3DTouch - iOS新特性
概述
详细
6s和6s plus之后特有效果,对着应用图标用力按会触发3DTouch .
一、程序实现
第一步 : 3DTouch 设备支持检测:
检测当前的设备是否支持3DTouch
// 在iOS9中有一个新的枚举
typedef NS_ENUM(NSInteger, UIForceTouchCapability) {
UIForceTouchCapabilityUnknown = 0, // 未知的支持属性
UIForceTouchCapabilityUnavailable = 1, // 不支持
UIForceTouchCapabilityAvailable = 2 // 支持
};
一般我们都在每个ViewController的生命周期中这样做:
定义一个是否设备支持的BOOL值属性
@property (nonatomic , assign) BOOL support3DTouch;
在生命周期函数中检测支持与否
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//检测当前是否支持3DTouch
self.support3DTouch = [self support3DTouch];
}
在生命周期外检测支持与否(因为有可能出了生命周期函数而发生了变化)
- (void)traitCollectionDidChange:(nullable UITraitCollection *)previousTraitCollection NS_AVAILABLE_IOS(8_0) {
self.support3DTouch = [self support3DTouch];
}
检测是否支持3DTouch的方法
- (BOOL)support3DTouch
{
// 如果开启了3D touch
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable)
{
return YES;
}
return NO;
}
}
第二步 : 配置快捷视图列表
创建快捷视图列表有两种方法:
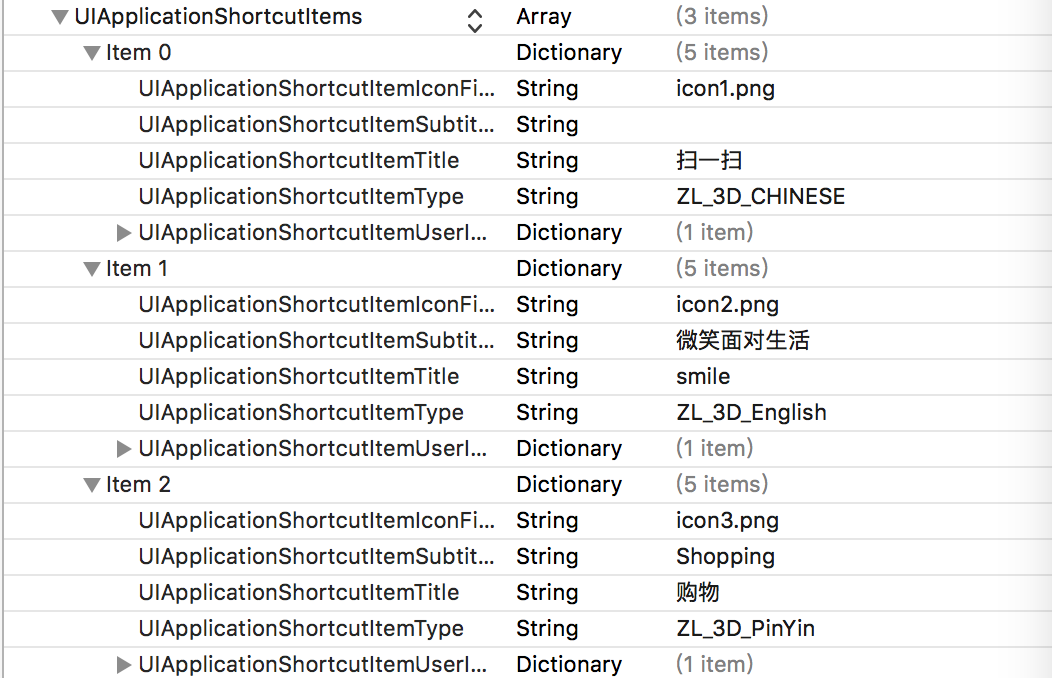
1,一种是编辑info.plist文件中的UIApplicationShortcutItems,
通过可视化的界面添加键值对直接配置info.plist

2,另一种是使用代码在工程中加入items
在工程的 AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = [[UINavigationController alloc] initWithRootViewController:[[HomeViewController alloc] init]];
[self.window makeKeyAndVisible];
// 代码创建快捷视图列表的方法,
[self create3DTouchShotItems];
return YES;
}
代码创建快捷视图列表的方法:
- (void)create3DTouchShotItems {
//创建快捷item的icon UIApplicationShortcutItemIconFile
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"icon1"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"icon2"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"icon3"];
//创建快捷item的userinfo UIApplicationShortcutItemUserInfo
NSDictionary *info1 = @{@"url":@"url1"};
NSDictionary *info2 = @{@"url":@"url2"};
NSDictionary *info3 = @{@"url":@"url3"};
//创建ShortcutItem
UIMutableApplicationShortcutItem *item1 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"XS_3DTocuh_1" localizedTitle:@"扫一扫" localizedSubtitle:@"" icon:icon1 userInfo:info1];
UIMutableApplicationShortcutItem *item2 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"XS_3DTocuh_2" localizedTitle:@"smile" localizedSubtitle:@"微笑面对生活" icon:icon2 userInfo:info2];
UIMutableApplicationShortcutItem *item3 = [[UIMutableApplicationShortcutItem alloc]initWithType:@"XS_3DTocuh_3" localizedTitle:@"购物" localizedSubtitle:@"Shopping" icon:icon3 userInfo:info3];
NSArray *items = @[item1, item2, item3];
[UIApplication sharedApplication].shortcutItems = items;
}
第三步 : 给列表视图中的cell注册 3DTouch 事件
1,首先,在首页当前控制器里遵守UIViewControllerPreviewingDelegate协议
UIViewControllerPreviewingDelegate
2,在注册前先判断是否设备支持(也就是第一步)
3,注册: [self registerForPreviewingWithDelegate:self sourceView:cell];
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
ZLTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ZLTableViewCell"];
if (cell == nil) {
cell = [ZLTableViewCell cellWithTableView:tableView];
}
cell.dataFrame = self.dataSource[indexPath.row];
//给cell注册代理,使其支持3DTouch手势
if (self.support3DTouch) {
[self registerForPreviewingWithDelegate:self sourceView:cell];
}
return cell;
