean节点配置 2.1 新特性:Job Executor和Async Executor 从5.17.0版本的activiti开始提供作业执行者(Job Ex ...
- JAVA_build_ant_sed
1.简介 sed是非交互式的编辑器.它不会修改文件,除非使用shell重定向来保存结果.默认情况下,所有的输出行都被打印到屏幕上. sed编辑器逐行处理文件(或输入),并将结果发送到屏幕.具体过程如下 ...
- IOS流媒体播放
IOS流媒体播放 1. 这里的流媒体地址是指服务端那边已经调好格式的可以在ios上播放的视频流. 下面提供几个视频流的地址: NSString *linkStr = http://61.160.2 ...
