JS 事件冒泡、捕获。学习记录
作为一个转行刚到公司的新人,任务不多,这一周任务全部消灭,闲暇的一天也别闲着,悄悄的看起了书。今天写一下JS的事件冒泡、捕获。
也是今天看的内容有点多了,有些消化不了,就随手记录一下。纯属自我理解,如果有不对,还请指导提出,小弟一定改正。
好了,话不多说。那么事件冒泡是什么?
举个例子 ul > li > div > p 。 这个时候你点击P,他会一层一层的往上执行,直到最后绑定事件的元素。假如我们绑定事件在ul上,那么点击P,他就会逐级往上走,直到找到绑定事件的ul也会触发事件,那么在上面已经没有元素了,他就停下了。
如果说你还不懂,那么没办法了,因为爱,再给你解释一遍。ps:你家现在有4个人。 爸爸 > 妈妈 > 你。好了,那现在你爸手握大权(事件绑定在奶奶这),这时候你爷爷睡午觉,你长得太丑把他吓醒了,一巴掌呼在在你大脸上。你开心的就哭了,回家告状去了。这个时候你告状的顺序就是 你 > 妈妈 > 爸爸 。 那么你回去看一遍上面的顺序是不是就和事件冒泡一样?
你还不懂那我只能上代码了
<!DOCTYPE html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="">
</head>
<style type="text/css">
#click{
width: 500px;
height: 500px;
background-color: red;
margin: auto; }
#click2{
width: 250px;
height: 250px;
background-color: yellow;
}
</style>
<body>
<div id="click">
<div id="click2" class="son"></div>
</div>
<script type="text/javascript">
document.getElementById("click2").addEventListener("click",function(e){
alert("有事打我爸,别打我,");
},false);
document.getElementById("click").addEventListener("click",function(e){
alert("有什么事打我,别打我儿子");
},false);
</script> </body> </html>
1、如果我点击ID=click2,也就是第二个,那么会发生什么?他会先触发click2的事件,接着往上走,再触发click的事件。
2、当点击ID=click元素时,只触发自身的点击事件,因为他自己冒泡上去没有dom元素设置了click事件的函数..
那么什么是事件捕获呢?
刚才说了,事件冒泡就是从底层往底层走。那么捕获刚好反过来,是从顶层往里面走。
也就是说刚才的 ul > li > div > p 例子。事件冒泡是从P到ul,那么事件捕获就是ul到p。举个例子,加入点击事件触发了,他是从从根元素开始就会往下寻找匹配这个事件的子元素,直到找到他。
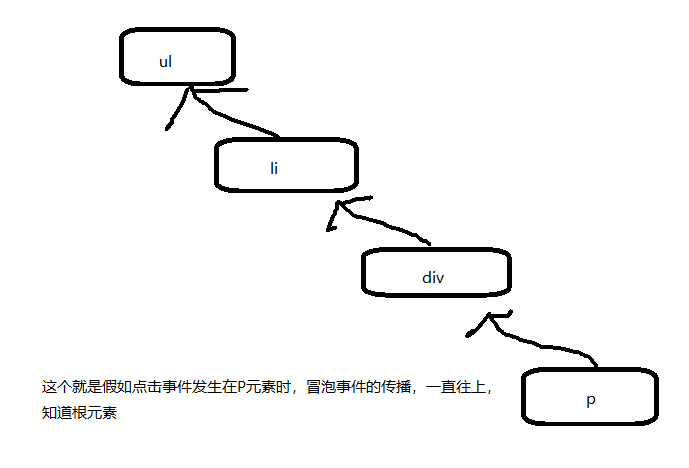
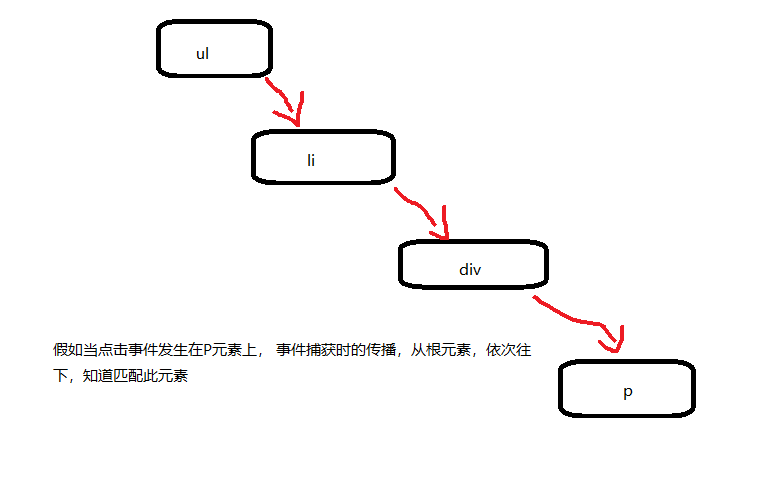
如果还不懂那么上两张图吧,一张是事件冒泡的,一张是事件捕获的。自行参考(图由本人灵魂画师所制,不足之处请指点)
 图为事件冒泡
图为事件冒泡
 图为事件捕获。
图为事件捕获。
JS 事件冒泡、捕获。学习记录的更多相关文章
- js事件冒泡/捕获
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- js 事件冒泡、事件捕获、stopPropagation、preventDefault
转自:http://www.jb51.net/article/42492.htm (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: ...
