安装好XAMPP+安装好PhpStorm 然后搭建PHP开发环境
1.安装XAMPP
2.安装并破解PhpStorm
3.配置PhpStorm
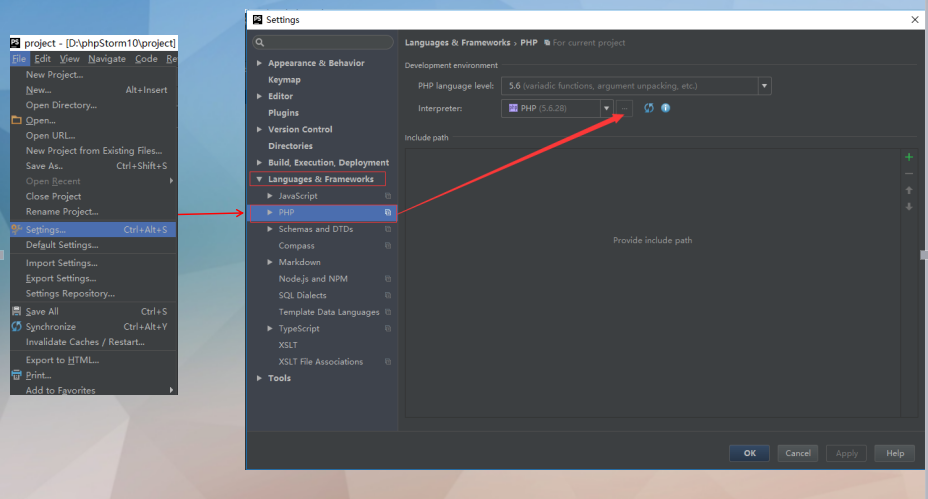
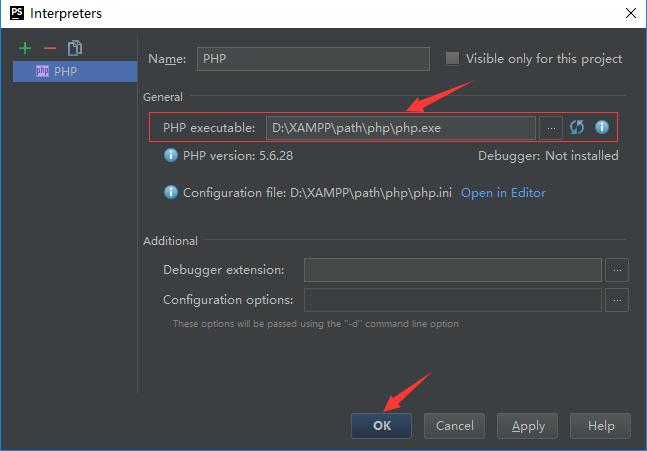
3.1.Setting中配置Interpreter

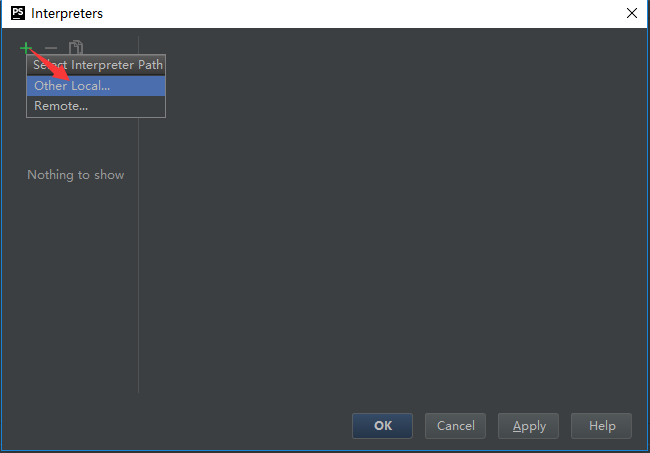
3.2.添加本地Interpreter Path

3.3.选择PHP解释器(php.exe)的安装目录
这个安装目录在XAMPP的安装目录下的\php\php.exe这里。

点击OK配置完毕。
4.测试一下
4.1.新建一个calendar.class.php日历类
- <?php
- class Calendar {
- private $year; //当前的年
- private $month; //当前的月
- private $start_weekday; //当月的第一天对应的是周几
- private $days; //当前月一共多少天
- function __construct(){
- $this->year=isset($_GET["year"]) ? $_GET["year"] : date("Y");
- $this->month=isset($_GET["month"]) ? $_GET["month"] : date("m");
- $this->start_weekday=date("w", mktime(0, 0, 0, $this->month, 1, $this->year));
- $this->days=date("t", mktime(0, 0, 0, $this->month, 1, $this->year));
- }
- function out(){
- echo '<table align="center">';
- $this->chageDate("test.php");
- $this->weeksList();
- $this->daysList();
- echo '</table>';
- }
- private function weeksList(){
- $week=array('日','一','二','三','四','五','六');
- echo '<tr>';
- for($i=0; $i<count($week); $i++)
- echo '<th class="fontb">'.$week[$i].'</th>';
- echo '</tr>';
- }
- private function daysList(){
- echo '<tr>';
- //输出空格(当前一月第一天前面要空出来)
- for($j=0; $j<$this->start_weekday; $j++)
- echo '<td> </td>';
- for($k=1; $k<=$this->days; $k++){
- $j++;
- if($k==date('d'))
- echo '<td class="fontb">'.$k.'</td>';
- else
- echo '<td>'.$k.'</td>';
- if($j%7==0)
- echo '</tr><tr>';
- }
- //后面几个空格
- while($j%7!==0){
- echo '<td> </td>';
- $j++;
- }
- echo '</tr>';
- }
- private function prevYear($year, $month){
- $year=$year-1;
- if($year < 1970)
- $year = 1970;
- return "year={$year}&month={$month}";
- }
- private function prevMonth($year, $month){
- if($month == 1) {
- $year = $year -1;
- if($year < 1970)
