Markdown中如何插入视频 > iframe?
关于Markdown中如何插入视频这一问题
网上众说纷纭,一直也没找到一个确切的答案,想来也是,这些东西毕竟还不算成熟、各种以前提供过的方法现在来讲,可能在更新或是关闭大潮中又没了
而且,Markdown 这种结构,在不同的博客等可支持平台上,似乎某些细微之处或是一些特有规定也是不尽相同的。
话不多说,下面直接给出几个展示效果!
效果一
源代码
<iframe
height=450
width=800
src="http://player.youku.com/embed/XMzMxMjE0MjY4NA=="
frameborder=0
allowfullscreen>
</iframe>效果二
源代码
<iframe
width="800"
height="450"
src="https://v.miaopai.com/iframe?scid=SvyHaHOczsp7B6ftW86oqMMz62-h5ai6~Fwp8A__"
frameborder="0"
allowfullscreen>
</iframe>下面两段代码在CSDN博客中由Markdown编写显示无效!
但需要说明的是:
大家可能看出来了,这段代码与效果一中那段代码神相似,在测试这两者的时候,起先我也是百思不得解,明明差不多样,怎么一个就可以正常插入视频,一个就什么都没有呢?
仔细点看,就会发现区别就在对应【'allowfullscreen'、
src='http://player.youku.com/embed/XMzMxMjE0MjY4NA=='】这两个地方的单引号与双引号之别
因为啊,从优酷那里复制得到的代码,就是用的这个单引号 - | -。
而!不幸的是,这种写法在这里是识别不了的 : ( ,必须要依照效果一中那种(双引号)。
需要指出的是,这段代码在我对Github Pages 搭建的博客中的 * . md文件(就是Markdown文件)做测试时,也是无效的…. : (
PS: 如果大家有不同情况的,欢迎与我联系 !
<iframe
height=450
width=800
src='http://player.youku.com/embed/XMzMxMjE0MjY4NA=='
frameborder=0
'allowfullscreen'>
</iframe>需要指出的有
1. 这段代码在我对Github Pages 搭建的博客中的 * . md文件(就是Markdown文件)做测试时,竟在接连很多次的失败中意外成功了!: )
2. 对于CSDN博客中(Markdown编写)依然无效…
3. 因为我这段时间正在配置以及丰富我的GitHub Blog(由Jekyll 驱动,整体框架在网上有很多教程与资源),在测试到在about.md文件中添加在线视频这一功能模块时,遇阻。幸好最后这一问题得到解决,这也就是为什么写这篇blog 的缘由所在。
特别感谢:
[秒拍] (http://www.miaopai.com/u/mob_35611282)在我很困惑、烦躁的时候冒了出来
<video id="video" controls="" preload="none" poster="http://media.w3.org/2010/05/sintel/poster.png">
<source id="mp4" src="http://gslb.miaopai.com/stream/PAEyMDoxMSB9hV6BVT1l5SHT-sMVVRVgHlL7bA__.mp4?mpflag=64&vend=1&os=3&partner=1&platform=2&cookie_id=&refer=miaopai&scid=PAEyMDoxMSB9hV6BVT1l5SHT-sMVVRVgHlL7bA__ " type="video/mp4">
</video>补充说明
从sf上截取下来的一段论述以及对应代码,如下:
youku和tudou目前不支持。
目前只支持HTML的video标签,例如:
<video id="video" controls="" preload="none"
poster="http://media.w3.org/2010/05/sintel/poster.png">
<source id="mp4" src="http://media.w3.org/2010/05/sintel/trailer.mp4"
type="video/mp4">
<source id="webm" src="http://media.w3.org/2010/05/sintel/trailer.webm"
type="video/webm">
<source id="ogv" src="http://media.w3.org/2010/05/sintel/trailer.ogv"
type="video/ogg">
<p>Your user agent does not support the HTML5 Video element.</p>
</video>说明:这段代码在CSDN博客上没能成功,在GitHub Pages 我要去测试实现的关于about.md添加视频是成功的。(耸耸肩…
在GitHub Pages中Markdown文件中成功添加视频,在线展示见 Here .
相关链接
友情链接
补充 - - - 站外视频/iframe/web内嵌内容响应式代码
从网上来看,似乎这项技术快要淘汰了(因为以前也没接触过这个东西,不好多评论),主要是我现在需要用到这项功能,所以就先把眼前问题解决掉吧,至于其中的一些优化或改进在以后还可以慢慢整.
在响应式设计的网页布局中有一些元素没有发挥好,直接损坏响应式设计的布局。其中之一就是iframe元素,因为有时候你需要在页面中嵌入外部资源,比如说站外视频(优酷,腾讯视频等),这个时候就需要用到iframe元素。
JavaScript的办法就不讲了,主要说下如使用CSS将嵌套进来的内容具有响应式的效果,比如说视频等能随着浏览器的视窗自动调整。
<iframe
width="640"
height="498"
src="http://v.qq.com/iframe/player.html?vid=q0167swo7g2&tiny=0&auto=0"></iframe>iframe中包含了width和height属性。移除这两个属性,iframe会不显示。
width属性意味着,当屏幕小于640px的时候,嵌入的内容会超出容器,将打破整个布局。接下来使用CSS的方法来解决这个问题。为了能让嵌入的视频在Web中实现响应式效果,需要在iframe标签外添加一个容器div来包裹他。其结构类似这样:
<div>
<iframe width="640" height="498" src="http://v.qq.com/iframe/player.html?vid=q0167swo7g2&tiny=0&auto=0"></iframe>
</div>我们给包含iframe的div容器添加一个类名video-container。
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
} 设置position的值为relative,用来给iframe设置为absolute值;
设置padding-bottom值来计算视频的纵横比例。在我们的示例中,宽高的比例是16:9,表示高度是宽度的56.25%。如果宽高比是4:3,我们设置padding-bottom值为75%;
设置padding-top值为30px,主要为Chrome指定一个空间;
height设置为0,因为我们通过padding-bottom来设置元素的高度。我们没有设置width,那是因为他要配合响应式设计自动调整容器的宽度;
设置overflow的值为hidden,确保溢出的内容能够隐藏起来。
也要给iframe自身设置样式。在你的样式文件中添加下面的样式代码:
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}iframe放置在div.video-container容器里:
使用绝对定位,那是因为包含他的容器的高度为0,如果iframe进行正常的定位,我们将给他的高度也是0;
设置top和left,将iframe定位在容器的正确位置上;
设置width和height值为100%,确保视频占满所用容器空间(实际是设置padding-bottom)的100%。
这样做之后,视频将根据屏幕的宽度进行调整。(原文链接)
【附:一文一图】
Markdown中如何插入视频 > iframe?的更多相关文章
- markdown中如何插入公式
转自 :https://www.tuicool.com/articles/qqIrUbN 我是如何在Markdown文档里插入公式的 时间 2016-08-07 21:05:33 异步社区 原文 h ...
