python测试开发django-5.模板templates
前言
html是一个静态的语言,里面没法传一些动态参数,也就是一个写死的html页面。如果想实现在一个固定的html样式,传入不同的参数,这就可以用django的模板传参来解决。
模板参数
先在hello应用下新建一个templates文件夹,层级目录如下
└─helloworld
│ db.sqlite3
│ manage.py
│ __init__.py
│
├─hello
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ views.py
│ │ __init__.py
│ │
│ ├─migrations
│ │ │ __init__.py
│ │
│ ├─templates
│ │ yoyo.html
│ │ __init__.py
│
└─helloworld
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
新建一个yoyo.html文件,hello/templates/yoyo.html文件内容如下,模板变量用{{变量名称}}来表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上海-悠悠</title>
</head>
<body>
<h1>hello world! {{name}}同学</h1>
</body>
</html>
在settings.py脚本里面添加模板的路径,修改TEMPLATES 中的 DIRS 为 [BASE_DIR+"/hello/templates",]
BASE_DIR的值前面已经定义为当前脚本的路径:os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/hello/templates",], # 默认为[]
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
视图与url
hello/views写个视图函数,内容如下
from django.http import HttpResponse, Http404
# Create your views here.
def yoyo(request):
context = {}
context['name'] = '悠悠'
return render(request, 'yoyo.html', context)
helloworld/urls.py添加访问路径
from django.conf.urls import url
from django.urls import re_path, path
from hello import views
urlpatterns = [
path("yoyo/", views.yoyo),
]
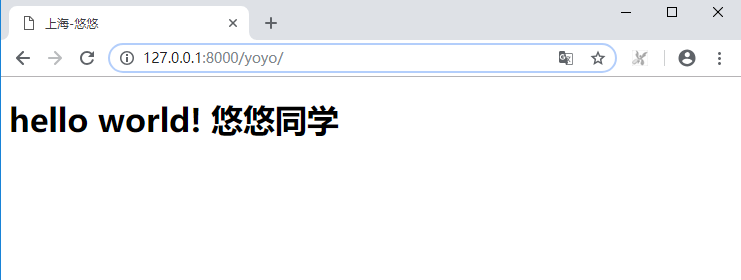
接着在浏览器输入地址:http://127.0.0.1:8000/yoyo/ 就能访问了

Django 模板标签
if/else 标签
条件判断if语句,最后endif结束
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
for 标签
与Python的 for 语句的情形类似,循环语法是 for X in Y ,Y是要迭代的序列而X是在每一个特定的循环中使用的变量名称。
每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul>
ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
下面的例子比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}
和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
注释标签
Django 注释使用 {# #}。
{# 这是一个注释 #}
django交流QQ群:779429633
python测试开发django-5.模板templates的更多相关文章
- Python后台开发Django( 模板 与 值匹配 )
模板文件(templates) 在setting.py中,设置模板存放位置 在APP中view的使用 from django.shortcuts import render #导入 def homex ...
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- 《Python测试开发技术栈—巴哥职场进化记》—前言
写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ...
- python测试开发django-197.django-celery-beat 定时任务
前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
随机推荐
- CentOS6.9 安装OpenResty
1.安装依赖包 yum install -y gcc gcc-c++ readline-devel pcre-devel openssl-devel tcl perl 2.安装OpenResty 首先 ...
- 一步一步学习IdentityServer3 (11) OAuth2
OAuth中定义了四个Role 资源所有者:这里可以理解为一个用户 资源服务器:如同前面章节中的 Web站点或者WebApi 服务资源站点 客户端:这里是Client,如同Identityserver ...
- hdu 5120(求两个圆环相交的面积 2014北京现场赛 I题)
两个圆环的内外径相同 给出内外径 和 两个圆心 求两个圆环相交的面积 画下图可以知道 就是两个大圆交-2*小圆与大圆交+2小圆交 Sample Input22 30 00 02 30 05 0 Sam ...
- Drawable子类之——StateListDrawable (选择器)
Drawable子类之——StateListDrawable (选择器) https://www.jianshu.com/p/7257ce82c762 本文出自 “阿敏其人” 简书博客,转载或引用请注 ...
- PivotGridControl控件应用
一.概述 PivotGridControl是DevExpress组件中的一个重要控件,在数据多维分析方面具有强大的功能,它不仅可以分析数据库中的数据,而且还能够做联机分析处理(OLAP),并且支持多种 ...
- Bootstrap--响应式导航条布局
<!DOCTYPE html> <html> <head> <meta name="viewport" content="wid ...
- mysql的第一个程序
每次写java链接数据怎么写,这一次做一个总结,方便参考. 1.在mysql上下载mysql驱动jar包 2.下载的驱动包 3.程序目录 4.程序 package mysqlTest; import ...
- Ionic实战二:购物车
用户名密码都为空 此app功能主要有如下 1.首页轮播和商品列表展示 2.左侧侧滑页面分类展示 3.商品详情页面展示 以及购买 4.购物车 订单填写 支付等页面          
- 机器学习:KNN-近邻算法
一.理论知识 1.K近邻(k-Nearest Neighbor,简称KNN)学习是一种常用的监督学习. 工作机制:给定测试样本,基于某种距离度量找出训练集中与其最靠近的k个训练样本,然后基于这k个的信 ...
- CLR基础
一.各个语言的长处 ①非托管C/C++可对系统进行低级控制.可完全按照自己的想法管理内存,必要时方便地创建线程②使用Microsoft Visual Basic 6.0可以快速生成UI应用程序,并可以 ...
