用canvas绘制折线图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用canvas绘制折线图</title>
</head>
<body>
<canvas id="cv"></canvas>
</body>
</html>
<script>
var cv = document.getElementById("cv");
cv.width = 600;
cv.height = 400;
cv.style.border = "1px solid red";
var ctx = cv.getContext("2d");
var data2 = [.3, .1, .2, .4, .2, .7, .3, .9];
var data3 = [3, 12, 14, 17, 29, 33, 40, 52]; getBrokenLine(data2, "#f00");
getBrokenLine(data3, "#0f0"); //封装一个折线图的函数
function getBrokenLine(data, color) {
var maxNum = Math.max.apply(null, data); //求数组中的最大值
var padding = 20, //边距
x0 = padding, //原点x轴坐标
y0 = cv.height - padding, //原点y轴坐标
xArrow_x = padding, //x轴箭头处坐标x
xArrow_y = padding, //x轴箭头处坐标y
yArrow_x = cv.width - padding, //y轴箭头处坐标x
yArrow_y = cv.height - padding, //y轴箭头处坐标y
arrowWidth = 10, //箭头的宽度
xLength = cv.width - 2*padding - arrowWidth, //x轴的长度
yLength = cv.height - 2*padding - arrowWidth, //y轴的长度
pointsWidth = xLength/(data.length + 1); //折线上每个点之间的距离 ctx.beginPath();//控制绘制的折线不受坐标轴样式属性的影响
//绘制x轴
ctx.moveTo(x0, y0);
ctx.lineTo(xArrow_x, xArrow_y);
ctx.moveTo(xArrow_x, xArrow_y);
ctx.lineTo(xArrow_x - arrowWidth, xArrow_y + arrowWidth);
ctx.moveTo(xArrow_x, xArrow_y);
ctx.lineTo(xArrow_x + arrowWidth, xArrow_y + arrowWidth); //绘制y轴
ctx.moveTo(x0, y0);
ctx.lineTo(yArrow_x, yArrow_y);
ctx.moveTo(yArrow_x, yArrow_y);
ctx.lineTo(yArrow_x - arrowWidth, yArrow_y - arrowWidth);
ctx.moveTo(yArrow_x, yArrow_y);
ctx.lineTo(yArrow_x - arrowWidth, yArrow_y + arrowWidth);
ctx.strokeStyle = "#000"; //中断(坐标轴和折线的)连接
ctx.stroke();
ctx.beginPath(); //绘制折线
for (var i = 0; i < data.length; i++) {
var pointX = padding + (i + 1) * pointsWidth;
var pointY = padding + arrowWidth + (1 - data[i]/maxNum) * yLength;
ctx.lineTo(pointX, pointY);
}
ctx.strokeStyle = color;
ctx.stroke();
}
</script>
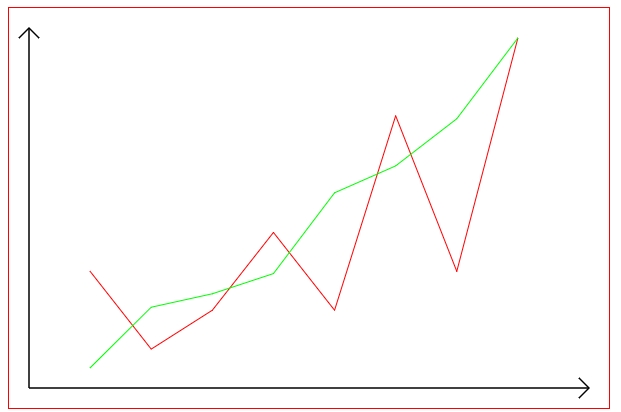
效果图如下:

用canvas绘制折线图的更多相关文章
- Android自己定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了非常多插件,可是非常多时候我们须要依据详细项目自己定义这些图表,这一篇文章我们一起来看看怎样在Android中使用Can ...
