iOS-夜间模式(换肤设置)
概述
详细
一、实现功能及主要思路
实现功能:
iOS 开发中有时候会有夜间模式(换肤设置)的需求, 其实主要是更改相关颜色操作.每次切换夜间/白天模式时,都会发出通知给所有ViewController,让它们切换到相应的主题.
主要思路:
1. 创建一个管理模式主题的单例管理类ThemeManage
2. 封装好需要做夜间模式变色处理的控件扩展:UIView (ThemeChange), UINavigationBar (ThemeChange), UITabBar (ThemeChange), UILabel (ThemeChange), UIButton (ThemeChange)
3. 在 AppDelegate里先获取夜间模式状态, 根控制器里先设置tabBar 及 子控制器里navigationBar的夜间模式状态
4. 添加控制白天/黑夜模式item,发通知切换相对应i模式及image
5. 添加相关控件是否黑夜模式下已更换字色和背景色
二、程序实现
Step1. 创建一个管理模式主题的单例管理类
ThemeManage.h 文件里添加模式管理单例:
// 是否是夜间 YES表示夜间, NO为正常
@property(nonatomic, assign) BOOL isNight;
/**
* 模式管理单例
*/
+ (ThemeManage *)shareThemeManage;
ThemeManage. m 文件:
单例的初始化:
+ (ThemeManage *)shareThemeManage {
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
themeManage = [[ThemeManage alloc] init];
});
return themeManage;
}
重写isNight的set方法 (是否是夜间 YES表示夜间, NO为正常)
- (void)setIsNight:(BOOL)isNight {
_isNight = isNight;
if (self.isNight) { // 夜间模式改变相关颜色
self.bgColor = [UIColor colorWithRed:0.06 green:0.08 blue:0.1 alpha:1];
self.textColor = [UIColor whiteColor];
self.color1 = [UIColor colorWithRed:0.08 green:0.11 blue:0.13 alpha:1];
self.navBarColor = [UIColor whiteColor];
self.color2 = [UIColor colorWithRed:0.2 green:0.31 blue:0.43 alpha:1];
self.textColorGray = [UIColor whiteColor];
} else{
self.bgColor = [UIColor whiteColor];
self.textColor = [UIColor blackColor];
self.color1 = [UIColor colorWithRed:0.06 green:0.25 blue:0.48 alpha:1];
self.navBarColor = [UIColor colorWithRed:0.31 green:0.73 blue:0.58 alpha:1];
self.color2 = [UIColor colorWithRed:0.57 green:0.66 blue:0.77 alpha:1];
self.textColorGray = [UIColor grayColor];
}
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
self.colorClear = [UIColor clearColor];
});
}
Step2. 封装好需要做夜间模式变色处理的控件扩展
一般需要UIView (ThemeChange), UINavigationBar (ThemeChange), UITabBar (ThemeChange), UILabel (ThemeChange), UIButton (ThemeChange);
详情见 Demo, 这里拿 UIView 做例子:
添加颜色状态枚举值 颜色的定义(一个代表一套):
typedef NS_ENUM(NSInteger, UIViewColorType) {
UIViewColorTypeNormal, // 白天白色, 夜间黑色
UIViewColorType1, // 白天蓝色, 夜间深灰
UIViewColorType2, // 白天浅蓝, 夜间浅蓝
UIViewColorTypeClear // 透明状态