- $year = 1970;
- $month=12;
- }else{
- $month--;
- }
- return "year={$year}&month={$month}";
- }
- private function nextYear($year, $month){
- $year = $year + 1;
- if($year > 2038)
- $year = 2038;
- return "year={$year}&month={$month}";
- }
- private function nextMonth($year, $month){
- if($month==12){
- $year++;
- if($year > 2100)
- $year=2100;
- $month=1;
- }else{
- $month++;
- }
- return "year={$year}&month={$month}";
- }
- private function chageDate($url=""){
- echo '<tr>';
- echo '<td><a href="?'.$this->prevYear($this->year, $this->month).'">'.'<<'.'</a></td>';
- echo '<td><a href="?'.$this->prevMonth($this->year, $this->month).'">'.'<'.'</a></td>';
- echo '<td colspan="3">';
- echo '<form>';
- echo '<select name="year" onchange="window.location=\''.$url.'?year=\'+this.options[selectedIndex].value+\'&month='.$this->month.'\'">';
- for($sy=1970; $sy <= 2100; $sy++){
- $selected = ($sy==$this->year) ? "selected" : "";
- echo '<option '.$selected.' value="'.$sy.'">'.$sy.'</option>';
- }
- echo '</select>';
- echo '<select name="month" onchange="window.location=\''.$url.'?year='.$this->year.'&month=\'+this.options[selectedIndex].value">';
- for($sm=1; $sm<=12; $sm++){
- $selected1 = ($sm==$this->month) ? "selected" : "";
- echo '<option '.$selected1.' value="'.$sm.'">'.$sm.'</option>';
- }
- echo '</select>';
- echo '</form>';
- echo '</td>';
- echo '<td><a href="?'.$this->nextYear($this->year, $this->month).'">'.'>>'.'</a></td>';
- echo '<td><a href="?'.$this->nextMonth($this->year, $this->month).'">'.'>'.'</a></td>';
- echo '</tr>';
- }
- }
- ?>
4.2.新建一个test.php测试类
- <style>
- table {
- border:1px solid #050;
- }
- .fontb {
- color:white;
- background:blue;
- }
- th {
- width:30px;
- }
- td,th {
- height:30px;
- text-align:center;
- }
- form {
- margin:0px;
