【Xamarin 开发 IOS --使用 Storyboard Segue 实作 UIViewController 的切换 (实例)】
注意:在vs2015中进行画板之间的导航的时候,使用CTRL+鼠标左键进行导航的设定。
使用 NavigationController 进行 画板的链接。。。。
使用 Storyboard Segue 实作 UIViewController 的切换 (实例)
博客分类:


Storyboard 是在 iOS 5 SDK 中才出现的新名词,它其实就是原本的 Xib 档案(Interface Builder),用来制作介面排版方面的工具,当然在 Storyboard 里也多了很多应用的元件,其中 Storyboard Segue 可以让你几乎连程式码都不用写,就轻松完成两个 UIViewController 的切换工作,以下是我们的示范。
首先在开啓新专案时选择 Single View Application 来简化流程,可以少制作一个 UIViewController 与它对应的 class 档,如果各位有需要当然也可以开啓完全空白的干净的新专案,再自行加入 storyboard 与 UIViewController。
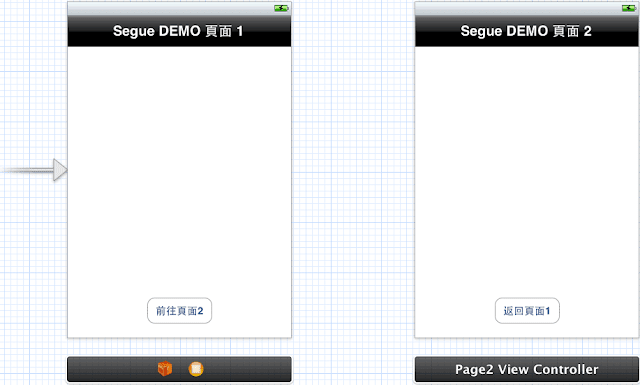
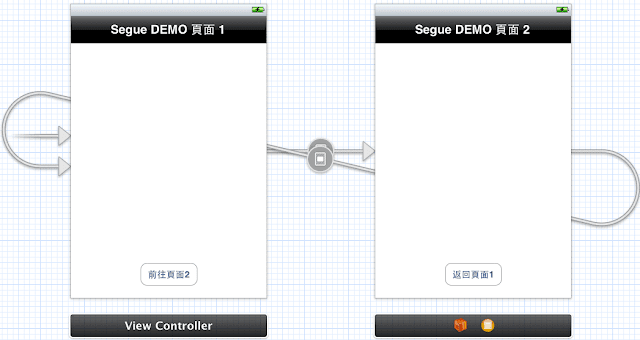
接着来到专案下的 storyboard 画面,从右下方的元件库中拉一个 UIViewController 到 storyboard 中,并且分别对两个 UIViewController 做介面上的设计:增加 Navigation Bar 来辨识彼此,与一个用来做页面切换按钮,如下图。

我们希望在页面 1 按下前往页面 2 的按钮时,画面能切换至页面 2,之后也能以同样的方法返回页面 1,为了达到目的,必须使用 Storyboard Segue 元件将两个 UIViewController,给连起来,由于 Storyboard Segue 是动态产生的,所以并不会出现在元件 Storyboard 的元件库中。
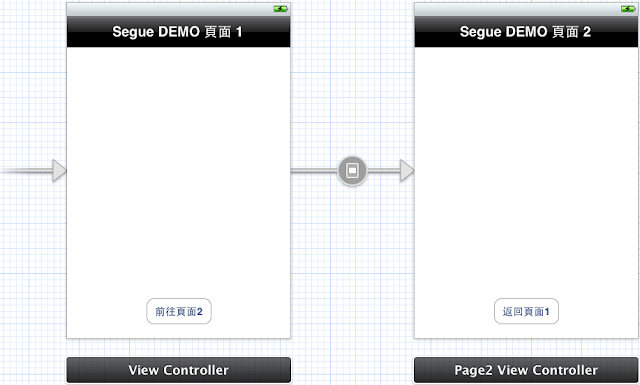
产生 Storyboard Segue 的方法常简单,就如同替介面元件和程式码做连结的拖曳方式一样的直觉,使用滑鼠右键将页面 1 内的按钮拖曳连结至页面 2 ,并选择 Model 做连结,Storyboard Segue 就会自动连结两个 UIViewController,如下图。

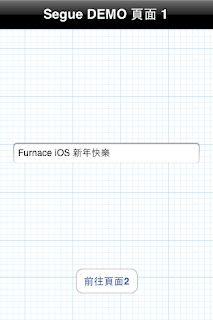
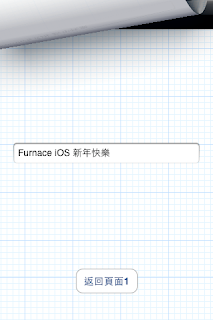
现在你可以用模拟器执行看看,在 Segue DEMO 页面 1 按下前往页面 2 的按钮时,画面就会切换至页面 2,如果想要使用不同的换页效果,可以在 Storyboard Segue 中的 Transition 属性做修改,范例中所使用的是翻页 Partial Curl 效果。
下来就是从页面 2 「返回」页面一,在这里我们特别强调「返回」而不是前往,一个错误的做法,是按照上面的步骤将页面 2 的按钮拖曳连结至页面一的 Model,使整个 Storyboard 的佈局如下图。

如果你按照这样的设计方式来执行,你会发现两个页面的确可以互相切换,功能上是正确,但是背后的意义却大不相同,而且在多次切换后很有可能创造过多的 UIViewController 实体,这样做画面每次都会朝同样的方向来做切换的效果,每次都会建立一个新的 UIViewController 实体来使用。
我想大家应该都猜到正确的做法应该是在页面 2 的程式码中使用 dismissModalViewControllerAnimated: 方法,或是 dismissViewControllerAnimated:completion: 方法来解散页面 2,并返回先前的页面。
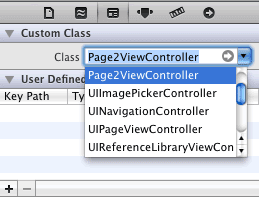
替专案新增一个 UIViewController 的 Subclass,我们命名为 Page2ViewController,并取消 With XIB for user interface(我们已经建立了它的介面),接着在其中实作一个按钮事件来解散页面,程式码如下。
- - (IBAction)returnToFirstPage:(id)sender {
- [self dismissViewControllerAnimated:YES completion:^{}];
- }