- 在MarkDown中插入数学公式对照表(持续更新)
目录 在MarkDown中可以插入数学公式,但是在博客园和有道云笔记之中的数学公式插入方式略有不同(博客园需要先在后台选项中开启插入数学公式选项): 代码 行内公式 整行公式 博客园 $数学公式$ $ ...
- 页面中插入视频兼容ie8以上的浏览器
有时候页面中需要插入视频,如果不考虑ie8的话:就是直接用h5标签<video></video>就可以了: 但是有的时候需求是需要考虑ie8,这样我们就可以用插件,这种vide ...
- 页面中插入视频的方法---video/embed/iframe总结
1. video标签 当前主流的方法当然是HTML5中的video标签了,但是 当前,video 元素只支持三种视频格式: Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg ...
- 博客用Markdown编辑器插入视频
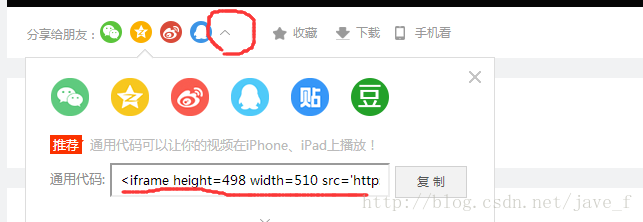
要展示一些App的效果用或者更方便地展示工具的操作,可以使用视频. 以下有两种方式可以在博客中插入视频 第一种 此方法适用于插入来源优酷的视频或者你自己录制了视频上传到优酷,这种方法的好处是可以插入时 ...
- Markdown中插入数学公式的方法
Markdown中插入数学公式的方法 文章来源:http://blog.csdn.net/xiahouzuoxin/article/details/26478179 自从使用Markdown以来,就开 ...
- 【转】向HTML中插入视频并兼容所有浏览器的方法
原文地址:http://www.jb51.net/web/168548.html 向HTML中插入视频有两种方法,一种是古老的object标签,一种是html5中的video标签,前者兼容性相对好些, ...
- 如何在html中插入视频
如何在html中插入视频 1,插入优酷视频: 在优酷分享界面有个html代码,直接复制放入body中,定义div的align居中即可 2.插入本地视频:用video属性 用mp4格式 <vid ...
- HTML中插入视频
最常用的向HTML中插入视频的方法有两种,一种是古老的<object></object>标签,一种是html5中的<video></video>标签. ...
随机推荐
- 【比赛游记】NOIWC2019冬眠记
上接THUWC2019酱油记. 贴一点文艺汇演的精彩表演: https://www.bilibili.com/video/av42089198/ https://www.bilibili.com/vi ...
- aarch64_g5
gtkmm24-devel-2.24.5-2.fc26.aarch64.rpm 2017-02-11 18:17 620K fedora Mirroring Project gtkmm24-docs- ...
- 查看sql语句加锁信息
问题: 最近使用quartz集群,总是报deadlock问题,所以需要查看一下执行的sql导致的加锁冲突. 步骤: 1.在要测试的库中创建指定表innodb_lock_monitor create t ...
- 在Mac上搭建ReactNative开发环境
1.安装Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件. /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- CSS--布局模型,颜色值,长度值
目录 布局模型 流动模型(Flow) 浮动模型 (Float) 层模型(Layer) 颜色值 长度值 一.布局模型 网页布局模型:个人理解,就是对html中各个元素进行一个排列.而排列的方法可以分为 ...
- python之uinttest单元测试框架
unittest,是python中针对单元测试的一个测试框架 相当于python版的junit 简单举个例子: 如图,使用时,测试类需要继承单元测试TestCase这个类 必须要有setUp()和te ...
- Codeforces 988F Rain and Umbrellas(DP)
题目链接:http://codeforces.com/contest/988/problem/F 题目大意: 有三个整数a,n,m,a是终点坐标,给出n个范围(l,r)表示这块区域下雨,m把伞(p,w ...
- 关于更新SQLserver统计信息的存储过程
1.建立t_mon_table_stat 用于存过需要更新统计信息的表 2.查找需要更新统计信息的表 insert into t_mon_table_stat SELECT DISTINCT SP.r ...
- C# 图片和二进制之间的转换
1> 图片转二进制 public byte[] GetPictureData(string imagepath){/**/////根据图片文件的路径使用文件流打开,并保存为byte[] Fil ...
- **CI中使用IN查询(where_in)
注意别漏了$this->db->get(); /** * 匹配用户手机号,返回匹配的用户列表 * @param $column_str 'user_id, user_name, user_ ...