}
第四步: 完成UIViewControllerPreviewingDelegate 协议回调,实现Peek Pop
在首页当前控制器里,
#pragma mark - 3DTouch UIViewControllerPreviewingDelegate
Peek 实现代码:
此方法是轻按控件时,跳出peek的代理方法
- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location {
//防止重复加入
if ([self.presentedViewController isKindOfClass:[ZLPeekViewController class]])
{
return nil;
}
else
{
ZLTableViewCell *cell = (ZLTableViewCell *)previewingContext.sourceView;
ZLCellData * cellData = cell.dataFrame.cellData;
ZLPeekViewController *peekViewController = [[ZLPeekViewController alloc] init];
peekViewController.cellData = cellData;
peekViewController.delegate = self;
return peekViewController;
}
}
Pop 代码:
此方法是重按peek时,跳入pop的代理方法
- (void)previewingContext:(id<UIViewControllerPreviewing>)previewingContext
commitViewController:(UIViewController *)viewControllerToCommit { ZLTableViewCell *cell = (ZLTableViewCell *)previewingContext.sourceView;
ZLCellData * cellData = cell.dataFrame.cellData;
ZLPopViewController *popViewController = [[ZLPopViewController alloc] init];
popViewController.cellData = cellData;
// 以prentViewController的形式展现
[self showViewController:popViewController sender:self]; // 以push的形势展现
// [self.navigationController pushViewController:popViewController animated:YES];
}
第五步 : 在Peek状态下向上滑动出现的按钮配置方法
在 ZLPeekViewController.m 里, 实现 - (NSArray> *)previewActionItems 回调方法
#pragma mark - Preview Actions
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems { // 生成UIPreviewAction
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"事件 1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 1 selected");
[self.delegate pushToPopViewControllerWithCellData:self.cellData];
}]; UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"事件 2" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 2 selected");
}]; UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"事件 3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Action 3 selected");
}]; UIPreviewAction *tap1 = [UIPreviewAction actionWithTitle:@"按钮 1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 1 selected");
}]; UIPreviewAction *tap2 = [UIPreviewAction actionWithTitle:@"按钮 2" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 2 selected");
}]; UIPreviewAction *tap3 = [UIPreviewAction actionWithTitle:@"按钮 3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"tap 3 selected");
}]; NSArray *actions = @[action1, action2, action3];
NSArray *taps = @[tap1, tap2, tap3];
UIPreviewActionGroup *group1 = [UIPreviewActionGroup actionGroupWithTitle:@"一组事件" style:UIPreviewActionStyleDefault actions:actions];
UIPreviewActionGroup *group2 = [UIPreviewActionGroup actionGroupWithTitle:@"一组按钮" style:UIPreviewActionStyleDefault actions:taps];
NSArray *group = @[group1,group2]; //当然你也可以返回三个单独的action对象的数组,而不是group,具体效果,可以自己试一下 return group;
}
二、运行效果与文件截图
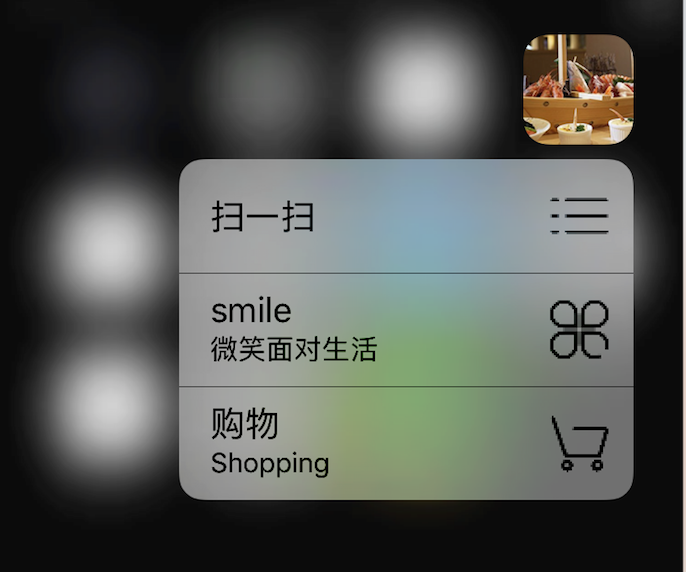
1、运行效果截图:

2、文件截图:

三、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
3DTouch - iOS新特性的更多相关文章
- iOS新特性引导页
有一个注意点: 获取版本号 个叫做Version,一个叫做Build,这两个值都可以在Xcode 中选中target,点击"Summary"后看到. Version在plist文件 ...
