使用chosen插件实现多级联动和置位
使用chosen插件实现多级联动和置位
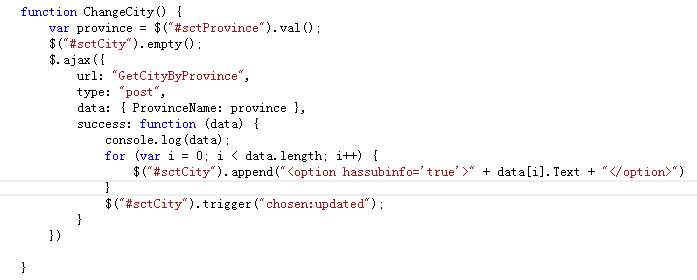
首先写好第一个select,加上onchage属性之后,写onchange方法。
<select data-placeholder="选择省份..." class="chosen-select" style="width:150px" tabindex="2" id="sctProvince" onchange="ChangeCity">
<option value="">选择省份</option>
</select>

在网上看很多通过$("#sctCity").trigger("liszt:updated")
来实现更新option。。
在最新的chosen插件中。明确说明通过chosen:updated来实现。

Updating Chosen Dynamically
If you need to update the options in your select field and want Chosen to pick up the changes, you'll need to trigger the "chosen:updated" event on the field. Chosen will re-build itself based on the updated content.
$("#form_field").trigger("chosen:updated");

重置功能,实在点击之后,选择复位。选择框会自动出现data-placeholder设置的文字。

使用chosen插件实现多级联动和置位的更多相关文章
- jQuery插件——多级联动菜单
jQuery插件——多级联动菜单 引言 开发中,有好多地方用到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重用率很低,前几天又遇到联动菜单的问题,总结了下,发现可以开发一个联动菜单的功能,以后 ...
- jQuery cxSelect 多级联动下拉菜单
随着电商热门,这种多层次的互动更充分地体现在下拉菜单,最明显的是多级联动地址下拉选择,因此,这里是一个简单的分享 jQuery cxSelect 多级联动下拉菜单 cxSelect 它是基于 jQue ...
- jQuery制作简洁的多级联动Select下拉框
今天我们要来分享一款很实用的jQuery插件,它是一个基于jQuery多级联动的省市地区Select下拉框,并且值得一提的是,这款联动下拉框是经过自定义美化过的,外观比浏览器自带的要漂亮许多.另外,这 ...
- uniapp自定义picker城市多级联动组件
uniapp自定义picker城市多级联动组件 支持多端--h5.app.微信小程序.支付宝小程序... 支持自定义配置picker插件级数 支持无限级 注意事项:插件传入数据格式为children树 ...
- 微信小程序-多级联动
微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml <view class="{{boxHide}}"> <view>{{nian} ...
- PHP多级联动的学习(一)
我尝试在ThinkCMF中实现多级联动,首先我开始看了dede的联动类别管理前后台的代码以及他的数据库,经过非常多次的尝试,我渐渐有了一点想法,并给予实施. 首先写出前台的界面.如图. 然后在数据库中 ...
- vue在多级联动时,一些情况不用watch而用onchange会更好
onchange事件在内容改变且失去焦点时触发,因此在一些多级联动需要清空次级内容的时候,用onchange就非常有用了,尤其是浏览器会提前加载数据的情况下.有篇文章可以看一下,链接. PS:路漫漫其 ...
- [ PHP+jQuery ] ajax 多级联动菜单的应用:电商网站的用户地址选择功能 ( 二 ) - 仿亚马逊下拉面板
/** jQuery version: 1.8.3 Author: 小dee Date: 2014.11.8 */ 接上一篇博客. 实现带缓存的仿亚马逊下拉面板 效果图: 图1 初始 图2 点击省份 ...
- DropDownList的多级联动
DropDownList的多级联动的问题最典型的案例就是实现省市级三级联动的案例,对这个问题的描述是当选中山东省之后,在选择市的下拉菜单时,市一栏只出现山东省下面的市.对于县也是同样的道理. 我也做的 ...
随机推荐
- JavaScript的数据类型和运算符总结
1.定义变量用关键字 var var a = 1 var b = "abc" 2.javascript脚本每一行要用分号隔开 3.javascript的代码一般放在html代码的最 ...
- 1. Spring boot 之热部署
1. spring boot 热部署 1.1. springloaded springloaded可以实现修改类文件的热部署.下载地址:springloaded 安装单击Run Configurati ...
- 不使用if switch 各种大于 小于 判断2个数的大小
哥们写的代码: dword big; __asm { mov eax,a mov ebx,b cmp eax,ebx jle HOHO big =ebx HOHO: big = eax } 网上搜了一 ...
- 表单数据转换成json格式数据
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 在探http请求
参考:https://itbilu.com/other/relate/Ny2IWC3N-.html Cookie和Session都是为了解决HTTP协议的无状态问题,存储HTTP通讯中客户端与服务器之 ...
- [Eclipse]Eclipse里对XML进行注释的快捷键
eclipse中编辑java或C/C++文件时,注释的快捷键均为 "CTRL + / ",编辑xml文件时,该快捷键无效. eclipse 针对 XML 注释:CTRL + SHI ...
- [Selenium]Eclipse hangs at 57% in debug mode with TestNG tests
案例1: I am very thankful to saish and cbeust for the solution. I went through the similar issue with ...
- Spring Boot集成Quartz注入Spring管理的类
摘要: 在Spring Boot中使用Quartz时,在JOB中一般需要引用Spring管理的Bean,通过定义Job Factory实现自动注入. Spring有自己的Schedule定时任务,在S ...
- ubuntu系统下安装pyspider:安装命令集合。
本篇内容的前提是你已安装好python 3.5.在ubuntu系统中安装pyspider最大的困难是要依赖组件经常出错,特别是pycurl,但把对应的依赖组件安装好,简单了.下面直接上代码,所有的依赖 ...
- Ehcache整合spring配置
为了提高系统的运行效率,引入缓存机制,减少数据库访问和磁盘IO.下面说明一下ehcache和spring整合配置. 1. 需要的jar包 slf4j-api-1.6.1.jar ehcache-c ...