React Native之DeviceEventEmitter发送和接收消息完成事件处理

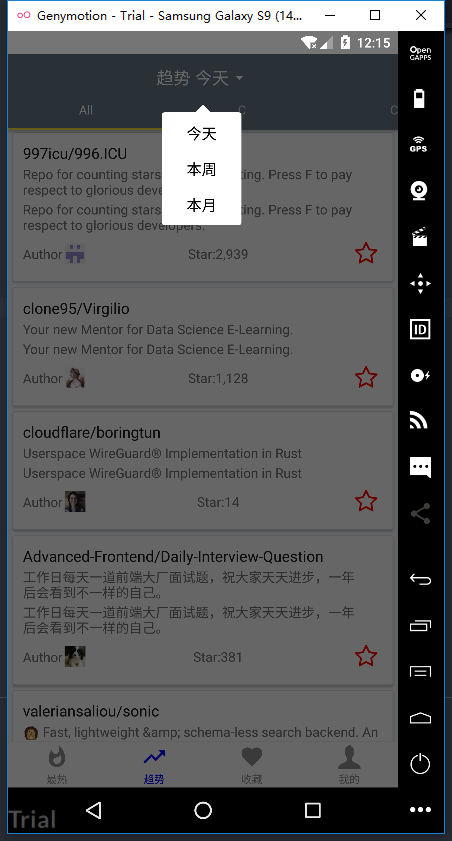
今天在Demo这样一个项目的时候,首先遇到的第一个问题就是,每次通过dialog选择【本周、本月、本天】时,伴随着内容重新渲染的时候,tab navigator每次都重新创建和渲染,造成性能浪费和用户体验差的问题
问题分析:
由于tab navigator是在render()函数中动态创建的,因此每次随着状态的改变,render都会重新渲染,从而导致的问题是,每次都要重新动态创建tab navigator。
解决方案
将创建好的tabNav给绑定到当前this上,如果当前tabNav已经存在,则直接返回。
伪代码
export default class TrendingPage extends Component<Props> {
constructor(props) {
super(props);
this.tabNames = ['All', 'C', 'C#', 'PHP', 'JavaScript'];
}
/**
* 优化tabNav 避免每次render的时候都要重新动态的创建nav
*
* 优化效率:根据需要选择是否重新创建TabNavigator,通常tab改变后才重新创建
* @returns
* @memberof TrendingPage
*/
_tabNav() {
if (!this.tabNav) {
this.tabNav = createMaterialTopTabNavigator(
this._genTabs(), {
tabBarOptions: {
tabStyle: styles.tabStyle,
upperCaseLabel: false, //是否标签大写,默认为true
scrollEnabled: true, // 选项卡排不下的时候,可以滚动,默认为false
style: {
backgroundColor: '#678',
height: 30,
},
indicatorStyle: typeAlias.indicatorStyle, // 标签指示器的样式
labelStyle: styles.labelStyle
}
}
);
}
return this.tabNav;
}
_genTabs() {
const tabs = {};
this.tabNames.forEach((item, index) => {
tabs[`tab${index}`] = {
// screen: PopTab,
screen: props => <TrendingTabPage {...props} timeSpan={this.state.timeSpan} tabLabel={item} />,
navigationOptions: {
title: item
}
}
})
return tabs;
}
/* 省略其他代码*/
}
但是随之出现了接下来的问题,就是当我们通过在dialog选择完【本周】后,导航栏不变的情况下不重新动态创建了,下面的数据也不刷新了,从而导致该功能失效。
问题分析
由于带有信息list的screen是绑定在创建tab navigator中,因此当tab navigator不重新创建时,screen内容将不会重新渲染,那么我们又要保持当tab不改变的时候不重新创建和渲染,又想要当前tab下的内容根据用户操作而改变。
解决方案
使用react-native官方的一个API-----DeviceEventEmitter
使用方法
componentDidMount() {
this.loadData();
this.timeSpanChangeListener = DeviceEventEmitter.addListener(EVENT_TYPE_TIME_SPAN_CHANGE, (timeSpan) => { //将监听事件绑定到当前this上的目的是在组件卸载时能撤销事件
this.timeSpan = timeSpan;
this.loadData();
})
}
componentWillUnmount() {
if (this.timeSpanChangeListener) {
this.timeSpanChangeListener.remove();
}
}
DeviceEventEmitter.addListener()注册上事件,第一个参数是事件,第二个参数是事件触发时候的回调。注意在组件卸载时撤销事件的绑定,避免性能浪费。
/**
* 当从selection中选择一个触发的回调
*
* @param {*} tab
* @memberof TrendingPage
*/
onSelectTimeSpan(tab) {
this.dialog.dismiss();
this.setState({
timeSpan: tab
});
DeviceEventEmitter.emit(EVENT_TYPE_TIME_SPAN_CHANGE, tab)
}
/**
* 创建一个TrendingDialog
*
* @returns
* @memberof TrendingPage
*/
renderTrendingDialog() {
return <TrendingDialog
ref={dialog => this.dialog=dialog}
onSelect={tab=>this.onSelectTimeSpan(tab)}
/>
}
然后,我们给【本周、本天、本月】添加上回调onSelectTimeSpan,当用户操作的时候,触发回调,然后通过DeviceEventEmitter.emit()方法触发绑定的事件,执行回调,更新内容。
React Native之DeviceEventEmitter发送和接收消息完成事件处理的更多相关文章
- React Native使用 DeviceEventEmitter发送通知emit和监听接收addListener的用法
js 向 js 发送数据 DeviceEventEmitter.emit('自定义名称',发送数据); 例:边看边买退出登录之后,我的淘宝和详情页的钱包数据应该改变.这时,我们可以在退出登录请求返 ...
