Android Matrix(坐标矩阵)
Android Matrix
2016-02-26 14:38:10
介绍
中文名:坐标矩阵
高等数学里有介绍,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。
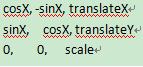
在Android里面,Matrix由9个float值构成,是一个3*3的矩阵。最好记住。如下图

各个字段的含义:
上面的sinX和cosX,表示旋转角度的cos值和sin值,注意,旋转角度是按顺时针方向计算的。
translateX和translateY表示x和y的平移量。scale是缩放的比例,1是不变,2是表示缩放1/2,这样子。
如何使用
set,pre,post方法
Matrix调用一系列set,pre,post方法时,可视为将这些方法插入到一个队列.当然,按照队列中从头至尾的顺序调用执行.
其中
pre表示在队头插入一个方法,
post表示在队尾插入一个方法.
而set表示把当前队列清空,并且总是位于队列的最中间位置.
当执行了一次set后:pre方法总是插入到set前部的队列的最前面,post方法总是插入到set后部的队列的最后面
例一:
Matrix m = new Matrix();
m.setRotate(45);
m.setTranslate(80, 80);
只有m.setTranslate(80, 80)有效,因为m.setRotate(45);被清除.
例子二:
Matrix m = new Matrix();
m.setTranslate(80, 80);
m.postRotate(45);
先执行m.setTranslate(80, 80);后执行m.postRotate(45);
例子三:
Matrix m = new Matrix();
m.setTranslate(80, 80);
m.preRotate(45);
先执行m.setTranslate(80, 80);后执行m.preRotate(45);
例子四:
Matrix m = new Matrix();
m.preScale(2f,2f);
m.preTranslate(50f, 20f);
m.postScale(0.2f, 0.5f);
m.postTranslate(20f, 20f);
执行顺序:m.preTranslate(50f, 20f)-->m.preScale(2f,2f)-->m.postScale(0.2f, 0.5f)-->m.postTranslate(20f, 20f)
注意:m.preTranslate(50f, 20f)比m.preScale(2f,2f)先执行,因为它查到了队列的最前端.
例子五:
Matrix m = new Matrix();
m.postTranslate(20, 20);
m.preScale(0.2f, 0.5f);
m.setScale(0.8f, 0.8f);
m.postScale(3f, 3f);
m.preTranslate(0.5f, 0.5f);
执行顺序:m.preTranslate(0.5f, 0.5f)-->m.setScale(0.8f, 0.8f)-->m.postScale(3f, 3f)
注意:m.setScale(0.8f, 0.8f)清除了前面的m.postTranslate(20, 20)和m.preScale(0.2f, 0.5f);
其它一些具体的方法举例:
1、setTranslate(float ds,float dy):控制Matrix进行平移。
2、setSkew(float kx,float ky,float px,float py):控制Matrix以px、py为轴心进行倾斜。kx、ky为X、Y方向上的倾斜距离。
3、setSkew(float kx,float ky):控制Matrix进行倾斜。kx、ky为X、Y方向上的倾斜距离。
4、setRotate(float degrees):控制Matrix进行旋转,degrees控制旋转的角度。
5、setRotate(float degrees,float px,float py):设置以px、py为轴心进行旋转,degrees控制旋转的角度。
6、setScale(float sx,float sy):设置Matrix进行缩放,sx、sy控制X、Y方向上的缩放比例。
7、setScale(float sx,float sy,float px,float py):设置Matrix以px、py为轴心进行缩放,sx、sy控制X、Y方向上的缩放比例。
写在最后:
这里对图片进行移动,旋转之类的处理,除了通过Matrix类,还可以通过Animation动画来实现
他们之间的不同点在于:
- 使用Matrix类的时候,图片的移动和旋转,只能在控件上面。这里面控件本身没有动,控件里面的内容动了。在实际做的时候需要考虑控件本身的大小,因为超出部分不会显示。
- 使用Animation动画来实现的时候,动的是控件本身。
Android Matrix(坐标矩阵)的更多相关文章
- Android Matrix类以及ColorMatri
引自:http://www.chinabaike.com/t/37396/2014/0624/2556217.html Android Matrix类以及ColorMatrix类详解 最近在系统学习了 ...