- ios新特性
@import 在xcode 5 下,为了更易于开发,增加了modules和 auto-linking 这两个新特性: 在以前,如果你要使用MapKit这个框架,你要这样做 1) 使用语句 #imp ...
- ios新特性(泛型)
协变 子类转父类 逆变父类给子类赋值
- iOS 新特性关键字
1.用来修饰属性,或者方法的参数,方法的返回值 /** nullable:表示可以传空 */ //@property (nonatomic, strong, nullable) NSString *n ...
- 开发者所需要知道的 iOS 10 SDK 新特性
转自:https://onevcat.com/2016/06/ios-10-sdk/ 写的很好啊.哈哈哈 总览 距离 iPhone 横空出世已经过去了 9 个年头,iOS 的版本号也跨入了两位数.在我 ...
- fir.im Weekly - 从 iOS 10 SDK 新特性说起
从 iOS 7 翻天覆地的全新设计,iOS 8 中 Size Classes 的出现,应用扩展,以及 Cloud Kit 的加入,iOS 9 的分屏多任务特性,今年的 WWDC iOS 10 SDK ...
- iOS开发实用技巧—项目新特性页面的处理
iOS开发实用技巧篇—项目新特性页面的处理 说明:本文主要说明在项目开发中会涉及到的最最简单的新特性界面(实用UIScrollView展示多张图片的轮播)的处理. 代码示例: 新建一个专门的处理新特性 ...
- iOS - OC 语言新特性
前言 相对于 Java,OC 语言是一门古老的语言了,而它又是一门不断发展完善的语言.一些新的编译特性,为 OC 语言带来了许多新的活力.在 Xcode7 中,iOS9 的 SDK 已经全面兼容了 O ...
- iOS - Swift Swift 语言新特性
1.Swift 2.0 带来哪些新变化 常规变化: 1.OS X 10.11.iOS 9 和 watchOS 2 SDK 采纳了一些 Objective-C 的特性用来提高 Swift 的编程体验, ...
随机推荐
- JSONObject以及json(转)
一.JAR包简介 要使程序 可以运行 必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包: 1.commons-lang.jar 2.commons- ...
- Quartz Job执行后再更新Job的时间表达式....
CronTrigger 表达式最大循环时间是1年?那么实际应用中的提醒超过1年怎么办呢? 先看一下界面: 参数说明:提前提醒时间:1-60分钟.1-24小时.1-90天:重复提醒:每1-59分钟.每1 ...
- NFV/SDN驱动OSS转型
- HDU 4462 DFS
2012 Asia Hangzhou Regional Contest 给出N*N的矩阵,所有标记为0,当中有K个点标记为1.而且能够在该位置放置一个能够覆盖曼哈顿距离为r的草人.问最少放置几个草人, ...
- find-k-pairs-with-smallest-sums
// https://discuss.leetcode.com/topic/50527/java-10ms-solution-no-priority-queue class Solution { pu ...
- 三个和数组有关的程序题目(C++)
题目一:有n个整数,使前面各数顺序向后移动m个位置 问题描述: 有n个整数,使前面各数顺序向后移动m个位置,最后m个数变成最前m个数 程序代码: #include<iostream> us ...
- 比较全的OA系统功能模块列表
如何判断一款协同OA软件,是否智能,是否注重细节,是否足够成熟呢?产品的设计优势.功能特性,需要我们总结,也需要让更多的用户了解.功能到底强在哪里?下文中将给出一个详尽的答案. 软件安装 傻瓜化向导式 ...
- jQuery练手:仿新浪微博图片文字列表淡进淡出上下滚动效果
1.效果及功能说明 仿新浪微博图片文字列表上下淡进淡出间歇上下滚动 2.实现原理 首先要设定div内只能显示4个图片那么多出来的图片会自动隐藏然后在给图片添加一个动画的事件让他们可以滚动的播放出来上下 ...
- IDEA是如何导入项目的,及启动导入项目遇到的问题:无法加载主类的一连串问题
1.启动报错误: 找不到或无法加载主类 org.spring.springboot.Application 可能在工程下面有多个module,然后,module里面的iml配置文件不止一个,删除留主的 ...
- Java基础(十五):Java 中的内部类
问:什么是内部类呢? 答:内部类( Inner Class )就是定义在另外一个类里面的类.与之对应,包含内部类的类被称为外部类. 问:那为什么要将一个类定义在另一个类里面呢?清清爽爽的独立的一个类多 ...