};
添加type的set,get方法:
- (void)setType:(id)type {
objc_setAssociatedObject(self, @selector(type), type, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
- (id)type {
return objc_getAssociatedObject(self, @selector(type));
}
开始监听:
- (void)startMonitor {
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(changeColor) name:@"changeColor" object:nil];
}
改变颜色:
- (void)changeColor {
// type为NSNumber型, 变为NSInteger
switch ([self.type integerValue]) {
case UIViewColorTypeNormal:
self.backgroundColor = [ThemeManage shareThemeManage].bgColor;
break;
case UIViewColorType1:
self.backgroundColor = [ThemeManage shareThemeManage].color1;
break;
case UIViewColorType2:
self.backgroundColor = [ThemeManage shareThemeManage].color2;
break;
case UIViewColorTypeClear:
self.backgroundColor = [ThemeManage shareThemeManage].colorClear;
break;
default:
break;
}
}
设置颜色类型和对应颜色:
- (void)NightWithType:(UIViewColorType)type {
self.type = [NSNumber numberWithInteger:type];
[self changeColor];
[self startMonitor];
// 调用设置字体颜色的方法
[self initTextColor];
}
改变字体颜色的方法, 空方法, 可以在子类中重写这个方法来改变颜色(例如:Label):
- (void)initTextColor {
}
Step3. 在 AppDelegate里先获取夜间模式状态, 根控制器里先设置tabBar 及 子控制器里navigationBar的夜间模式状态
#import "ThemeManage.h"
#import "UIView+ThemeChange.h"
获取夜间模式状态:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 获取夜间模式状态
[ThemeManage shareThemeManage].isNight = [[NSUserDefaults standardUserDefaults] boolForKey:@"night"];
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
RootViewController *rootVc = [[RootViewController alloc] init];
self.window.rootViewController = rootVc;
return YES;
}
RootViewController.m 文件里设置navigationBar的夜间模式状态:
- (void)viewDidLoad {
[super viewDidLoad];
[self.view NightWithType:UIViewColorTypeNormal];
HomeViewController *vc = [[HomeViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:vc];
// 设置navigationBar的夜间模式状态
[nav.navigationBar NightWithType:UIViewColorTypeNormal];
vc.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"首页" image:[UIImage imageNamed:@"home"] tag:10];
SchemaViewController *secondVC = [[SchemaViewController alloc] init];