- css3 matrix 2D矩阵和canvas transform 2D矩阵
一看到“2D矩阵”这个高大上的名词,有的同学可能会有种畏惧感,“矩阵”,看起来好高深的样子,我还是看点简单的吧.其实本文就很简单,你只需要有一点点css3 transform的基础就好. 没有前戏,直 ...
- Spark Mllib里的分布式矩阵(行矩阵、带有行索引的行矩阵、坐标矩阵和块矩阵概念、构成)(图文详解)
不多说,直接上干货! Distributed matrix : 分布式矩阵 一般能采用分布式矩阵,说明这数据存储下来,量还是有一定的.在Spark Mllib里,提供了四种分布式矩阵存储形式,均由支 ...
- Leetcode 54:Spiral Matrix 螺旋矩阵
54:Spiral Matrix 螺旋矩阵 Given a matrix of m x n elements (m rows, n columns), return all elements of t ...
- Android View坐标Left, Right, Top, Bottom
Android View坐标Left, Right, Top, Bottom 1.分析说明Left, Right, Top, Bottom View中对于该字段说明如下,相对父布局的的位置 相对父布局 ...
- [CareerCup] 1.7 Set Matrix Zeroes 矩阵赋零
1.7 Write an algorithm such that if an element in an MxN matrix is 0, its entire row and column are ...
- Spark Distributed matrix 分布式矩阵
RowMatrix行矩阵 import org.apache.spark.rdd.RDD import org.apache.spark.mllib.linalg.Vectors import org ...
- bzoj 4128: Matrix ——BSGS&&矩阵快速幂&&哈希
题目 给定矩阵A, B和模数p,求最小的正整数x满足 A^x = B(mod p). 分析 与整数的离散对数类似,只不过普通乘法换乘了矩阵乘法. 由于矩阵的求逆麻烦,使用 $A^{km-t} = B( ...
- 对MPU6050坐标矩阵修改的学习
MPU6050是根据三轴陀螺仪和三轴加速度计数据通过DMP运算的出欧拉角.系统默认为水平放置, 但是实际使用过程中并不都是水平放置,有些特殊的场合,要求芯片竖直放置,这时候就不得 不修改MPU6050 ...
随机推荐
- 斯坦福 IOS讲义 课件总结 一
1,引入文件, #import <Foundation/Foundation.h> IOS7 中可以这样写 @import Foundation; 2,在.h文件引入的是公用的,在.m文件 ...
- web压缩gzip响应
String data = "ggrgrgw4gergergregerge"; byte b[] = data.getBytes(); String gzipValue = req ...
- windows 7 里面的iis在哪里
我的电脑------控制面板-----卸载程序------打开或关闭WINDOWS功能-----INTERNET信息服务------WEB管理工具下就能找到 给你找图你看看 向左转|向右转
- 怪兽z主机标准版视频测试。
我的淘宝店很早就开张了,但是一直没有好好打理,这次给大家带来的是本店所售一款主机的视频测试. CPU:AMD -A10 6700 主板:映泰Hi-Fi A88S3E 内存条:正品金士顿骇客游戏神条 机 ...
- web应用中Spring ApplicationContext的动态更新
在web应用中时常需要修改配置,并动态的重新加载ApplicationContext.比如,设置和切换数据库.以下给出一个方法,并通过代码验证可行性. 方法的基本思路是,为WebApplication ...
- [转载]各种在线api地址
J2SE1.7英文api地址: http://download.oracle.com/javase/7/docs/api/J2SE1.6英文api地址: http://download.oracle ...
- 【LeetCode】Path Sum 2 --java 二叉数 深度遍历,保存路径
在Path SUm 1中(http://www.cnblogs.com/hitkb/p/4242822.html) 我们采用栈的形式保存路径,每当找到符合的叶子节点,就将栈内元素输出.注意存在多条路径 ...
- AndroidStudio项目移植到Eclipse
原文件结构: 在AndroidStudio中 main目录对应eclipse中的src目录 可以看看每个文件夹下的目录 没有src或者main这些文件夹的都可以删掉 我这里只有app下的东西是需要留着 ...
- java面试题系列11
华为的JAVA面试题 QUESTION NO: 1 publicclass Test1 { publicstaticvoid changeStr(String str){ ...
- 信号量多-threaded同步Semaphore
Semaphore它是JDK1.5一个实现后,外面有个办法同步.Semaphore能够保持其当前的线程接入号码.并提供了一个同步机制. 采用Semaphore时,可以用相同的对资源的访问进行控制的线程 ...