最后回到专案下的 Storyboard,将我们新产生的 UIViewController 与 Page2ViewController 做连结,连结的方式是在 UIViewController 的属性中选择对应的 class 档,如下图,之后将其按钮元件与 Page2ViewController 的按钮事件做连结即可。

现在再用模拟器执行看看,按下页面 2 中的按钮,画面会以相反的方向的切换效果来返回页面 1。


我们已经成功建立两个可以互相切换的 UIViewController,一个是透过 Storyboard Segue 来切换,另一个则是使用 dismissViewControllerAnimated: 的方法来返回先前的 UIViewController,接下来就是要解决两个 UIViewController 之间传值的问题,这里同样提供两个方法,在页面 1 的部份同样使用 Storyboard Segue 来帮助我们传递资讯给页面 2,而在页面 2 的部份,则是使用老方法,透过代理委托 delegate 的方式来传送资讯。
首先我们在两个 UIViewController 分别拉一个 UITextField 元件,并将此元件与 class 做连结,分别命名为 page1TextField 与 page2TextField,连结的方式可以参考从使用 UIButton 说 Hello 开始说起(上)ㄧ文,如果是使用 Xcode 4 的朋友也可以直接参考 Xcode 4 的 Assistant Editor 关联编辑功能ㄧ文,节省撰写程式码的时间。
在透过 Storyboard Segue 传值的部份,我们必须在页面 2 的 UIViewController class 里设置一个 NSString 的变数,它的目的是用来接收由页面 1 透过 Storyboard Segue 所传过来的资讯,程式码如下。
- @property (weak) NSString *string;
- //别忘了在对应的实作档中加入@synthesize string;
之后在 viewDidLoad 的函式里我们将 string 的值指定给 page2TextField,这个动作会让页面 2 的画面在被开啓时就会把 page2TextField 的内容设成 Storyboard Segue 所传送过来的值。
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- page2TextField.text = string;
- }
接着回到页面 1 的 UIViewController class 里,新增一个内建的函式如下,就完成透过 Storyboard Segue 传值的方法。
- - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
- //将page2设定成Storyboard Segue的目标UIViewController
- id page2 = segue.destinationViewController;
- //将值透过Storyboard Segue带给页面2的string变数
- [page2 setValue:page1TextField.text forKey:@"string"];
- }
另一个方法就是使用代理委托 delegate 的方法,透过建立一个协定 @protocol 的方式,让其它的採纳此协定的 class 可以实作协定内的函式,我们在页面 2 的 UIViewController class 里设置一个协定,并且在页面 1 的 UIViewController class 里实作协定里的方法,让程式执行到页面 2 时,仍然能够取得页面 1 的实例 Instance,进而使用协定里的方法来设定 page2TextField 的数值。
首先来到页面 2 的 UIViewController class,建立一个协定 Page2Delegate,并且定义其内部的方法 passValue:,接着宣告一个採用此协定的物件 delegate,其程式码如下。
- #import <UIKit/UIKit.h>
- //建立一个协定
- @protocol Page2Delegate
- //协定中的方法
- - (void)passValue:(NSString *)value;
- @end
- @interface Page2ViewController : UIViewController
- @property (weak, nonatomic) IBOutlet UITextField *page2TextField;
- @property (weak) NSString *string;
- //宣告一个採用Page2Delegate协定的物件