- js事件冒泡和事件委托
js事件冒泡 js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行 html: <ul class="clearfix" data-type=&q ...
- js事件冒泡和捕捉
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div ...
- 这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了
哎 js事件冒泡机制和阻止冒泡 阻止默认行为好像永远也整不清楚,记了忘 忘了记...醉了 这篇文章写完以后下次再忘记 就呼自己一巴掌,忘一次一巴掌 首先要明白两个概念——事件和事件流 事件指的是用户或 ...
- JS事件冒泡及阻止
事件冒泡及阻止 当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到window,当然其传播的是事件,绑定的执行函数并不会传播,如果父级没有绑定事件函数,就算传递了事件,也不会有什么表 ...
- 什么是JS事件冒泡?
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理 程序或者事件返回true,那么 ...
- 什么是JS事件冒泡
什么是JS事件冒泡? 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个 ...
- 阻止JS事件冒泡传递(cancelBubble 、stopPropagation)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
随机推荐
- DotNet Core 2.0部署后外网IP访问
将DotNet Core2.0项目部署在Ubuntu上并且运行后,可以用localhost:5000来访问. 但是如果这时候用外网来访问就不行了. 这时候就有两种解决方案,第一种是用Nginx做代理实 ...
- 双11抢券,写一个自动打开页面的html,仅仅是设定时间打开抢券的页面
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- 修改MVC视图默认搜索规则(IViewEngine)
前几天我自己在写一个系统,写到后台管理系统的时候,我突然有个想法就是:想在区域视图下新建文件,单独处理后台一些业务:Area/AdminManager/View/Content/Index.cshtm ...
- Visual Studio 2017 系统发布部署服务器教程
Visual Studio 2017 系统发布部署服务器教程 一.公司网站部署 --- 第一档 _Visual Studio 2017 发布网站系统教程 二.公司网站部署 --- 第二档 ...
- [PHP] 重回基础(Array相关函数)
使用函数array_keys(),得到数组中所有的键,参数:数组 $arr=array(); $arr['one']="one"; $arr['two']="two&qu ...
- SpringMVC中异常捕获
如果SpringMVC的action中发生异常,我们想将其跳转到一个固定的错误页面,可以通过applicationContext.xml中增加如下配置实现: <bean class=" ...
- 一个支持DbFirst、ModelFirst和CodeFirst的数据库小工具DbTool
DbTool 一个支持DbFirst.ModelFirst和CodeFirst的数据库工具. 简介 这是一个针对 SqlServer 数据库和 C# 开发语言的小工具,可以利用这个小工具生成数据库表对 ...
- linq中order by 和group by (含lambda表达式实现)以及综合案例
一.Linq应用场景 linq的语法通过System.Linq下面的Enumerable类提供支持,也就是说,只要是实现了IEnumerable<T>的对象都可以使用Linq的语法来查询. ...
- 理解RESTFul和SOA
RESTFul:面向资源的架构(roa) RESTFul基于HTTP协议,是一种明确构建在客户端/服务端体系结构上的一种风格, rest是Representational State Transfer ...
- Spring学习手札(一)
Spring能做什么 1. 能根据配置文件创建及组装对象之间的依赖关系: 2. 面向切面编程,能帮助我们无耦合的实现日志记录,性能统计,安全控制等: 3. 提供第三方数据访问框架(如Hibernate ...