UINavigationController *nav1 = [[UINavigationController alloc] initWithRootViewController:secondVC];
// 设置navigationBar的夜间模式状态
[nav1.navigationBar NightWithType:UIViewColorTypeNormal];
secondVC.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"菜单" image:[UIImage imageNamed:@"schema"] tag:11];
[self.tabBar NightWithType:UIViewColorTypeNormal];
self.viewControllers = @[nav, nav1];
self.tabBar.translucent = NO;
[[UINavigationBar appearance] setTranslucent:NO];
}
Step4. 添加控制白天/黑夜模式item,发通知切换相对应i模式及image
[self.view NightWithType:UIViewColorTypeNormal];
UIImage *barButtonImage = [ThemeManage shareThemeManage].isNight ? [UIImage imageNamed:@"night"] : [UIImage imageNamed:@"day"];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithImage:barButtonImage style:UIBarButtonItemStylePlain target:self action:@selector(rightBarBtnAction:)];
Action点击动作事件(切换夜间模式):
- (void)rightBarBtnAction:(UIBarButtonItem *)barButton {
[ThemeManage shareThemeManage].isNight = ![ThemeManage shareThemeManage].isNight;
[[NSNotificationCenter defaultCenter] postNotificationName:@"changeColor" object:nil];
[[NSUserDefaults standardUserDefaults] setBool:[ThemeManage shareThemeManage].isNight forKey:@"night"];
UIImage *barBtnImage = [ThemeManage shareThemeManage].isNight ? [UIImage imageNamed:@"night"] : [UIImage imageNamed:@"day"];
[barButton setImage:barBtnImage];
}
发了通知不要忘记移除监听:
- (void)dealloc {
// 移除监听
[[NSNotificationCenter defaultCenter] removeObserver:self];
}
Step5. 添加相关控件是否黑夜模式下已更换字色和背景色
#import "UILabel+ThemeChange.h"
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(100, 100, 200, 40)];
label.text = @"测试看看字色及背景色";
[label NightWithType:UIViewColorTypeNormal];
[label NightTextType:LabelColorGray];
[self.view addSubview:label];
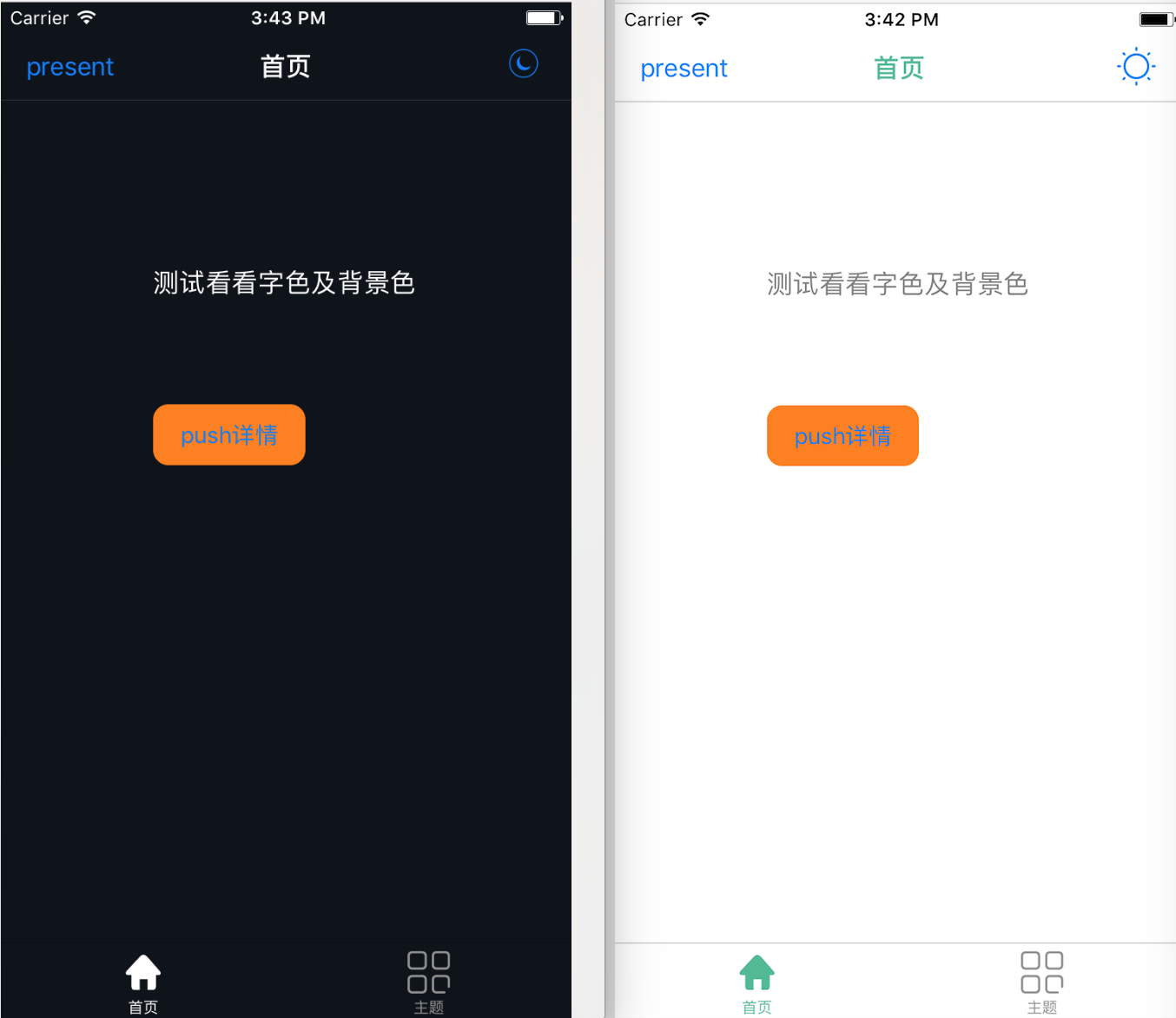
三、项目截图及运行效果
项目截图:


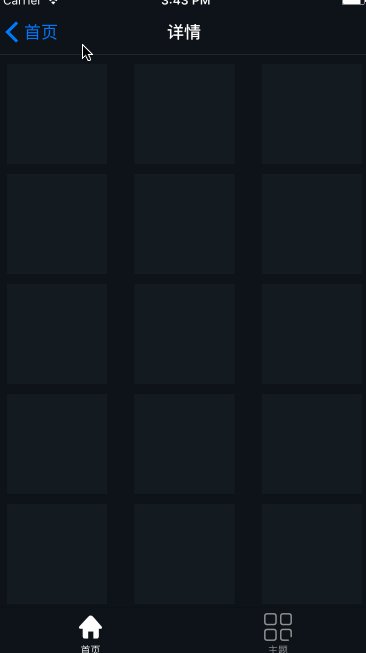
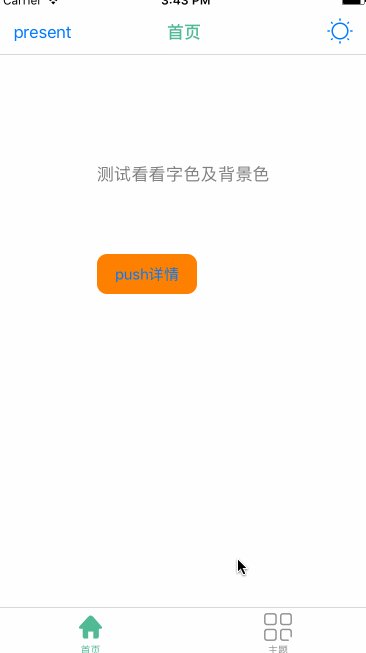
这时候测试下, 看下运行效果:

夜间模式对比截图:

四、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-夜间模式(换肤设置)的更多相关文章
- android 换肤模式总结
由于Android的设置中并没有夜间模式的选项,对于喜欢睡前玩手机的用户,只能简单的调节手机屏幕亮度来改善体验.目前越来越多的应用开始把夜间模式加到自家应用中,没准不久google也会把这项功能添加到 ...
