VUE项目用hbuilder 打包为手机APP
一、测试项目是否可以正确运行 指令:npm run dev
首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目
不必非得是像我这样的,这一步的目的只是测试一下咱们的vue项目是否可以运行
二、修改路径(assetsPublicPath: './')
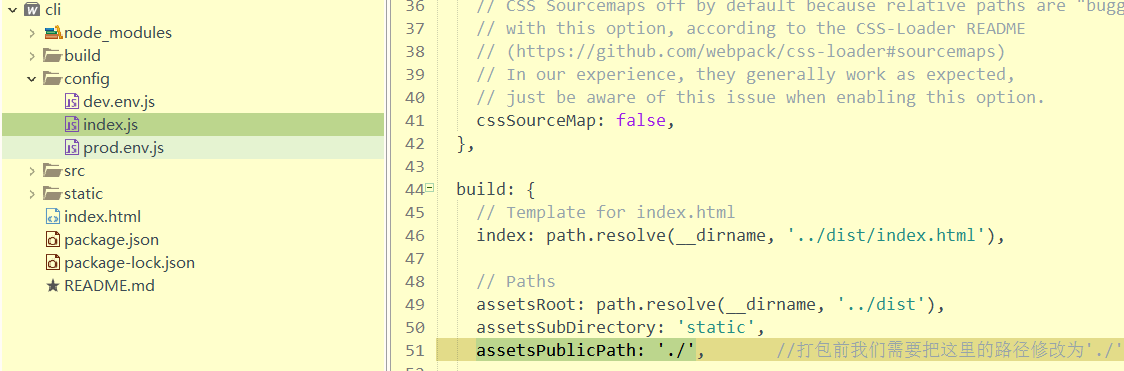
打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)
三、打包文件 指令:npm run build
打包后会生成dist文件
四、把dist文件变成app模式
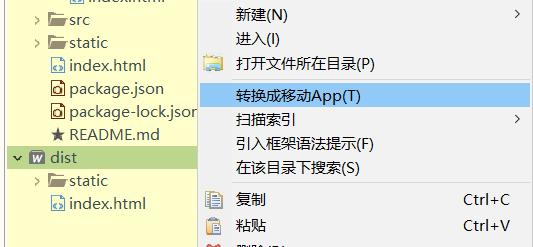
在HBuilder中点击文件,打开目录,找到我们项目中的dist文件,确定。
然后我们会看到这样的带着 W 的文件
五、转换APP
右键dist,点击转换成App(T)
六、在manifest.json里面配置APP名字及APP图标
我们在上一步会生成一个manifest.json文件,打开它,我们在这里操作
app名字:就是应用名称(这里我写的是思源000)
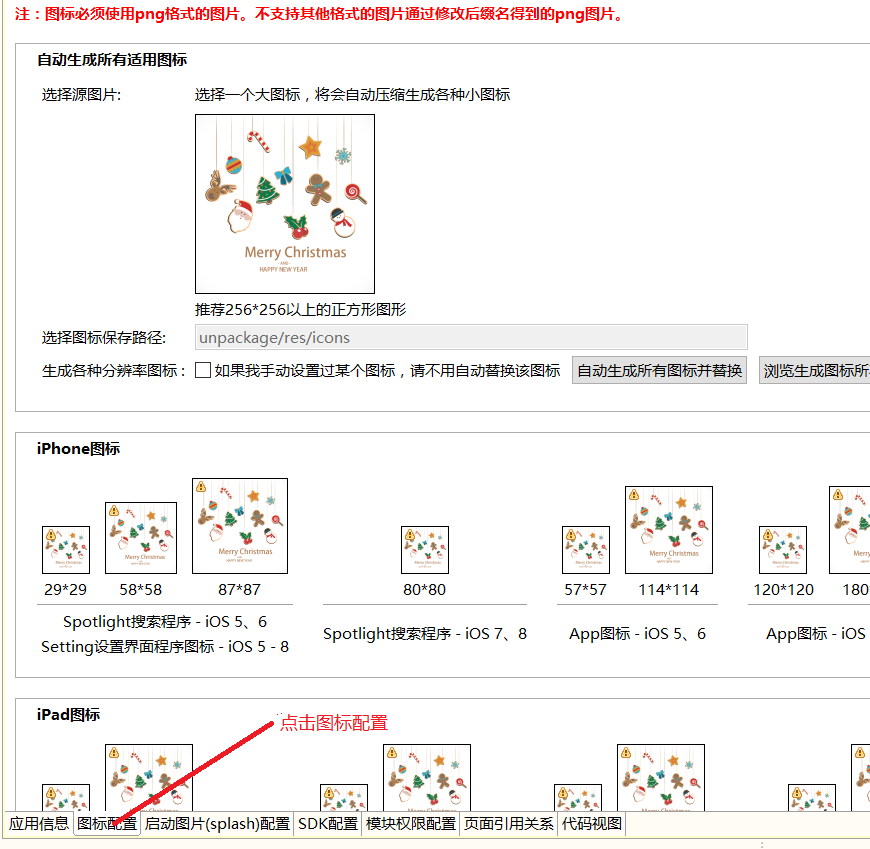
app图标:现在下面点击图标配置,然后选择图片放上去(图片只能为PNG格式,通过手动改后缀是不可以的),在这里我选择的是圣诞小人的图标
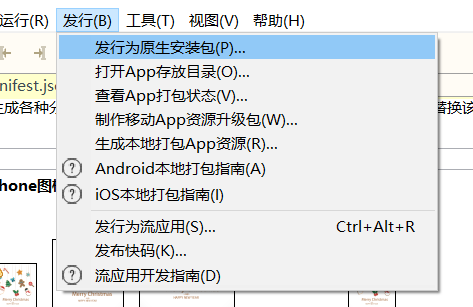
七、生成apk
1.点击发行,发行为原生安装包
2.点击使用DCloud公用证书,点击打包
好了打包成apk文件了,把这个安装到手机上咱们就可以用了,嘿嘿!!!