- @property (weak) id delegate;
- @end
接下来就是决定协定中的方法要在什么时候生效,也就是要在什么地方呼叫 passValue: 方法函式,而此函式会在採用此协定的类别 Class 中被实作。回顾程式的需求,我们希望在页面 2 按下返回页面 1 的按钮时,能将 page2TextField 的数值传给页面 1 的 page1TextField,所以呼叫协定 passValue: 方法的程式码,势必要写在此按钮事件中。
- - (IBAction)returnToFirstPage:(id)sender {
- [self dismissViewControllerAnimated:YES completion:^{}];
- //呼叫协定中的方法并带入page2textField的数值
- [delegate passValue:page2TextField.text];
- }
现在,当我们按下页面 2 的按钮时,就会呼叫採用 Page2Delegate 协定的 class,而此 class 必须要实作此协定内的方法,所以回到页面 1 的 UIViewController class,我们要替此 class 採用 Page2Delegate 的协定,并且实作协定内的 passValue: 方法函式。
採用协定的方式是在 @interface 区段的地方加上 <协定名称> 的程式码,由于此协定是写在别的 class 中,所以在採用协定之前别忘了先引用它,以下是页面 1 的 UIViewController class .h 标头档。
- #import <UIKit/UIKit.h>
- //引用持有Page2Delegate协定的class
- #import "Page2ViewController.h"
- @interface MLViewController : UIViewController //採用协定
- @property (weak, nonatomic) IBOutlet UITextField *page1TextField;
- @end
接着在 .m 实作档中实作协定内的 passValue: 方法函式。
- - (void)passValue:(NSString *)value {
- //设定page1TextField为所取的的数值
- page1TextField.text = value;
- }
最后一个步骤,也就是大家常常会忘记的,要将代理 delegate 设成自己(页面 1 的 UIViewController),也就是大家在使用协定时最常写的一行程式码 object. delegate = self(object 指的就是页面 2 的 UIViewController),至于这行程式码要写在哪里?还记得之前透过 Storyboard Segue 传值的部份,我们已经藉由内建的函式取得页面 2 的 UIViewController 实例 page2,所以我们修改此内建函式,利用 page2 来设定 delegate 变数。
- - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
- //将page2设定成Storyboard Segue的目标UIViewController
- id page2 = segue.destinationViewController;
- //将值透过Storyboard Segue带给页面2的string变数
- [page2 setValue:page1TextField.text forKey:@"string"];
- //将delegate设成自己(指定自己为代理)
- [page2 setValue:self forKey:@"delegate"];
- }
如果忽略此步骤,页面 2 里的 delegate 参数在呼叫 passValue 方法时,并不会知道是谁(哪个 class)实作了它的方法,因此参数也无法由页面 2 传递至页面 1。
ps:如果你对于解散 UITextField 的小键盘有问题,可以参考UITextField 输入结束后的收起小键盘的方式ㄧ文。
【Xamarin 开发 IOS --使用 Storyboard Segue 实作 UIViewController 的切换 (实例)】的更多相关文章
- 使用 Storyboard Segue 实作 UIViewController 的切换
http://blog.csdn.net/mazhen1986/article/details/7791430 Storyboard 是在 iOS 5 SDK 中才出现的新名词,它其实就是原本的 Xi ...