- Android自定义控件 -Canvas绘制折线图(实现动态报表效果)
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- Android自定义组件系列【9】——Canvas绘制折线图
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- canvas绘制折线图
效果图: 重难点: 1.画布左上角的顶点的坐标为(0 ,0),右下角的坐标最大,与平常思维相反 2.数据的处理 html代码: <!DOCTYPE html><html lang=& ...
- canvas绘制折线图(仿echarts)
遇到的问题:Retina屏上字体线条模糊问题 解决方案:放大canvas的大小,然后用css压缩回原大小,例如:想要900*400的画布,先将画布设置为 width="1800px" ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【Canvas】(2)---绘制折线图
绘制折线图 之前在工作的时候,用过百度的ECharts绘制折线图,上手很简单,这里通过canvas绘制一个简单的折线图.这里将一整个绘制过程分为几个步骤: 1.绘制网格 2.绘制坐标系 3.绘制点 4 ...
- html5绘制折线图
html5绘制折线图详细代码 <html> <canvas id="a_canvas" width="1000" height="7 ...
随机推荐
- Java 程序的打包、签名和验证
参考资料 该文中的内容来源于 Oracle 的官方文档.Oracle 在 Java 方面的文档是非常完善的.对 Java 8 感兴趣的朋友,可以直接找到这个总入口 Java SE 8 Document ...
- Storm内部的消息传递机制
作者:Jack47 转载请保留作者和原文出处 欢迎关注我的微信公众账号程序员杰克,两边的文章会同步,也可以添加我的RSS订阅源. 一个Storm拓扑,就是一个复杂的多阶段的流式计算.Storm中的组件 ...
- ABP框架 - 依赖注入
文档目录 本节内容: 什么是依赖注入 传统方式的问题 解决方案 构造器注入模式 属性注入模式 依赖注入框架 ABP 依赖注入基础 注册依赖 约定注入 辅助接口 自定义/直接 注册 使用IocManag ...
- 关于python中的flush问题
今天写了一个控制台下的进度条小程序,遇到了关于flush的问题,在这里小小的总结一下. 首先在要flush的字符串必须后边加上'\r'(回车) 将数据送入缓冲区这样在新打印字符的时候就可以将原来的显示 ...
- 前端学HTTP之数据传输
× 目录 [1]客户机处理 [2]集线器处理 [3]路由器1处理[4]路由器2处理[5]交换机处理[6]服务器处理[7]反向传输 前面的话 上一篇中,介绍了网络基础.本文将详细介绍客户机在浏览网页ab ...
- 一个难倒 3年 android开发经验 " 工程师 " 的 "bug"
一个关于 imageView 设置 scaleType 的问题. 就在刚才 晚上9 点多的时候,我的一个外包伙伴发一个工程代码我,叫我去看下这样一个"bug",说折腾了很久,图片选 ...
- 学习Spring——依赖注入
前言: 又开始动笔开了“学习Spring”系列的头…… 其实一开始写“学习SpringMVC”的几篇文章是出于想系统的了解下Spring以及SpringMVC,因为平时在公司中虽然每天都在使用Spri ...
- SolrNet高级用法(分页、Facet查询、任意分组)
前言 如果你在系统中用到了Solr的话,那么肯定会碰到从Solr中反推数据的需求,基于数据库数据生产索引后,那么Solr索引的数据相对准确,在电商需求中经常会碰到菜单.导航分类(比如电脑.PC的话会有 ...
- Azure Backup (3) 使用Azure备份服务,备份Azure虚拟机
<Windows Azure Platform 系列文章目录> 本将介绍,如何使用Azure备份服务,备份Azure虚拟机. 我们先预先创建2台Windows VM (命名为LeiVM00 ...
- Apworks框架实战(六):使用基于Entity Framework的仓储基础结构
在前面的章节中,我们已经设计了一个简单的领域模型,接下来我们希望能够实现领域模型的持久化及查询.在Apworks中,实现了面向Entity Framework.NHibernate以及MongoDB的 ...
