快速安装自己的Sublime系列
GitHub:http://liu12fei08fei.github.io/html/2sublime.html
安装插件管理(Package Control):
- Sublime Text 支持大量插件,如何找到并管理这些插件就成了一个问题,Package Control,正是为了解决这个问题而出现的,利用它我们可以很方便的浏览、安装和卸载 Sublime Text 中的插件。
- 进入 Package Control 的官网,里面有详细的安装教程。Package Control 支持 Sublime Text 2 和 3,本文只给出 3 的安装流程:
- Window 使用 Ctrl + ` 打开 Sublime Text 控制台。
- MAC 使用 Control + ` 打开 Sublime Text 控制台。
- 将对应的 Python 代码粘贴到控制台,回车等待安装完成
- 当网络状况不友好的时候,可以使用官网中的手动安装方式,官网有详细的介绍
- 等待 Package Control 安装完成。之后使用 Ctrl + Shift + P 打开命令板,输入 PCIP 应出现 Package Control:Install Packge
- 可以愉快的安装插件了
主题:
Material Theme:The most epic theme for Sublime Text.
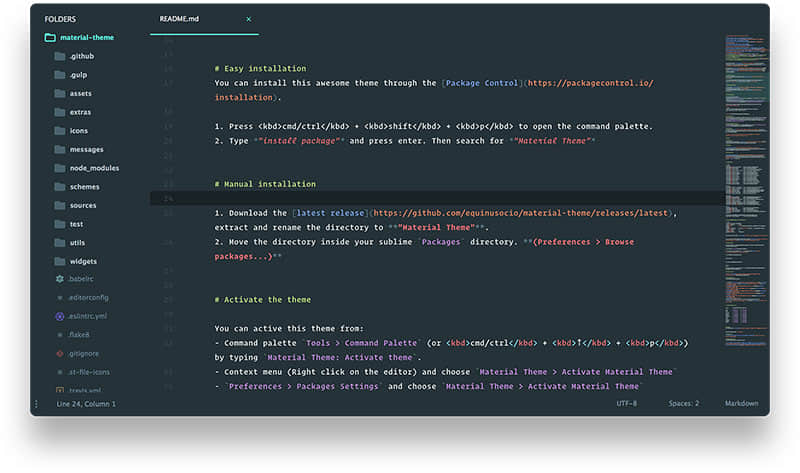
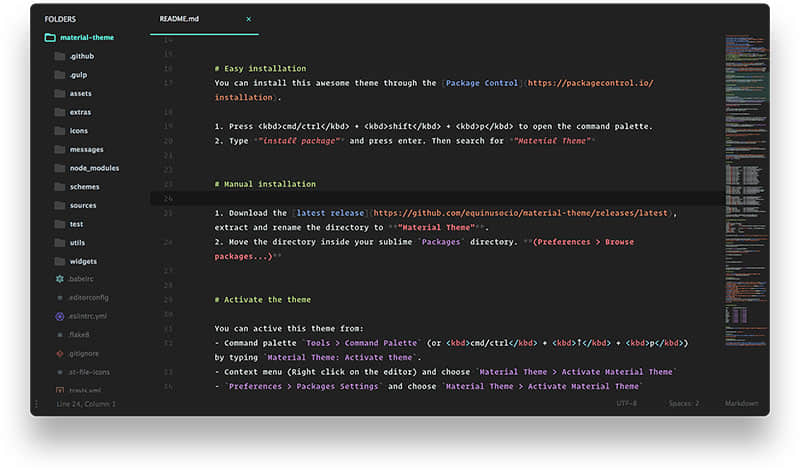
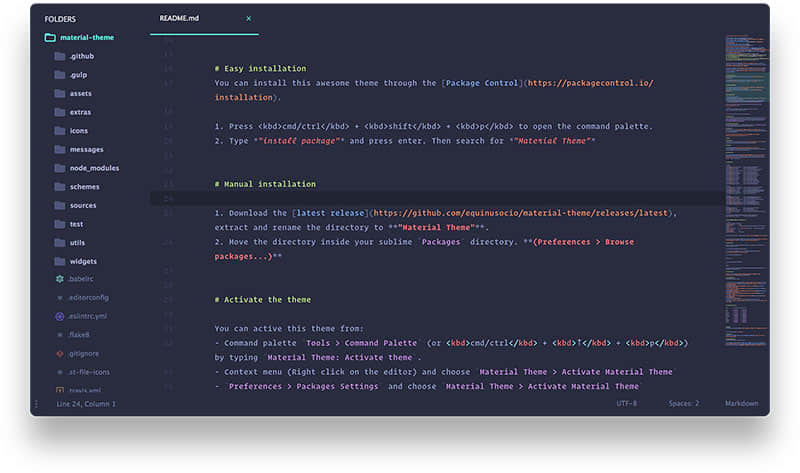
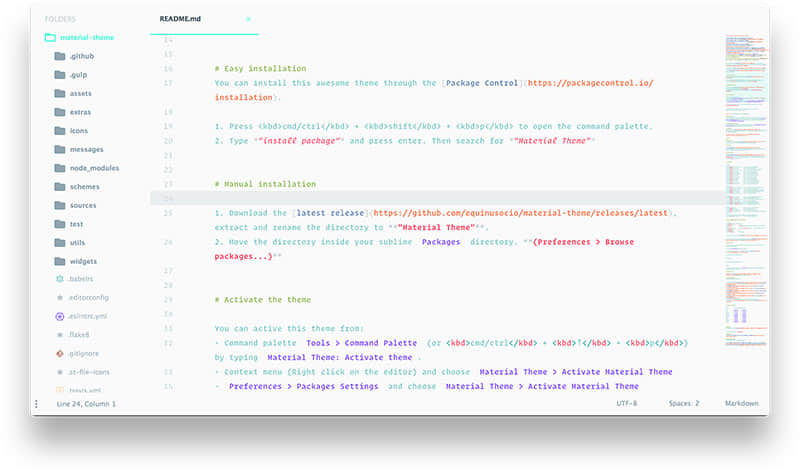
配置:(4种主题)
"theme": "Material-Theme.sublime-theme","color_scheme":
"Packages/Material Theme/schemes/Material-Theme.tmTheme",

"theme": "Material-Theme-Darker.sublime-theme","color_scheme":
"Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",

"theme": "Material-Theme-palenight.sublime-theme","color_scheme":
"Packages/Material Theme/schemes/Material-Theme-palenight.tmTheme",