- 【Xamarin 开发 IOS --IOS 页面导航概念Segue】
Storyboard里面的几种Segue区别及视图的切换:push,modal,popover,replace和custom 一.视图切换类型介绍在storyboard中,segue有几种不同的类型, ...
- 【Xamarin 开发 IOS --IOS ViewController生命周期】
ViewController ViewController是IOS开发中MVC模式中的C,ViewController是view的controller,ViewController的职责主要包括管理内 ...
- Xamarin开发IOS笔记:切换输入法时输入框被遮住
在进行IOS开发的过程中,出现类似微信朋友圈的交互界面,当用户遇到感兴趣的内容可以进行评论.为了方便评论输入,当出现评论输入框的时候自动将评论输入框移动至键盘的上方,这样方便边输入边查看. 当用户隐藏 ...
- Xamarin开发IOS系列教程一:安装黑苹果
经过一番思想挣扎和斗争之后,最终还是选择采用Xamarin来开发跨平台移动应用,好处和优点大家可以搜索其它博文,因为家里面穷加上谈了恋爱,就不买苹果了,开发阶段在Windows上面直接搞定哈,时候不早 ...
- iOS开发-使用Storyboard进行界面跳转及传值
前言:苹果官方是推荐我们将所有的UI都使用Storyboard去搭建,Storyboard也是一个很成熟的工具了.使用Storyboard 去搭建所有界面,我们可以很迅捷地搭建出复杂的界面,也就是说能 ...
- Xamarin体验:使用C#开发iOS/Android应用
Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发. 简介 Xamarin是基于Mo ...
- vs2017开发IOS(vs2017 xamarin 连接mac)
这两天突然记起巨软的Visual Studio 2017 好像有说可以用C#开发IOS和Android应用,所以就自己去尝试了下生成过程. 相对与IOS来说,Android的生成过程还是比较容易的没有 ...
- 行为驱动开发iOS <收藏>
前段时间在design+code购买了一个学习iOS设计和编码在线课程,使用Sketch设计App,然后使用Swift语言实现Designer News客户端.作者Meng To已经开源到Github ...
随机推荐
- Android写入文件操作权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses- ...
- POJ_1321——棋盘问题,回溯+剪枝
Description 在一个给定形状的棋盘(形状可能是不规则的)上面摆放棋子,棋子没有区别.要求摆放时任意的两个棋子不能放在棋盘中的同一行或者同一列,请编程求解对于给定形状和大小的棋盘,摆放k个棋子 ...
- java——Arrays.asList()方法
Arrays.asList() 是将数组作为列表 问题来源于: public class Test { public static void main(String[] args) { int[] a ...
- Android全局变量使用
1.通过一个Data.java实例类,能够实现全局数据保存,这里就不多说了,学Java的都知道. 2.Android特有的Application,是应用的入口,执行贯穿整个app执行过程,能够在这个类 ...
- Unity3D性能优化总结
一.程序方面 01.务必删除脚本中为空或不须要的默认方法: 02.仅仅在一个脚本中使用OnGUI方法. 03.避免在OnGUI中对变量.方法进行更新.赋值,输出变量建议在Update内. 04.同一脚 ...
- Socket tips: UDP Echo service - Server code
#include <stdio.h> #include <stdlib.h> #include <sys/types.h> #include <sys/soc ...
- ADT下载地址整理
參考以下文章 http://developer.android.com/tools/sdk/eclipse-adt.html 整理了官网的下载地址 http://dl.google.com/andro ...
- linux nc命令
即NetCat简写,在网络工具中有“瑞士军刀”美誉,其有Windows和Linux的版本.因为它短小精悍(1.84版本也不过25k,旧版本或缩减版甚至更小).功能实用,被设计为一个简单.可靠的网络工具 ...
- 【iOS开发之静态库、动态库】
什么是库? 库 就是程序代码的集合, 是共享程序代码的一种方式,库一般分两类:开源库和闭源库.github中共享一般是开源库:闭源库分为:静态库和动态库,闭源库不开放源代码,是经过编译的二进制文件,一 ...
- 关于SQL中数据类型(float和real)和 .NET Framework 中数据类型(float和double)的问题
今天同学写程序遇到一个问题,MSSQL里的数据是 float 类型,在 .NET Framework 中用的时候也转换成 float 类型,结果报错,类型转换异常,明明是相同的类型,为什么会异常 在w ...
