HTML/HTML5
HTML/HTML5
一、文档加载顺序。
文档入下,数字编号为加载顺序。
<html><!--1-->
<head><!--2-->
<link href="link/common.css" rel="stylesheet" /><!--3-->
<script src="js/v2.js"></script><!--4-->
</head>
<body><!--5-->
<div>
<span></span><!--6-->
v2是一个轻量级的前端框架。<!--7-->
</div>
<img alt="" src="yep.png"><!--8-->
<p>vue是一套灵活的html标记类型的前端框架。<!--9--></p><!--10-->
</body>
</html>
{?} 可以利用加载顺序的原理做什么?
二、文档加载规则(文档阻塞)。
{?} 文档加载阻塞会造成什么问题?
[A] 界面卡顿、变形、闪烁等。
{?} 哪些内容会阻塞文档加载?
[A] 只有
脚本文件会阻塞文档加载。☆
三、解决文档加载。
{?} 解决文档加载有哪几种方式?分别在哪个版本开始支持?原理是什么?
[A]
- 可以在脚本文件上加属性标记(
defer[HTML4.1]/async[HTML5])。- 异步加载。
{?} 两种标记有什么区别?
[A]
书写规范。
- defer 书写规范入下。
<script src="js/v2.js" defer="defer"></script><!--推荐价值对的方式(``HTML4.1``不支持单标记)-->
- async 书写规范入下。
<script src="js/v2.js" async></script><!--推荐单标记的方式(``HTML5``可以良好的支持单标记)
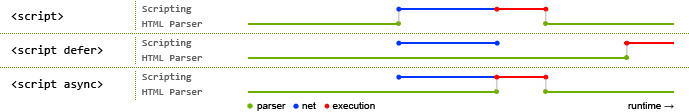
脚本执行时间。
- 绿色 ---- HTML解析
- 蓝色 ---- 脚本网络读取。
- 红色 ---- 脚本执行。
结论:
- 实现原理:都是异步加载。
- 执行时间:defer 总是在HTML解析完成后执行。async 在网络请求完成时,及时执行。
四、文档解析。
单标签和双标签。
- HTML的解析时,所有标签应该有闭合标记。
- 单标签的闭合标记以
/>结尾(如:<img/>),理论上单标签元素不允许有子元素。 - 双标签的闭合标记以
</{nodeName}>结尾(如:<div></div>)。
块级元素、行级元素、行级-块级元素。
- 块级元素[
display:block]- 特点:
- 每个块级元素都是独自占一行,其后的元素也只能另起一行,并不能两个元素共用一行。
- 元素的高度、宽度、行高和顶底边距都是可以设置的。
- 元素的宽度如果不设置的话,默认为父元素的宽度。
- 常见块级元素:div、p、h1...h6、ol、ul、dl、table、address、blockquote、form
- 特点:
- 行级元素[
display:inline]- 特点:
- 可以和其他元素处于一行,不用必须另起一行。
- 元素的高度、宽度及顶部和底部边距不可设置。
- 元素的宽度就是它包含的文字、图片的宽度,不可改变。
- 常见行级元素:a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、span、strike、strong、sub、sup、textarea、tt、u、var
- 特点:
- 块级元素[
- 行级-块级元素[
display:inline-block]- 特点:
- 可设置高度、宽度、行高以及顶和底边距,且可元素共用一行。
- 常见行级-块级元素:无。
- 特点:
五、元素属性。
标准属性。
- 标准属性包含属性名称和属性值。
- 定义规范。
- 属性名称和属性值用等于符号拼合,属性值包含在单引号或双引号中间。多个属性之间用空格分开。
<div aria-lib="v2" arai-support="IE9+"></div>
特殊属性。
- 属性值和属性名称相同,属性值唯一,且DOM解析时具有特殊含义。
- 定义规范。
- 只写属性名称(可按照标准属性属性)。
<input readonly required/>
六、标签特性和属性特性。
不同标签的默认属性和样式有所区别,请使用合适的标签做界面呈现,减少不必要的样式。
不同的属性在用户交互中有不同的响应,请使用合适的属性,减少不必要的脚步。
HTML/HTML5的更多相关文章
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
- HTML5 Boilerplate - 让页面有个好的开始
最近看到了HTML5 Boilerplate模版,系统的学习与了解了一下.在各种CSS库.JS框架层出不穷的今天,能看到这么好的HTML模版,感觉甚爽.写篇博客,推荐给大家使用. 一:HTML5 ...
- 戏说HTML5
如果有非技术人员问你,HTML5是什么,你会怎么回答? 新的HTML规范... 给浏览器提供了牛逼能力,干以前不能干的事...(确切地说应该是给浏览器规定了许多新的接口标准,要求浏览器实现牛逼的功能. ...
- nw.js桌面软件开发系列 第0.1节 HTML5和桌面软件开发的碰撞
第0.1节 HTML5和桌面软件开发的碰撞 当我们谈论桌面软件开发技术的时候,你会想到什么?如果不对技术本身进行更为深入的探讨,在我的世界里,有这么多技术概念可以被罗列出来(请原谅我本质上是一个Win ...
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- 07. Web大前端时代之:HTML5+CSS3入门系列~H5 地理位置
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 源码:https://github.com/duniti ...
- HTML5 介绍
本篇主要介绍HTML5规范的内容和页面上的架构变动. 目录 1. HTML5介绍 1.1 介绍 1.2 内容 1.3 浏览器支持情况 2. 创建HTML5页面 2.1 <!DOCTYPE> ...
- HTML5 语义元素(一)页面结构
本篇主要介绍HTML5增加的语义元素中关于页面结构方面的,包含: <article>.<aside>.<figure>.<figcaption>.< ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
随机推荐
- zoj1003-Max Sum (最大连续子序列之和)
http://acm.hdu.edu.cn/showproblem.php?pid=1003 Max Sum Time Limit: 2000/1000 MS (Java/Others) Mem ...
- 转)MySQL日期与时间函数
-- MySQL日期时间处理函数 -- 当前日期:2017-05-12(突然发现今天512,是不是会拉防空警报) SELECT NOW() FROM DUAL;-- 当前日期时间:2017-05-12 ...
- 【校招面试 之 剑指offer】第16题 数值的整数次方
方法1:直接求解,但是要注意特殊情况的处理:即当指数为负,且底数为0的情况. #include<iostream> using namespace std; template<typ ...
- spring-boot基础概念与简单应用
1.spring家族 2.应用开发模式 2.1单体式应用 2.2微服务架构 微服务架构中每个服务都可以有自己的数据库 3.微服务架构应当注意的细节 3.1关于"持续集成,持续交付,持续部署 ...
- LINUX 笔记5
配置环境变量:(只是在当前命令行窗口中有用) 单独查看PATH环境变量,可用: [root@localhost u-boot-sh4]#echo $PATH 添加PATH环境变量,可用: [root@ ...
- laravel使用$errors提取错误信息
1.控制器 2.模板
- 深入应用c++11 随书代码
代码并未在作者github上提供 将书中代码敲至vc 并调试运行 依赖BOOST库 编译环境vs2015 boost1.59 // Client.cpp : 定义控制台应用程序的入口点. // #in ...
- document.body和document.documentElement区别
1.document.documentElement表示文档节点树的根节点,即<html> document.body是body节点 2. 页面具有 DTD,或者说指定了 DOCTYPE ...
- this.closest()在IE中报错的原因及解决办法
closest()定义在jquery中,不能在原生的js中使用 解决方法:将this.closest()换成$(this).closest()即可
- Exce行列变色