"theme": "Material-Theme-Lighter.sublime-theme","color_scheme":
"Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",

插件:
- Emmet:编码快捷键,前端必备
- autoprefixer:CSS添加私有前缀,选择CSS代码,Ctrl+Shift+P,选择autoprefixer即可
- Js Format:Javascript的代码格式化插件,快捷键(Ctrl+Alt+F或Control+Alt+F)
- jQuery:JQ函数提示
- Doc Blockr:生成优美注释
- Nodejs:node代码提示
- File Diffs:强大的比较代码不同工具,右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可
- Chinese Localizations:汉化插件,提供简中,繁中,英文,日文四种语言切换
- HTML-CSS-JS Prettify:格式化HMTL/CSS/JS
常用配置:
- "update_check": false, // 禁止自动更新
- "word_wrap": "true" // 设置自动换行
- "trim_trailing_white_space_on_save": true, // 保证在文件保存时,移除每行结尾多余空格
- "highlight_line": true, // 当前行高亮
- "tab_size": 4, // Tab转换,转成4个空格
- "save_on_focus_lost": true, // 窗口失焦立即保存文件
- "font_size": 14, // 字体大小
- "show_encoding": true, // 显示当前文件的编码
- "show_full_path": true, // 显示全路径
- "font_face": "YaHei Consolas Hybrid", // 字体设置
- "font_face": "Comic Sans MS", // 超赞字体
相关链接:
快速安装自己的Sublime系列的更多相关文章
- CentOS 6.4 快速安装Nginx笔记
CentOS 6.4 快速安装Nginx笔记 本系列文章由ex_net(张建波)编写,转载请注明出处. http://blog.csdn.net/ex_net/article/details/9860 ...
- windown快速安装xgboost
记录xgboost的快速安装方式,该方式适合pyhton3.5/3.6版本. 系统: win10 64bit python版本:3.6 1. 下载xgboost编译好的whl包 下载路径为:http: ...
