关于url路径的定义方式
一、概述
无论是做网页,还是WEB系统,我们都会用到链接,图片,文件的地方,这些地方都涉及到路径的问题,例如:background-image:url();这一CSS样式,而url()的定义方式有两种,一种是绝对路径,一种是相对路径,我们平时在写网页用到最多的是相对路径,这篇文章主要介绍的是绝对路径和相对路径在项目中的应用,这里有人会说相对路径更利于项目的移植和部署,那么我们为什么还要用到绝对路径呢?以下做简要介绍与分析:
二、什么是绝对路径:
绝对路径是指文件在硬盘上真正存储的路径。比如我们在D盘里的images文件夹下存了一张图片logo.png,那么这个图片的绝对路径就是D:\images\logo.png。所以我们在使用绝对路径指向该图片的时候的语句应该为:
background-image:url("D:\images\logo.png");
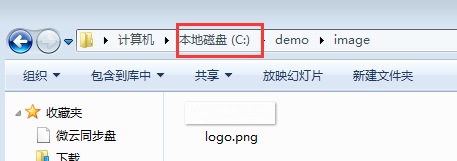
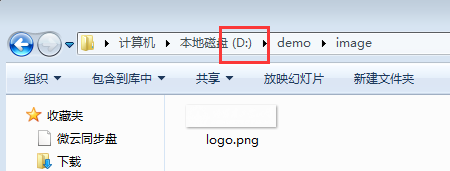
在我们实际编程中我们很少会用到绝对路径,因为本地电脑上的图片的当前位置,很可能在传输到WEB服务器上发生改变,举个简单的例子,假如你得项目文件夹在本地C盘,此时你定义了一个背景图的路径,C:\demo\images\logo.png,此时你把项目整体移动到D盘此时该图片的真正路径为D:demo\images\logo.png,而根据原路径是找不到的。


三、什么是相对路径:
相对路径是指,相对于本文件的目标文件的位置。相对路径可以避免在项目整体目录改变时,绝对路径找不到的问题。相对路径有以下几种情况:
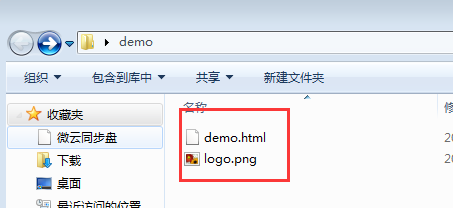
(1)本文件与目标文件在同一根目录下,例如:demo.html与logo.png在同一目录下:

这时指向logo的相对路径为:background-image:url(logo.png);
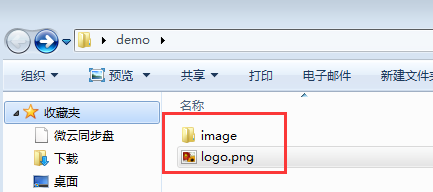
(2)本文件与目标文件的上级目录在同一根目录下,例如demo与image在同一目录下,logo在image文件夹内:


这时指向logo的相对路径为:background-image:url(image/logo.png);
(3)本文件的上级目录与目标文件的上级目录在同一根目录下,例如:demo.html在html文件夹下,logo在image下:



这时指向logo的相对路径为:background-image:url(../image/logo.png); 这里的../是指向上一级目录,如果你的本文件在第2层目录下用../../去找,依次类推在n层就用n个../。
四、绝对路径与相对路径的优缺点及使用的地方
1、绝对路径的优点:
如果网页位置改变,里面的链接还是指向正确的URL。
2、绝对路径的缺点:
在编码编写时不方便使用绝对路径,因为链接应该指向真正的域名而不是开发站点。
3、相对路径的优点:
A、容易移动内容,可以整个目录移动。
B、测试方法比较灵活,本机测试时比较方便。
4、相对路径的缺点:
A、部分内容页面换了位置时,链接容易失效。
B、容易被人大面积采集抄袭。
结合实际情况,我在项目进行的过程中,分别编写了两个提示页面,一个是无权限访问页,一个是未登录或登录超时页面,这两个页面的跳转地址不固定,尤其是无权限访问页,跳转地址变化非常大,网页内图片不能显示,这时就需要用到绝对路径了,但是为了项目的正常运行绝对路径不能写死(这里有的人叫做相对虚拟目录,其实就是绝对路径的原理),我用JS取值:
//获取项目路径
var contextPath = "${pageContext.request.contextPath}"; // 将 项目路径 与 相对虚拟目录 拼接成绝对路径
var url = contextPath + "/images/logo.jpg"; //给元素URL赋值
$("元素").css("background-image","url(" + url + ")");
这样无论我们项目部署在哪或者是访问地址如何改变,访问路径都能正确的指向我们想要的url,解决了我们所说的项目移植等问题。
关于url路径的定义方式的更多相关文章
- Spring—请求映射之URL路径映射
Spring2.5引入注解式处理器支持,通过@Controller 和 @RequestMapping注解定义我们的处理器类.并且提供了一组强大的注解:需要通过处理器映射DefaultAnnotati ...
- CSS样式表、JS脚本加载顺序与SpringMVC在URL路径中传参数与SpringMVC 拦截器
CSS样式表和JS脚本加载顺序 Css样式表文件要在<head>中先加载,这样网页显示时可以第一次就渲染出正确的布局和样式,网页就不会闪烁,或跳变 JS脚本尽可能放在<body> ...
- python flask学习第2天 URL中两种方式传参
新创建项目 自己写个url映射到自定义的视图函数 在url中传递参数 app.py from flask import Flask app = Flask(__name__) @app.route ...
- django url路径与模板中样式相对路径的问题
static目录下有css和js及image等文件夹,里面放置网站的一些静态文件,static位于网站根目录下,django中配置静态文件这个就细说,网上都有,昨天在添加新内容时发现一个问题,我的ur ...
- UE4 中Struct Emum 类型的定义方式 笔记
UE4 基础,但是不经常用总是忘记,做个笔记加深记忆: 图方便就随便贴一个项目中的STRUCT和 Enum 的.h 文件 Note:虽然USTRUCT可以定义函数,但是不能加UFUNCTION 标签喔 ...
- paip.解决中文url路径的问题图片文件不能显示
paip.解决中文url路径的问题图片文件不能显示 #现状..中文url路径 图片文件不能显示 <img src="img/QQ截图20140401175433.jpg" w ...
- jsp中如何获得url路径和绝对路径
jsp中如何获得url路径 request.getHeader("referer") JSP中获得当前应用的相对路径和绝对路径 根目录所对应的绝对路径:request.getReq ...
- java获得路径的多种方式
本文讲解java语言中获得运行时路径的多种方式,包括java项目.java web项目.jar.weblogic等多种场景. 一.this.getClass().getClassLoader().ge ...
- Ansible系列(六):各种变量定义方式和变量引用
本文目录:1.1 ansible facts1.2 变量引用json数据的方式 1.2.1 引用json字典数据的方式 1.2.2 引用json数组数据的方式 1.2.3 引用facts数据1.3 设 ...
随机推荐
- 在Github上面搭建Hexo博客(一):部署到Github
什么是Hexo Hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在Github和Heroku上.并且有很多人为其制作了很多优秀的主题(theme),你可以根据自己的喜好进行设 ...
- form表单提交
1.form表单提交.html页面失败 <%--客户端form--%> <form id="form2" action="LoginOne.html&q ...
- Linq使用GroupBy筛选数据
StringBuilder sb = new StringBuilder(); List<IGrouping<string, modle>> listRepeat = mode ...
- ViewPager Indicator的使用方法
原文:http://my.oschina.net/u/1403288/blog/208402 项目源码:https://github.com/wangjing0311/ViewPagerIndicat ...
- 工作中部署使用MP平台的一些问题
1.首先先把项目导入到myeclipse中,如果没有.classpath和.mymetadata和.project等文件,就自己创建一个web项目,然后把里面的src覆盖,webroot等文件覆盖. ...
- maven中pom.xml
1. GroupID是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构. ArtifactID就是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称.一般 ...
- C#数组的使用
//计算数组中最大值,最小值,平均值和总和 //类中main最先执行 static void Main(string[] args) { //声明一个数组,数组长度一定固定就不能更改了 , , , , ...
- [转]《深度探索C++对象模型》读书笔记[二]
3.3 Data Member的存取1. 不管什么情况,每一个static data member只有一个实体,放在程序的data segment之中,每次程序取用static member,不管 ...
- java+tomcat 在 linux下的部署
一.配置JAVA运行环境 1.安装jdk. 从sun公司网站www.sun.com下载linux版本的jdk, 建议使用jdk1.6版本.地址http://java.sun.com/javase/do ...
- Socket 接收本地短连接并转发为长连接 多线程
import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.io. ...
