使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例)
1.webpack安装的两种方式
- 运行
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 - 在项目根目录中运行
npm i webpack --save-dev安装到项目依赖中
2.初步使用webpack打包构建列表隔行变色案例
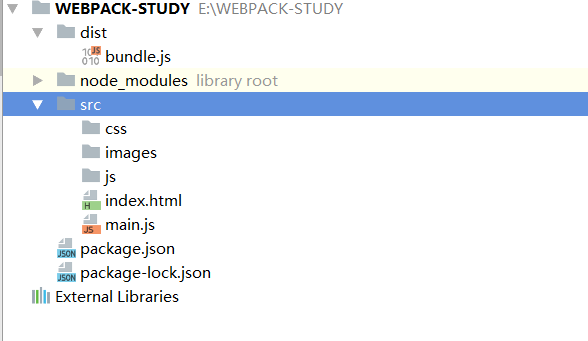
项目结构:

- 运行
npm init -y初始化项目,使用npm管理项目中的依赖包 - 创建项目基本的目录结构
- 使用
npm i jquery -s安装jquery类库 - 创建
main.js并书写隔行变色的代码逻辑:
// 导入jquery类库
import $ from 'jquery'
$(function () {
// 设置奇数行背景色
$('li:odd').css('background-color','lightblue')
// 设置偶数行背景色,索引从0开始,0是偶数
$('li:even').css('background-color',function () {
return '#'+'F15A24'
})
})
- 直接在页面上引用
main.js会报错,因为浏览器不认识import这种高级的JS语法,需要使用webpack进行处理,webpack默认会把这种高级的语法转换为低级的浏览器能识别的语法; - 运行
webpack 入口文件路径 输出文件路径对main.js进行处理:
webpack src/js/main.js -o dist/bundle.js
注意如果提示没有webpack-cli,安装:
npm install webpack-cli -g
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Title</title>
<style>
</style>
<!--注意不推荐在这里引入任何包和css文件-->
<!--由于es6语法浏览器不识别 会报错-->
<script src="../dist/bundle.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
</body>
</html>
使用webpack打包js文件(隔行变色案例)的更多相关文章
- webpack打包js文件
当输入 webpack 输入指令 npm run dev 后会自动启动一个浏览器 需要借鉴插件 open-browser-webpack-plugin 下载:npm install open-bro ...
- webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一.less文件打包和分离 1.要使用less,首先使用npm安装less服务:还需要安装Less-loader用来打包使用. npm install less --save-dev npm inst ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- webpack——打包JS
1.在文件中打开命令行,输入code ./ (我的编译器是vs code) 2.然后会弹出编译器,在编译器内新建js文件app,sum app.js import sum from './sum ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- webpack打包js,css和图片
1.webpack打包默认配置文件webpack.config.js 2.打包js文件:有这个文件并配置可以直接在cmd上webpack打包,没有这个文件要在cmd上输入 webpack main.j ...
- webpack 打包html文件
webpack 打包html文件 webpack.config.js配置文件内容为: /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 ...
随机推荐
- 简单的Java,Python,C,C++
Java 语言 //package main //注意不要添加包名称,否则会报错. import java.io.*; import java.util.*; cin.hasNext(); cin.h ...
- 命令行中开启mySQL数据库服务
sudo /Applications/XAMPP/xamppfiles/bin/mysql.server start
- 1. Two Sum [Array] [Easy]
Given an array of integers, return indices of the two numbers such that they add up to a specific ta ...
- log.debug(e.getMessage());
private static final Log log = LogFactory.getLog(AbcAction.class); @ManagedProperty(name = "abc ...
- [翻译]NUnit---SetUp and SetUpFixture and Suite Attributes(十九)
SetUpAttribute (NUnit 2.0 / 2.5) 本特性用于TestFixture提供一个公共的功能集合,在呼叫每个测试方法之前执行.同时也用在SetUpFixture中,SetUpF ...
- python 几种方法实现随机生成8位同时包含数字、大写字符、小写字符密码的小程序
python 实现随机生成包8位包含大写字母.小写字母和数字的密码的程序.要求:1用户输入多少次就生成多少条密码,2要求密码必须同时包含大写字母.小写字母和数字,长度8位,不能重复代码如下: impo ...
- 【WPF】UserControl 的 Load事件
经过查看MSDN,总结下 UserControl 的 Load 事件: Q1:Load事件什么时候发生? 在控件第一次变为可见之前发生. Load事件发生在创建 UserControl 时,因此有些情 ...
- SHT20 IIC总线驱动概述
SHT20温湿度传感器使用iic总线的驱动方式,以下资料参考SHT20 datasheet总结 1.IIC总线 Start信号 IIC总线的起始信号以SDA由高电平变为低电平,等待5us以上,再由SC ...
- RTOS双向链表数据结构
在学习RTOS操作系统时,在任务优先级设置时用到了双向链表,说实话数据结构的东西只是停留在大学上课阶段,并未实践过,在操作系统中看得云里雾里,遂将其单独拿来了进行了一下思考,经过一个上午的摸索逐渐领会 ...
- asp.net 下载EXCEL文件
一.需要导入NPOI 库文件 打开VS2012 工具>>库程序包管理器>>管理解决方案的NuGet程序包,搜索NPOI,如下图 安装完成: 添加 using NPOI.HSSF ...