- DKNightVersion 的实现 --- 如何为 iOS 应用添加夜间模式
在很多重阅读或者需要在夜间观看的软件其实都会把夜间模式当做一个 App 所需要具备的特性. 而如何在不改变原有的架构, 甚至不改变原有的代码的基础上, 就能为应用优雅地添加夜间模式就成为一个在很多应用 ...
- Flex AIR应用换肤功能(Android和IOS)
说明 换肤功能,即将整个应用的皮肤都进行更换,其实质,是动态加载swf文件的过程,而这些swf文件则有css文件编译而来. 关于换肤功能,在android和ios系统的实现方式是不同的.主要原因,是因 ...
- Android QMUI实战:实现APP换肤功能,并自动适配手机深色模式
Android换肤功能已不是什么新鲜事了,市面上有很多第三方的换肤库和实现方案. 之所以选择腾讯的QMUI库来演示APP的换肤功能,主要原因: 1.换肤功能的实现过程较简单.容易理解: 2.能轻松适配 ...
- iOS开发--换肤简单实现以及工具类的抽取
一.根据美工提供的图片,可以有两种换肤的方案. <1>美工提供图片的类型一: <2>美工提供图片的类型二:这种分了文件夹文件名都一样的情况,拖入项目后最后用真实文件夹(蓝色文件 ...
- iOS开发——高级篇——换肤、静态库
一.换肤 1.思路1> 解决方案1,使用颜色作为图片素材的命名关键字 问题1:要保证每套图片的文件名 颜色+ 名称.png的格式比较麻烦 问题2:如果要将某一个图片应用到其他皮肤不方便2> ...
- iOS端实现节日换肤
本文是我在网上看到一篇不错的文章,因为之前没接触过,所以特意转过来,和大家一起分享下..以下正文: 一.问题的提出 不知道大家有没有发现, 元旦期间, 很多APP界面里的图标都换成了具有节日气氛的样式 ...
- vue中利用scss实现整体换肤和字体大小设置
一.前言 利用Sass预处理实现换肤和字体大小调整. 思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制.页面初始化是的字体适配可以根据de ...
- Android白天/夜间模式Day/Night Mode标准原生SDK实现
Android白天/夜间模式Day/Night Mode标准原生SDK实现 章节A:Android实现白天/夜间模式主要控制器在于UiModeManager,UiModeManager是Andr ...
随机推荐
- java jxl excel 导入导出的 总结(建立超链接,以及目录sheet的索引)
最近项目要一个批量导出功能,而且要生成一个单独的sheet页,最后后面所有sheet的索引,并且可以点击进入连接.网上搜索了一下,找到一个方法,同时把相关的excel导入导出操作记录一下!以便以后使用 ...
- Makefile 选项 CFLAGS 、LDFLAGS 、LIBS
CFLAGS 表示用于C编译器的选项 CXXFLAGS 表示用于C++编译器的选项 这两个变量实际上涵盖了编译和汇编的两个步骤 CFLAGS:指定头文件(.h)的路径,如:CFLAGS=-I/usr/ ...
- 【BZOJ】【1089】【SCOI2003】严格n元树
高精度/递推 Orz Hzwer…… 然而我想多了…… 理解以后感觉黄学长的递推好精妙啊 顺便学到了一份高精度的板子= =233 引用下题解: f[i]=f[i-1]^n+1 ans=f[d]-f[d ...
- hdu 1242 Rescue(BFS入门)
第一次用容器做的BFS题目,题目有个地方比较坑,就是遍历时的方向,比如上下左右能AC,右上左下就WA #include <stdio.h> #include <string.h> ...
- 第七章 Xmemcached客户端介绍
提示:有关于XMemcached在实际开发中的具体使用,查看"Java企业项目开发实践"系列博客的<第八章 企业项目开发--分布式缓存memcached> 注意:本文主 ...
- 还原JavaScript的真实历史~
问题 ============ JavaScript真的继承自Cmm吗? JavaScript与Java有多少关系? JavaScirpt最初的设计是怎样的?在许多资料,JavaScript的语源被追 ...
- Redis自学笔记 --Hash、List、Set类型简述
Hash类型 hset key f ...
- javascript深度克隆对象
/** * * @param obj * @returns {*} */ //深度克隆 function cloneObject(obj) { if (obj === null || typeof(o ...
- nGrinder3.4 性能测试框架安装
转载:https://blog.csdn.net/mbugatti/article/details/53782070 nGrinder3.4 (2016.05.24) 支持JDK1.8 github地 ...
- 【js】利用闭包消除回调函数启动时值已经发生变化的影响
在以下代码中,timeFun异步执行了一个匿名函数,当输出color的值时已经由green变成red,因此输出为red. function timedFun(callback){ setTimeout ...
