QGraphicsTextItem中的文字对齐
QGraphicsTextItem类可以放到QGraphicsScene或者QGraphicsItem上,用来显示格式化的文本内容,如HTML,当然纯文本也可以显示。如果只是显示纯文本,可以使用QGraphicsSimpleTextItem类。
下面的内容都以QGraphicsTextItem作为例子。
这段代码展示了如何使用QGraphicsTextItem:
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtCore, QtGui
app = QtGui.QApplication(sys.argv)
view = QtGui.QGraphicsView()
scene = QtGui.QGraphicsScene(0, 0, 350, 250, view)
view.setScene(scene)
item0 = QtGui.QGraphicsTextItem()
item0.setPlainText('this is plain text')
scene.addItem(item0)
item0.setPos(50, 50)
item1 = QtGui.QGraphicsTextItem()
item1.setHtml('<strong>this is bold text with html strong tag</strong>')
scene.addItem(item1)
item1.setPos(50, 100)
item2 = QtGui.QGraphicsTextItem()
item2.setPlainText('this is the first line\nthis is the second line\nthis is the third line')
scene.addItem(item2)
item2.setPos(50, 150)
view.show()
sys.exit(app.exec_())
效果如下图:

可以看到内容是默认左对齐的,那么如何居中对齐或右对齐呢?我们首先想到的是使用HTML,HTML中居中对齐有两种方式,一种直接使用align="center",另一种使用css设置text-align: center;。
写成HTML:
<div align="center">this is the first line<br>this is the second line<br>this is the third line</div>
<br><br><br>
<div style="text-align: center;">this is the first line<br>this is the second line<br>this is the third line</div>
用浏览器查看效果如下:

在PyQt4中:
setHtml('<div align="center">this is the first line<br>this is the second line<br>this is the third line</div>')
setHtml('<div style="text-align: center;">this is the first line<br>this is the second line<br>this is the third line</div>')
很不幸,没有起作用:

此路不通,但是即便可行,这种方式还有个问题,当我们使用编辑模式修改QGraphicsTextItem的内容时,样式会遭到破坏。
我们使用另外一种方式,QGraphicsTextItem有个document (self)方法,返回一个QTextDocument对象,查看文档,可以发现QTextDocument可以通过QTextOption来设置文本属性。使用option.setAlignment(QtCore.Qt.AlignCenter)可以设置文本居中。
item = QtGui.QGraphicsTextItem()
document = item.document()
option = document.defaultTextOption()
option.setAlignment(QtCore.Qt.AlignCenter)
document.setDefaultTextOption(option)
item.setPlainText('this is the first line\nthis is the second line\nthis is the third line')
令人抓狂的是还是不管用。到底怎么回事?我们添加一行代码看看:
print document.textWidth()
打印结果是-1.0,这说明什么?说明document是没有宽度的,就很好理解了,没有宽度,就没有右边界,居中当然没法算了,右对齐也没法算,所以默认还是左对齐。通过设置宽度就可以解决这个问题。
item.setTextWidth(200)
大功告成,文字居中对齐了。但是还有问题,这个宽度200是我随便设置的,万一设成100就发现文字折行了。我们需要更完美的解决,进一步查看QTextDocument文档可以发现其提供了一个idealWidth (self)的方法,该方法返回了document的理想宽度。完整代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt4 import QtCore, QtGui
app = QtGui.QApplication(sys.argv)
view = QtGui.QGraphicsView()
view.setWindowTitle('QGraphicsTextItem')
scene = QtGui.QGraphicsScene(0, 0, 350, 350, view)
view.setScene(scene)
y = 50
for align in (QtCore.Qt.AlignLeft, QtCore.Qt.AlignCenter, QtCore.Qt.AlignRight):
item = QtGui.QGraphicsTextItem()
document = item.document()
option = document.defaultTextOption()
option.setAlignment(align)
document.setDefaultTextOption(option)
item.setPlainText('this is the first line\nthis is the second line\nthis is the third line')
item.setTextWidth(document.idealWidth())
scene.addItem(item)
item.setPos(50, y)
y += 100
view.show()
sys.exit(app.exec_())
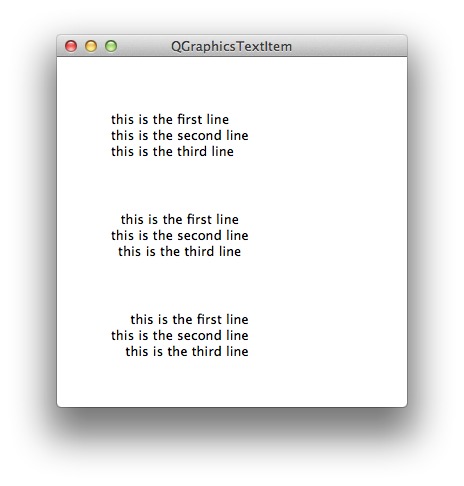
效果如下图:

QGraphicsTextItem中的文字对齐的更多相关文章
- html&css中的文字对齐问题
html&css的使用过程中,我们经常会遇到很多文字对齐问题.下面我要介绍一个有丁点难的文字对齐问题. 实现效果如下图所示. 两行长度不定的文字,要让它们总体水平居中,然后,这两行字要左对 ...
- C# Excel 中设置文字对齐方式、方向和换行
在Excel表格中输入文字时,我们常常需要调整文字对齐方式或者对文字进行换行.本文将介绍如何通过编程的方式设置文字对齐方式,改变文字方向以及对文字进行换行. //创建Workbook对象 Workbo ...
- css:图标与文字对齐的两种方法
(好久没写博客了,这几个月的积累比较零碎,记在本子上,现在开始整理归类) 在平时写页面的过程中,常遇到要把小图标与文字对齐的情况.比如: 总结了两种方法,代码量都比较少. 第一种 对img设置竖直方向 ...
- [CSS]复选框单选框与文字对齐问题的研究与解决.
前言:今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下. 原文地址:复选框单选框与文字对齐问题的研究与解决. 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大 ...
- div中字垂直居中对齐
div中的文本水平居中,一般都是用text-align:center;就可以解决,那么垂直居中呢,知道vertiacl-align:middle;但有时候却不起作用:整理下div中文本垂直居中对齐的问 ...
- 文字对齐之text-align总结
一.文字对齐总结: 下面是我实际运用中遇到的问题总结: css代码: 效果(段落文字没有对齐): 去掉html中的<p>标签,css样式同样去掉p标签,效果如下(达到预期效果): 为什么在 ...
- radio 和checkbox与文字对齐问题
今天在项目中遇到radio和文字对齐问题(ie不明显,火狐和google比较明显),在此记录. 1.浏览器默认文字大小为14px,因而当文字字体为14px时radio和checkbox与文字对齐良好, ...
- OSG项目经验2<在场景中添加文字面版>
添加文字版需要用到osg的三个名字空间: osgText::Text,这个类用来添加文字和设置文字的一些属性: ...
- DIV+CSS 让同一行的图片和文字对齐
在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新手都会遇到问题,我的解决方法有三: 1.添加CSS属性:vertical-align ...
随机推荐
- c# 迭代器 与 集合 IEnumerable.GetEnumerator 方法
示例来源 :msdn 参考:https://msdn.microsoft.com/zh-cn/library/dscyy5s0(v=vs.110).aspx 使用匿名方法.迭代器和部分选件类创建简洁的 ...
- 调不尽的内存泄漏,用不完的Valgrind
调不尽的内存泄漏,用不完的Valgrind Valgrind 安装 1. 到www.valgrind.org下载最新版valgrind-X.X.X.tar.bz2 2. 解压安装包:tar –jxvf ...
- USB VID PID 查询
USB VID PID 查询:http://www.linux-usb.org/usb.ids 说明: USB设备中有VID何PID,分别表示此USB设备是哪个厂商的哪种设备. 一个USB的VID对应 ...
- JavaEE Tutorials (10) - Java持久化查询语言
10.1查询语言术语14010.2使用Java持久化查询语言创建查询141 10.2.1查询中的命名参数142 10.2.2查询中的位置参数14210.3简化的查询语言语法142 10.3.1选择语句 ...
- java 值传递和引用传递。
java中 基本类型的参数传递是值传递,即前后两个方法的变量不相干,被调方法参数值改变不影响调用方法的传参数值. 引用数据类型的参数传递是 传递的是参数的地址.即被调方法修改参数值会,调用方法里会跟着 ...
- Ext JS学习第六天 Ext_window组件(三)
此文用来记录学习笔记: 今天再来一个例子巩固一下学习的window: –例2: 在window中添加子组件,并讲解常用查找组件的方式: •重点分析:该实例主要针对于组件的查找进行详细的讲解,在以后的应 ...
- Orchard站点性能优化-预热
Orchard CMS 包含一个 Warmup Module 模块,当我们的站点在共享主机上的时候,它可以显著的帮助我们快速响应用户访问请求.当你开启这个模块以后,你设置的URL的里面的内容会缓存起来 ...
- python中decorator
先讲一下python中的@符号 看下面代码 @f @f2 def fun(args, args2, args3, args4, ……): pass 上面代码相当于 def fun(args, args ...
- 遇见Lambda
转自:http://www.cnblogs.com/allenlooplee/archive/2012/07/03/2574119.html 在学习generate时候发现C++中的匿名函数,上面博文 ...
- BZOJ 1664: [Usaco2006 Open]County Fair Events 参加节日庆祝( dp )
先按时间排序( 开始结束都可以 ) , 然后 dp( i ) = max( dp( i ) , dp( j ) + 1 ) ( j < i && 节日 j 结束时间在节日 i 开 ...
