react篇章-React Props-Props 验证
React.PropTypes 在 React v15.5 版本后已经移到了 prop-types 库。
<script src="https://cdn.bootcss.com/prop-types/15.6.1/prop-types.js"></script>
Props 验证使用 propTypes,它可以保证我们的应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效。当向 props 传入无效数据时,JavaScript 控制台会抛出警告。
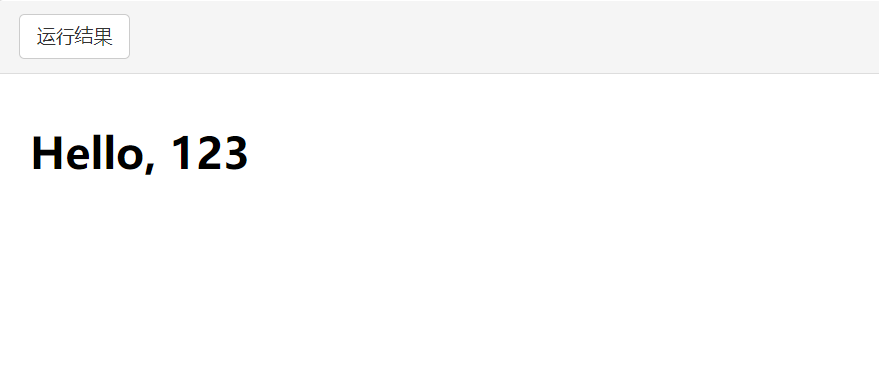
以下实例创建一个 Mytitle 组件,属性 title 是必须的且是字符串,非字符串类型会自动转换为字符串 :
React 16.4 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>菜鸟教程 React 实例</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/prop-types/15.6.1/prop-types.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body> <div id="example"></div>
<script type="text/babel">
// var title = "zzzzw";
var title = 123;
class MyTitle extends React.Component {
render() {
return (
<h1>Hello, {this.props.title}</h1>
);
}
} MyTitle.propTypes = {
title: PropTypes.string
};
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById('example')
);
</script> </body>
</html>


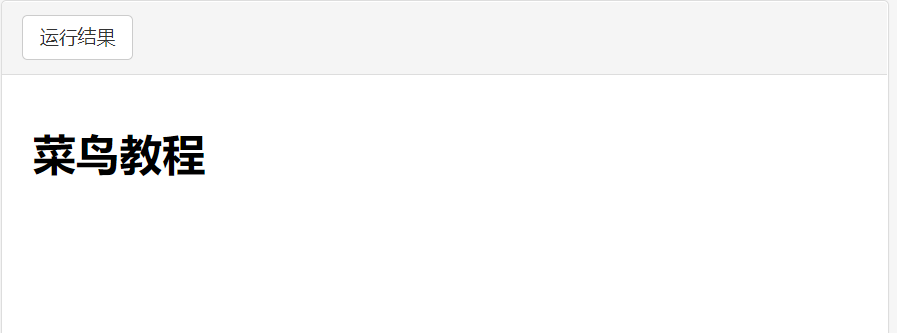
React 15.4 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>菜鸟教程 React 实例</title>
<script src="https://cdn.staticfile.org/react/15.4.2/react.min.js"></script>
<script src="https://cdn.staticfile.org/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var title = "菜鸟教程";
// var title = 123;
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
}, render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById('example')
);
</script>
</body>
</html>

更多验证器说明如下:
MyComponent.propTypes = {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: React.PropTypes.array,
optionalBool: React.PropTypes.bool,
optionalFunc: React.PropTypes.func,
optionalNumber: React.PropTypes.number,
optionalObject: React.PropTypes.object,
optionalString: React.PropTypes.string,
// 可以被渲染的对象 numbers, strings, elements 或 array
optionalNode: React.PropTypes.node,
// React 元素
optionalElement: React.PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: React.PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: React.PropTypes.oneOf(['News', 'Photos']),
// 可以是多个对象类型中的一个
optionalUnion: React.PropTypes.oneOfType([
React.PropTypes.string,
React.PropTypes.number,
React.PropTypes.instanceOf(Message)
]),
// 指定类型组成的数组
optionalArrayOf: React.PropTypes.arrayOf(React.PropTypes.number),
// 指定类型的属性构成的对象
optionalObjectOf: React.PropTypes.objectOf(React.PropTypes.number),
// 特定 shape 参数的对象
optionalObjectWithShape: React.PropTypes.shape({
color: React.PropTypes.string,
fontSize: React.PropTypes.number
}),
// 任意类型加上 `isRequired` 来使 prop 不可空。
requiredFunc: React.PropTypes.func.isRequired,
// 不可空的任意类型
requiredAny: React.PropTypes.any.isRequired,
// 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error('Validation failed!');
}
}
}
}
react篇章-React Props-Props 验证的更多相关文章
- react篇章-React Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变.这就是为什么有些容器组件需要定义 state 来更新和修改数据. 而子组件只能通过 pro ...
- react篇章-React State(状态)-组件都是真正隔离的
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- react篇章-React State(状态)-数据自顶向下流动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- react篇章-React State(状态)-将生命周期方法添加到类中
将生命周期方法添加到类中 在具有许多组件的应用程序中,在销毁时释放组件所占用的资源非常重要. 每当 Clock 组件第一次加载到 DOM 中的时候,我们都想生成定时器,这在 React 中被称为挂载. ...
- react篇章-React State(状态)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- react篇章-React 组件-复合组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- react篇章-React 组件-向组件传递参数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- react篇章-React 组件-ES6 class 来定义一个组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- React篇章-React 组件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
随机推荐
- psutil-3.4.2才是我的老系统(Windows XP)的菜
psutil-3.4.2才是我的老系统(Windows XP)的菜 psutil 是一款跨平台的查看操作系统和进程信息的工具. 在一次卸载和重装了spyder包之后, spyder升级到了: 2.3. ...
- Spring IOC 容器
<bean name="userBean" class="com.nuts.demo.spring.UserBean"> <property ...
- Linux系统接入小区宽带
jollywing(jollywing@foxmail.com) 安装 rp-pppoe 今天去联通营业厅开通了家庭宽带,回到家就搜索怎么用Linux接入小区宽带,发现大多数人都选择用PPPOE拨号上 ...
- Android 实现两个list分别出现(在某一时刻只出现一个控件)
第一种方法: 在.xml文件中将这两个List分别放入不同的布局管理器中,比如说 <RelativeLayout android:layout_width="match_parent& ...
- Java:数值-字符串转换(String转Double)
String ss = "3.141592653"; double value = Double.valueOf(ss.toString());
- 【CC2530强化实训04】定时器间隔定时实现按键N连击
[CC2530强化实训04]定时器间隔定时实现按键N连击 [题目要求] 2018年全国职业院校技能大赛“物联网技术应用”国赛(高职组)中关于感知层开发的难度陡然增大,三个题目均在Zigbee ...
- vue开发者工具vue-devtools-4.1.4_0.crx谷歌插件下载及安装
网盘地址: https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg 下载好后 谷歌浏览器中扩展程序,开启开发者模式,将下载的文件拖到窗口中即可 然后重启浏览器 ...
- RW RO ZI ROM keil中的含义
编译的一个ARM的程序,会得到这样的信息: ============================================================================== ...
- python目前安装的包备份
Package Version ------------------------------- ------------------ alembic altgraph 0.14 apistar app ...
- REX系统2
REX(Real Time Executive)是一个面向嵌入式应用的,简单高效的,抢先式,多任务实时操作系统,支持基于优先级的任务调度算法(支持优先级反转).它提供了任务控制,任务同步,互斥,定时器 ...