- padding:0px;
- }
- </style>
- <?php
- include "calendar.class.php";
- $calendar=new Calendar;
- $calendar->out();
- ?>
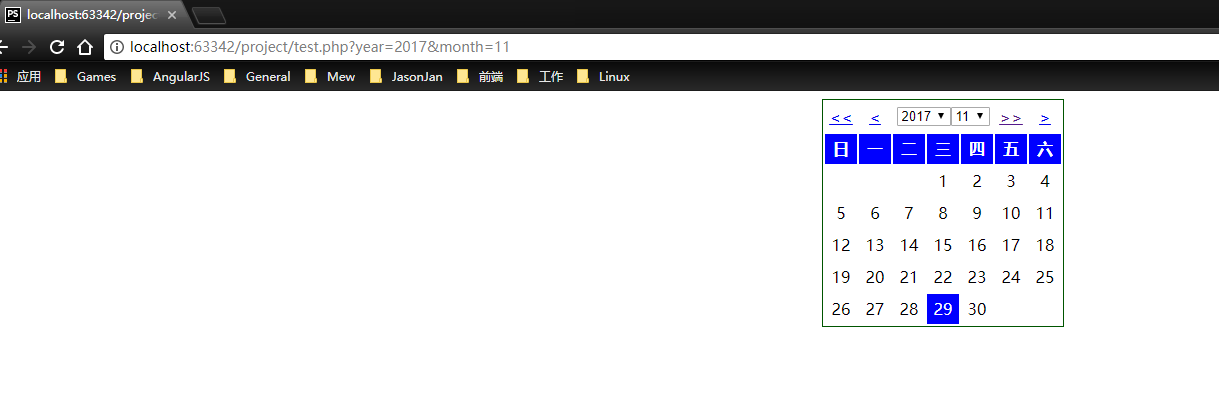
4.3.点击右上角的浏览器

当前时间没问题,左右翻页没问题。
That's all.
安装好XAMPP+安装好PhpStorm 然后搭建PHP开发环境的更多相关文章
- 在 ubuntu18.04 中搭建 Django 开发环境
在Ubuntu 18.04 安装 python3.pip3.pycharm,搭建 Django 开发环境. 1.安装 python3 pip3 sudo apt-get install python3 ...
- [转载]在Windows下搭建Android开发环境
http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html 在Windows下搭建Android开发环境 | 浏览:30780 | 更 ...
- 搭建Android开发环境附图详解+模拟器安装(JDK+Eclipse+SDK+ADT)
——搭建android开发环境的方式有多种,比如:JDK+Eclipse+SDK+ADT或者JDK+Eclipse+捆绑好的AndroidSDK或者Android Studio. Google 决定将 ...
- Java第一天:安装搭建Java开发环境
Java是面向对象的语言.它是通过虚拟机的运行机制来实现“跨平台”的. 这里不多说其他的,进入正题先,学习任何语言前的第一步都是要先搭建好开发环境,Java开发环境搭建如下: 1.到官网 http:/ ...
- 苹果MAC中安装并搭建Android开发环境的详细步骤
Android的开发平台搭建主要需要的工具有:Java虚拟机JDK.Eclipse.Eclipse插件ADT(Android Developer Tool)和Android开发包SDK,以下是具体的安 ...
- eclipse安装、汉化、搭建安卓开发环境
1.eclipse与jdk的位数(32bit or 64bit )要对应,否则会提示Failed to load JNI shared library.提示这一种错误据说还有另外一种原因就是Path路 ...
- Sublime text 3搭建Python开发环境及常用插件安装 转载
Sublime text 3搭建Python开发环境及常用插件安装 一.环境准备 1.官方网站地址 2.Windows 10 3.Sublime Text 3 + 官网购买license(Just a ...
- Linux下快速搭建php开发环境
php开发环境快速搭建 一.Linux下快速搭建php开发环境 1.安装XAMPP for Linux XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包,使用XA ...
- Windows下搭建PHP开发环境
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
随机推荐
- 转载:java基础之单例
转载:https://blog.csdn.net/goodlixueyong/article/details/51935526 https://www.cnblogs.com/cielosun/p/6 ...
- C#对DataTable里数据排序的方法
protected void Page_Load(object sender, EventArgs e) { DataTable dt = new DataTable(); dt.Columns.Ad ...
- 安装Window Server 2008的些配置
上次安装window server2008,由于server2008需要设置很多东西,不然用起来很不爽,就说IE吧,每次随便打开一个网页都要弹出n多窗口出来叫你添加到信任域里面!太烦人了