echarts问题
1、鼠标经过折线图 显示的框中的文字设置,需要设置tooltip下的formatter属性
formatter属性值可以为字符串也可function
formatter:function(data){
var _eq=data[0].dataIndex;
return ary1[_eq]+"<br/>aa数量:"+ary2[_eq]
}
ary为横轴坐标:1,2,3等
ary1为日期:2018-02
ary2为纵轴数值:10、20等,
此处思路:通过formatter中的data获取当前点的所有信息,其中包括横轴坐标name及name所在数组的索引dataIndex,通过获取dataIndex,获取日期和y轴数组中对应索引位置的值,并拼接成字符串返回
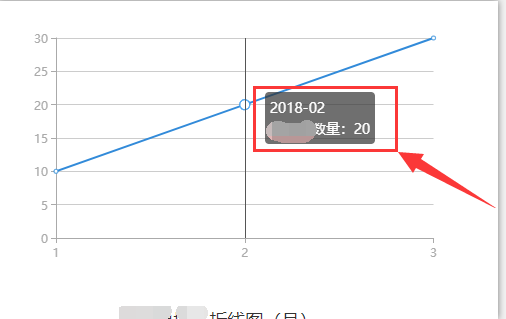
效果如下图:

echarts问题的更多相关文章
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一.背景: 我们这行做web开发的,很多时候都需要做数据统计报表,现在我所使用的是来自百度团队的ECharts.官方网址:http://echarts.baidu.com/ 我们知 ...
- Ionic2系列——在Ionic2中使用ECharts
在群里看到有人问怎么在Ionic2中集成ECharts来显示图表.当时答应说写个blog,简单写下步骤. 在TypeScript中如果要使用第三方库,必须要有d.ts,也就是定义文件,没有这个文件的话 ...
- ECharts的简单使用过程
网页中经常要使用图表,以前使用的是highcharts插件,现在发现echarts使用起来和highcharts差不多,但是个人感觉echarts更酷炫,以下是echarts的使用过程,其实highc ...
随机推荐
- 从以前的项目格式迁移到 VS2017 新项目格式
以前的项目格式使用的是 csproj 的格式,但是 .net core 支持使用 project.json 格式的项目文件,后来还是决定不使用这个格式. VS2017 的项目格式更好读.更简单而且减少 ...
- ModelState.IsValid always returning true while mocking a request
ASB.net MVC 视图验证里有一个IValidatableObject接口.这里面有一个验证方法.通常我们表单提交的时候dto就是用一个实现IValidatableObject这个接口的实体. ...
- 高并发第十二弹:并发容器J.U.C -- Executor组件FutureTask、ForkJoin
从本章开始就要说 Executor 的东西了.本次讲的是一个很常用的FutureTask,和一个不是那么常用的ForkJoin,我们现在就来介绍吧 引言 大部分时候创建线程的2种方式,一种是直接继承T ...
- 用pymysql操作数据库
import pymysql # 打开数据库连接 connection = pymysql.connect(host='127.0.0.1', user='root', passwd=', db='s ...
- jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery)
jQuery下拉框操作系列$("option:selected",this) &&(锋利的jQuery) <!DOCTYPE html> <ht ...
- 语义化的HTML及其目的
一.什么是语义化的HTML? 语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地 ...
- Dynamics 365 App for Outlook 与 Dynamics 365 for Outlook(已被弃用)
在最新的版本中Dynamics 365 for Outlook(Outlook 客户端)已被弃用 随 Dynamics CRM 2016(版本 8.0)引入的 Dynamics 365 App for ...
- apply与call简单用法以及判断数组的坑
1 typeof 和 instanceof var array = [];平时如果判断一个对象是否为数组,可能你会用 typeof array,但是输出为“object”. typeof 一般只能返回 ...
- JSPatch 可以让你用 JavaScript 书写原生 iOS APP
简介 JSPatch 可以让你用 JavaScript 书写原生 iOS APP.只需在项目引入极小的引擎,就可以使用 JavaScript 调用任何 Objective-C 的原生接口,获得脚本 ...
- cnpm 淘宝镜像设置
很简单,一句话 npm install -g cnpm --registry=https://registry.npm.taobao.org
