gulp-uglify 与gulp.watch()配合使用时遇到的重复压缩问题
今天学习gulp时候,用到gulp-uglify压缩js模块,遇到的一个问题-当用gulp.watch来监听js文件的变动时出现重复压缩的问题
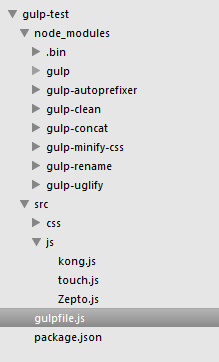
目录结构如下:

gulpfile.js代码如下:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('uglify', function() {
gulp.src('./src/js/*.js')
.pipe(rename({suffix:'.min'}))
.pipe(uglify())
.pipe(gulp.dest('./src/js'));
});
var watcher = gulp.watch('./src/js/*.js', ['uglify']);
watcher.on('change', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
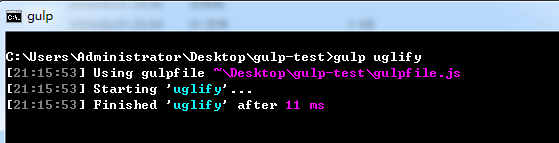
执行gulp uglify命令后:

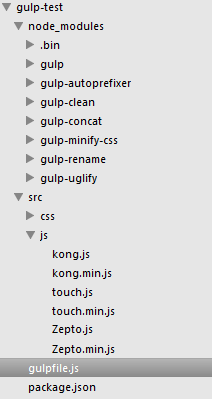
也生成了对应的*.min.js:

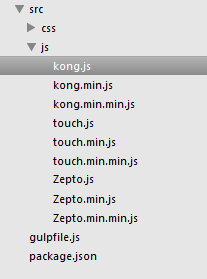
但是当我打开一个kong.js文件重新保存后,会出现下面的情况:

保存一次就会重新压缩一遍,会出现很多*.min.min...js之类的js压缩文件,而且只有第一个kong.min.js值会跟着kong.js改变而改变,后来查了下文档,别人写有关gulp-uglify的内容,发现可以用!来筛除掉min.js,不让它压缩,更改后的代码:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('uglify', function() {
gulp.src(['./src/js/*.js','!./src/js/*.min.js'])
.pipe(rename({suffix:'.min'}))
.pipe(uglify())
.pipe(gulp.dest('./src/js'));
});
var watcher = gulp.watch('./src/js/*.js', ['uglify']);
watcher.on('change', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
其实就改了上面红色的那句代码,就解决了这个问题,可能这个问题很小,不过是自己学gulp的第一个问题,写篇博客纪念一下^.^有什么不对的,请大神指正,谢谢
(后面还遇到一个问题没有解决,拷贝别人的package.json配置文件,用npm install命令(window系统下)安装各种插件,总是失败不知道为什么,希望有大神可以指点一下,谢谢)
gulp-uglify 与gulp.watch()配合使用时遇到的重复压缩问题的更多相关文章
- gulp教程之gulp中文API
1.gulp.src(globs[, options]) 1.1.说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入 ...
- hello gulp,使用gulp的第一天。
昨天花了一天的时间,学习了一下gulp,今天整理一下,也分享给朋友们. 首先当然是去gulp的官网逛一圈了: http://gulpjs.com/ 中文站地址: http://www.gulpjs.c ...
- jQueryUI Draggable 和 Droppable 配合使用时遇到的两个坑
jQueryUI 的 拖拽插件极大的方便了开发者对拖拽功能的实现,但是官方教程给的太笼统,在具体实现的时候很多地方不明确,这里说一下我遇到的两个 "小坑": 1:Draggable ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- gulp外挂 uglify 的使用
1.js文件压缩 第一步:安装外挂 : 第二步:gulpfile.js 配置 : (首先看你的package.json 中有没有添加依赖,如果有 这一句,代表添加成功啦.) 输入以下代码 : var ...
- gulp 压缩 uglify报错GulpUglifyError: unable to minify JavaScript
引:https://www.cnblogs.com/vellemo/p/6898125.html 在压缩的时候报错:GulpUglifyError: unable to minify JavaScri ...
- gulp的使用 文档
#gulp ##1 什么是gulp.为什么使用gulp Gulp是一个**构建系统**,它能通过自动执行常见任务,比如编译预处理CSS,压缩JavaScript,来改进网站开发的过程. 将less文件 ...
- gulp打包详解
gulp的作用 删除文件中冗余的内容,压缩文件,减小文件体积 实际项目中运行的都是压缩完成以后的文件 减小加载响应时间 gulp打包压缩对象 html,css,js,sass,webserver 音频 ...
- 是时候搁置Grunt,耍一耍gulp了
也算是用了半年Grunt,几个月前也写过一篇它的入门文章(点此查看),不得不说它是前端项目的一个得力助手.不过技术工具跟语言一样日新月异,总会有更好用的新的东西把旧的拍死在沙滩上(当然Grunt肯定没 ...
随机推荐
- linux-图形化远程管理协议
远程管理控制方式: RDP(remote desktop protocol)协议: telnet: SSH(Secure Shell): RFB(Remote FrameBuffer)协议(图形化远程 ...
- date命令
GNU的date提供+%s(小写s), 能打印出自1970-01-01 00:00:00到当前时间的秒数. 这可能大家都不陌生,但有两点需要注意: 1. %s存在于GNU扩展版本.像在solaris等 ...
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- [PHP源码阅读]trim、rtrim、ltrim函数
trim系列函数是用于去除字符串中首尾的空格或其他字符.ltrim函数只去除掉字符串首部的字符,rtrim函数只去除字符串尾部的字符. 我在github有对PHP源码更详细的注解.感兴趣的可以围观一下 ...
- 关于ie6/7下的z-index
z-index这个属性其实在挺多地方都会用到,在百度上搜索也有大量关于z-index的篇幅去阐述这个属性,特别是在ie6下的z-index处理有更多的相关文章,本文就不再围绕z-index这一属性的基 ...
- protocol buffers vs json vs XML
原创文章转载请注明出处:@协思, http://zeeman.cnblogs.com 在分布式系统中,数据序列化传递的情形非常常见,主流的三种,JSON.XML.Protobuf. XML现在 ...
- android内部培训视频_第三节(3)_常用控件(ViewPager、日期时间相关、ListView)
第三节(2):常用控件之ViewPager.日期时间相关.ListView 一.ViewPager 实例:结合PagerAdapter滑动切换图片 二.日期时间相关:AnalogClock\Dig ...
- Atitit 图像处理 调用opencv 通过java api attilax总结
Atitit 图像处理 调用opencv 通过java api attilax总结 1.1. Opencv java api的支持 opencv2.4.2 就有了对java api的支持1 1. ...
- 设置Debian8 光秃秃的桌面(图标,窗口样式等)
在虚拟机里按抓了Debian8, 然后进入桌面后很不习惯,最主要是桌面光秃秃的, 今天终于不小心找到办法了: 按[Win]键, 找到"优化工具"程序; 或者是在右上角的[应用程序] ...
- Java总结篇系列:Java泛型
一. 泛型概念的提出(为什么需要泛型)? 首先,我们看下下面这段简短的代码: 1 public class GenericTest { 2 3 public static void main(Stri ...