- Ubuntu CEPH快速安装
一.CEPH简介 不管你是想为云平台提供Ceph 对象存储和/或 Ceph 块设备,还是想部署一个 Ceph 文件系统或者把 Ceph 作为他用,所有 Ceph 存储集群的部署都始于部署一个个 Cep ...
- centos7.0利用yum快速安装mysql8.0
我这里直接使用MySQL Yum存储库的方式快速安装: 抽象 MySQL Yum存储库提供用于在Linux平台上安装MySQL服务器,客户端和其他组件的RPM包.这些软件包还可以升级和替换从Linux ...
- CocoaPods 的简单快速安装方法
CocoaPods 的简单快速安装方法(Setting up CocoaPods master repo 卡着不动,是因为淘宝镜像已经不能用了. 一.git clone方法安装cocoapods 镜像 ...
- CentOS RDO方式快速安装OpenStack
一.了解RDO RDO是什么? RDO是红帽Red Hat Enterprise Linux OpenStack Platform的社区版,类似RHEL和Fedora,RHEV和oVirt这样的关系. ...
- 如何将Emmet安装到到 Sublime text 3?
看清楚哦~~这是Sublime text 3不是2的版本,两者的安装还是有区别的,下面的方法是我感觉比较简单的,其他的要命令什么的感觉太复杂了,经测试是OK的. ONE:建议到官方下载Sublime ...
- Linux超快速安装Ruby on Rails
Linux超快速安装Ruby on Rails 时间 2014-11-25 11:45:11 Flincllck Talk 原文 http://www.flincllck.com/quick-ins ...
- Python,Jupyter Notebook,IPython快速安装教程
0.安装环境 Windows10,Python3.5.1,IPython,jupyter notebook,and other functionality 官方安装文档Linux版3.x 官方安装文档 ...
随机推荐
- POJ 2955 Brackets(括号匹配一)
题目链接:http://poj.org/problem?id=2955 题目大意:给你一串字符串,求最大的括号匹配数. 解题思路: 设dp[i][j]是[i,j]的最大括号匹配对数. 则得到状态转移方 ...
- Unix IPC之基于共享内存的计数器
目的 本文主要实现一个基于共享内存的计数器,通过父子进程对其访问. 本文程序需基于<<Unix网络编程-卷2>>的环境才能运行.程序中大写开头的函数为其小写同名函数的包裹函数, ...
- XML文件解析-SaxReader
一.前言 java解析xml文件有几种方式,这里介绍一下用SaxReader来解析Xml的方法. 二.准备 如果用SaxReader的话,需要引入jar包dom4j, 版本的话官网下载一个就好,这里用 ...
- element-ui 2.7.2版本使用 表格展开行 功能遇到的奇葩问题?
在使用 element-ui 2.7.2版本的时候报下面的错误: [Vue warn]: Error in callback for watcher "data": "E ...
- python 库资源大全
偶然的机会翻到这篇文章,很全面,来源: Python 资源大全中文版 哪些 Python 库让你相见恨晚? 环境管理 管理 Python 版本和环境的工具 p:非常简单的交互式 pyth ...
- PHP学习日记 函数
可变函数 PHP支持可变函数的概念.所以如果一个变量后面有圆括号“()”,PHP将寻找与变量值同名的函数,并尝试执行此函数,可变函数可以用来实现回调函数.函数列表等.可变函数不能用于echo.prin ...
- Ionic Js十四:浮动框
$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框. 实例 HTML 代码 <p> <button ng-click="open ...
- CentOS 使用命令设置代理
全局的代理设置, vim /etc/profile 添加下面内容 http_proxy = http://username:password@yourproxy:8080/ ftp_proxy = h ...
- customPage.class.php可添加js事件的分页类
用于ajax动态加载数据的分页类,分页事件可以动态添加,去除了a链接中的href地址. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 ...
- C#导出HTML到PDF组件Pechkin
http://www.knowsky.com/898441.html C#导出PDF功能是开发中经常遇到的功能,我们采用第三方的组件,比如 iTextSharp, aspose等,还能搜到一些开源的类 ...