VUE项目用hbuilder 打包为手机APP的更多相关文章
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar ..... "plus": { "statusb ...
- vue项目使用hbuilder打包后,真机测试白屏
在命令行直接运行 npm run build后,生成的dist文件中,直接打开index.html文件 Tip: built files are meant to be served over an ...
- vue项目再HBuilder打包成app后,有ui模块未添加的弹窗
直接在打包后的mainifst.json的文件夹中加入标注部分,我是这样解决了的
- 项目打包成手机app 通过什么打包?
项目打包成手机app 通过什么打包? 1.HbuildX注册邮箱账号 2.新建-app,然后将自动生成的除manifest.json之外的所有文件删除,然后将vue项目build之后生成的dist文 ...
- 记录vue项目 用hbuilder离线打包集成极光推送 安卓篇
极光推送的官方demo: https://github.com/jpush/jpush-hbuilder-demo 里面也记录有详细的方法了. 我记录下自己的过程. 首先去极光那里创建一个应用 获取A ...
- vue+hbuilder 打包成移动app
查看了很多网上写的改来改去都在手机上运行不起来,运行起来又是白屏:最后放弃,自己结合文档搞吧! 1. 项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPubl ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- vue项目通过webpack打包生成的dist文件放到express环境里运行(vue+webpack+express)
1.首先需要的原料肯定是vue打包生成的dist文件 在vue项目目录下运行:npm run build,等待运行结束,会在项目目录下生成一个dist文件夹,里面会生成一些文件(如下图示) 小的项目文 ...
- vue 项目设置实现通过本地手机访问
1.查询ip地址 win+R打开cmd 窗口 输入ipconfig 找到IPV4地址 192.168.x.xxx 2.在vue项目config文件夹中的index.js,将localhost换为i ...
随机推荐
- 【刷题】BZOJ 2301 [HAOI2011]Problem b
Description 对于给出的n个询问,每次求有多少个数对(x,y),满足a≤x≤b,c≤y≤d,且gcd(x,y) = k,gcd(x,y)函数为x和y的最大公约数. Input 第一行一个整数 ...
- 【BZOJ5334】数学计算(线段树)
[BZOJ5334]数学计算(线段树) 题面 BZOJ 洛谷 题解 简单的线段树模板题??? 咕咕咕. #include<iostream> #include<cstdio> ...
- BZOJ 4898 [APIO2017] 商旅 | SPFA判负环 分数规划
BZOJ 4898 [APIO2017] 商旅 | SPFA判负环 分数规划 更清真的题面链接:https://files.cnblogs.com/files/winmt/merchant%28zh_ ...
- 51nod 1208 窗上的星星 | 线段树 扫描线
51nod 1208 Stars In Your Window 题面 整点上有N颗星星,每颗星星有一个亮度.用一个平行于x轴和y轴,宽为W高为H的方框去套星星.套住的所有星星的亮度之和为S(包括边框上 ...
- 【Cf #449 C】Willem, Chtholly and Seniorious(set维护线段)
这里介绍以个小$trick$,民间流传为$Old Driver Tree$,实质上就是$set$维护线段. 我们将所有连续一段权值相同的序列合并成一条线段,扔到$set$里去,于是$set$里的所有线 ...
- Linux内核分析实验二:mykernel实验指导(操作系统是如何工作的)
计算机是如何工作的?(总结)——三个法宝 存储程序计算机工作模型,计算机系统最最基础性的逻辑结构: 函数调用堆栈,高级语言得以运行的基础,只有机器语言和汇编语言的时候堆栈机制对于计算机来说并不那么重要 ...
- POJ.1986 Distance Queries ( LCA 倍增 )
POJ.1986 Distance Queries ( LCA 倍增 ) 题意分析 给出一个N个点,M条边的信息(u,v,w),表示树上u-v有一条边,边权为w,接下来有k个询问,每个询问为(a,b) ...
- bzoj3463【COCI2012】 Inspector
题目描述 在一个小国家中,一个新的小镇终于建成了!如往常一样,Mirko获得了“首席税务巡查员”的职位.他的任务是保证正确地计算各公司的收入情况.一共有N家办公室坐落在主干道上,从左到右被编号为1~N ...
- Redis学习基础三
回顾: 上一基础上浅尝了redis的存储数据类型,这一节将分别介绍数据类型的基础使用 一.启动本地Redis服务 1.打开cmd 窗口 使用 cd 命令切换至redis 安装根目录 运行: redis ...
- Chapter 2(算法)
附件列表 算法.jpg