box-shadow实例1
实例一:
1.html
<div class="paddingMiddle">
<div class="blank"></div>
<div class="divOne outerOne"></div>
<div class="divOne outerTwo"></div>
<div class="divOne outerThree"></div>
<div class="clear"></div>
<div class="blank"></div>
<div class="divOne innerOne"></div>
<div class="divOne moreOne"></div>
</div>
2.css
.divOne {
margin-left: 30px;
float: left;
}
/*外阴影常规效果*/
.outerOne {
box-shadow: -10px 10px rgba(0,0,0,0.6);
}
/*外阴影模糊效果*/
.outerTwo {
box-shadow: 10px 10px 10px rgba(0,0,0,0.6);
}
/*外阴影模糊外延效果*/
.outerThree {
box-shadow: 5px 5px 10px 10px rgba(0,0,0,0.6);
}
/*内阴影效果*/
.innerOne {
box-shadow: 0px 0px 10px 10px rgba(0,0,0,0.6) inset;
}
/*多重阴影效果 覆盖*/
.moreOne {
box-shadow: 0 0 5px 5px rgba(255,0,0,0.6), 0 0 5px 10px rgba(0,183,0,0.6);
}
3.显示结果
IE:

FF:

实例二:
1.html
<div class="blank"></div>
<div class="paddingBig">
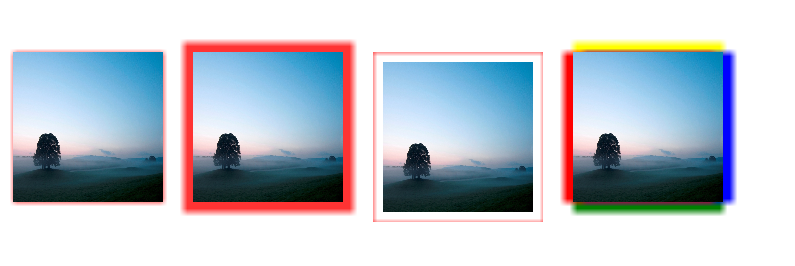
<img src="../Images/3.jpg" class="imgOne" />
<img src="../Images/3.jpg" class="imgTwo" />
<img src="../Images/3.jpg" class="imgThree" />
<img src="../Images/3.jpg" class="imgFourth" />
</div>
2.CSS
.paddingBig img {
width: 150px;
height: 150px;
float: left;
margin-right:30px;
}
/*投影,没有位移,10px的阴影大小,没有扩展,颜色red*/
/*
* 此处颜色 可以使用 HEX值,也可以使用RGBA值
*/
.imgOne {
box-shadow:0 0 10px rgba(255,0,0,0.8);
}
/*在上面的基础加上10px 的扩展*/
.imgTwo {
box-shadow: 0 0 10px 10px rgba(255,0,0,0.8);
}
/*内阴影,无位移,10px大小,没有扩展,颜色red*/
.imgThree {
box-shadow: inset 0 0 10px rgba(255,0,0,0.8);
padding: 10px;
}
/*多重阴影效果,左边红色,上边黄色,右边蓝色,下边绿色*/
/*
*注意:使用多个阴影存在覆盖问题
*/
.imgFourth {
box-shadow: -10px 0px 10px red,
10px 0px 10px blue,
0px -10px 10px yellow,
0px 10px 10px green;
}
3.显示结果
IE: EF:


box-shadow实例1的更多相关文章
- CSS3新属性之---flex box布局实例
flex box布局实例 flex的强大之处在于不管什么布局,几行命令即可实现 /*本节模板div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目.如果有多个项目,就要 ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- LESS CSS 实例
值得参考的 10 个 LESS CSS 实例 2 收藏(185) LESS, Sass 和其他 CSS 预处理器是一种超棒的方法用来扩展 CSS 功能,使之更适合程序员.你可以使用变量.函数.混合 ...
- webAssmebly实现js数组排序 使用custom elements和Shadow DOM自定义组件
直接上码了……………… .wat源码 (module (type $t0 (func (param i32 i32))) (type $t1 (func (result i32))) (type $t ...
- 有趣的 CSS 像素艺术
原文地址:https://css-tricks.com/fun-times-css-pixel-art/#article-header-id-4 译者:nzbin 友情提示:由于国内网络的原因,Cod ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- CSS3 Border-image
CSS3中有关于border的属性我们一起学习完了圆角border-radius和边框颜色border-color,只剩下最后一个边框图片border-image.今天我们就一起来学习这个border ...
- 【转载】css3 content 生成内容
content一般和:before,:after一起使用,用来生成内容(img和input没有该属性),content的内容一般可以为以下四种: none: 不生成任何值. attr: 插入标签属性值 ...
- CSS3属性border-radius绘制多种多样的图形
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情.radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以 ...
随机推荐
- silverlight+wcf 获得web参数
可以由wcf直接得到参数 ,具体代码如下: using System;using System.Linq;using System.Runtime.Serialization;using System ...
- NSArray使用小结
http://blog.csdn.net/ms2146/article/details/8654263
- Linux-统一事件源
概念: 信号时一种异步事件:信号处理函数和程序的主循环式两条不同的执行路线,信号处理函数需要尽可能快地执行完毕,以确保该信号不被屏蔽.(为了避免一些竞态条件,信号在处理期间,系统不会再次出发它)太久. ...
- [Mugeda HTML5技术教程之16]案例分析:制作跨屏互动游戏
本节我们将要做一个跨屏互动应用的案例分析,该应用时给一家商场做活动使用的,是一个跨屏爱消除游戏.PC端页面显示在连接在PC的大屏幕上,参与活动的玩家可以用自己的手机扫描PC端页面上的二维码,连接成功后 ...
- Android-3 Activity启动模式
Activity启动模式 android:launchMode="singleTask" * Standard 每次都创建一个新实例 -- TaskID不变,ActivityID改 ...
- 【转】嵌入式Linux学习笔记
一 嵌入式系统定义: 应用于特定环境的硬件体系. 二 两样非常重要的能力: 1. 掌握各种新概念的能力 2. 调试的能力( 包括软件, 硬件 ) 三 需要的基础知识: 1. 操作系统理论基 ...
- 导入Excel表格到SharePoint站点
在Excel中创建表 选中所有要导入的行,点击菜单"插入"->"表格" 如果数据内容包含表头,选择"我的表格包含表头". 选择菜单 ...
- 在CentOS上安装FFMPEG和Gstream-ffmpeg
当我们用CentOS7自带的源时,是yum search不到标题上述的两个相关的包的,而opencv需要用到FFmpeg读取视频文件.这就必须安装了. 可以参考FFMPEG官方给出的文档: http: ...
- Android setTextColor无效_安卓setTextColor()的参数设置方式
通过代码setTextColor时.如果color是一个资源文件 会set失败 没有效果 遇到这样的情况有两种解决办法.亲测过.两种都是有效的 一.注解方式 通过在方法上面添加注解解决问题 代码如下 ...
- linux centos6.4 php连接sql server2008
1.安装SQL Server驱动freetds yum search freetds yum install freetds php-mssql 或者下载编译安装 2.修改/etc/freetds ...