- ROS_Kinetic_26 使用rosserial_windows实现windows与ROS master发送与接收消息
使用rosserial_windows实现windows与ROS master发送与接收消息(适用版本hydro,indigo,jade,kinetic) 官方wiki地址汇总请参考:http://b ...
- ActiveMQ实例1--简单的发送和接收消息
一.环境准备 1,官网http://activemq.apache.org/下载最新版本的ActiveMQ,并解压 2,打开对应的目录,在Mac环境下,一般可以运行命令: cd /Users/***/ ...
- ActiveMQ 发送和接收消息
一.添加 jar 包 <dependency> <groupId>org.apache.activemq</groupId> <artifactId>a ...
- rabbitMQ学习笔记(二) 简单的发送与接收消息 HelloWorld
首先要下载rabbitmq的javaClient库,然后加入到项目中,下载地址为:http://www.rabbitmq.com/releases/rabbitmq-java-client/v3.1. ...
- 关于Java客户端连接虚拟机中的Kafka时,无法发送、接收消息的问题
kafka通过控制台模拟消息发送和消息接收正常,但是通过javaAPI操作生产者发送消息不成功 消费者接收不到数据解决方案? 1.问题排查 (1)首先通过在服务器上使用命令行来模拟生产.消费数据,发现 ...
- 生产/消费 发送和接收消息---基于kombu和redis交互
from kombu import Connection, Exchange, Queue media_exchange = Exchange('media', 'direct', durable=T ...
- C# WinForm UDP 发送和接收消息
using System; using System.Net; using System.Net.Sockets; using System.Text; using System.Threading; ...
- XMPP客户端开发(2)--发送接收消息
客户端连接上服务器并登录以后,可以发送.接收消息. 首先需要定义Chat,MessageListener和ChatMessageListener几个变量: private static Chat ch ...
随机推荐
- Jupyter Notebook Tutorial: Introduction, Setup, and Walkthrough
Jupyter Notebook Tutorial: Introduction, Setup, and Walkthrough YouTube https://www.youtube.com/watc ...
- Could not parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location
spring-boot项目,生产环境运行一段时间后,上传图片报错,如下: threw exception [Request processing failed; nested exception is ...
- nginx 跨域配置
server { listen 80; server_name b.com; location /{ if ( $http_referer ~* (a.com|b.com|c.com) ) { Acc ...
- 用Grub4dos引导,硬盘安装ArchLinux
本来在工作机上用winXP,最近想深入Linux开发,于是决定装个Linux.家里的archLinux + awesome用得很好, 于是决定在工作机上也装一套. 不想刻盘,也不想用U盘,通过Grub ...
- Linux基础之权限-你弄得明白吗?
使用编辑文件passwd的方式添加用户natasha用户ID为1000,组ID为555 在shadow文件中添加natasha用户的信息 在group文件中添加natasha的属组ID为555 为na ...
- VMware虚拟机 安装centos7并设置静态ip 连接外网
首先下载VMware虚拟机:http://xzc.197746.com/VMware-Workstation-12.5.9.zip 然后下载centos7镜像:http://vault.centos. ...
- Halcon编程-基于形状特征的模板匹配
halcon软件最高效的一个方面在于模板匹配,号称可以快速进行柔性模板匹配,能够非常方便的用于缺陷检测.目标定位.下面以一个简单的例子说明基于形状特征的模板匹配. 为了在右图中,定位图中的三 ...
- JDK1.8源码LinkedList
引用博文链接 : https://www.cnblogs.com/leskang/p/6029780.html LinkedList继承了 AbstractSequentialList抽象类,而不是像 ...
- Linux学习笔记-文件系统和基本命令
目录 分区设备文件名 分区 挂载 文件目录 文件处理命令 目录处理命令 硬件设备文件名 IDE硬盘 /dev/hd[a-d] USB硬盘 /dev/sd[a-p] 光驱 /dev/cdrom或者/de ...
- Golang实现mysql读库映射成Map【Easy】
这个类库灵感来源于.net的dbHelper类,因为其简单易用,现在go的driver必须使用对象映射,这让人火大不爽,不能实现灵活的Map,在Key经常变动的业务场景里面非常不爽,我还是喜欢直接写s ...
