微信小程序-自定义底部导航
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户自定义底部导航
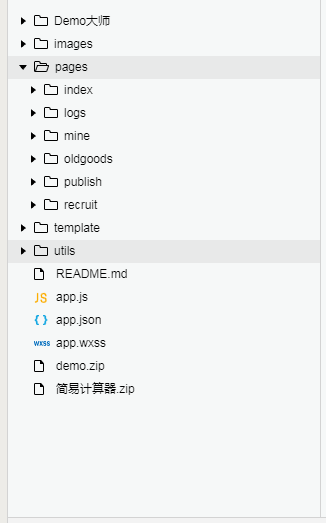
2、案例目录结构

二、程序实现具体步骤
1.自定义nav.wxml代码
<template name="nav">
<view class="nav_link" bindtap="{{fn}}">
<button class="defalut_btn {{current== 0 ? '' : 'on_cor'}}">
<block wx:if="{{style == 0}}">
<icon class="iconfont {{ico}} del_ico idx_ico"></icon>
<text class="txt">{{name}}</text>
</block>
<block wx:if="{{style == 1}}">
<view class="plus_wp">
<image src='../../images/plus_ico.png' class="plus_ico" />
</view>
<text class="txt txt_fb">{{name}}</text>
</block>
</button>
</view>
</template>
2.使用index.wxml代码
<import src="../../template/nav" />
<view class="flex fix_nav_wp">
<block wx:for="{{navData}}" wx:key="">
<template is="nav" data="{{...item}}"/>
</block>
</view>
<view>首页</view>
3.index.js逻辑代码
a.初始化数据
/**
* 页面的初始数据
*/
data: {
navData: [
{
name: "广场", //文本
current: 1, //是否是当前页,0不是 1是
style: 0, //样式
ico: 'icon-qiugouguanli', //不同图标
fn: 'gotoIndex' //对应处理函数
}, {
name: "旧物",
current: 0,
style: 0,
ico: 'icon-mingpianjia',
fn: 'gotoOldGoods'
}, {
name: "发布",
current: 0,
style: 1,
ico: '',
fn: 'gotoPublish'
}, {
name: "招领",
current: 0,
style: 0,
ico: 'icon-yikeappshouyetubiao35',
fn: 'gotoRecruit'
}, {
name: "我的",
current: 0,
style: 0,
ico: 'icon-wode',
fn: 'gotoMine'
},
],
},
b.页面之间的跳转
gotoOldGoods: function(){
wx.redirectTo({
url: '/pages/oldgoods/oldgoods',
});
},
gotoPublish:function(){
wx.redirectTo({
url: '/pages/publish/publish',
});
},
gotoRecruit:function(){
wx.redirectTo({
url: '/pages/recruit/recruit',
});
},
gotoMine:function(){
wx.redirectTo({
url: '/pages/mine/mine',
});
},
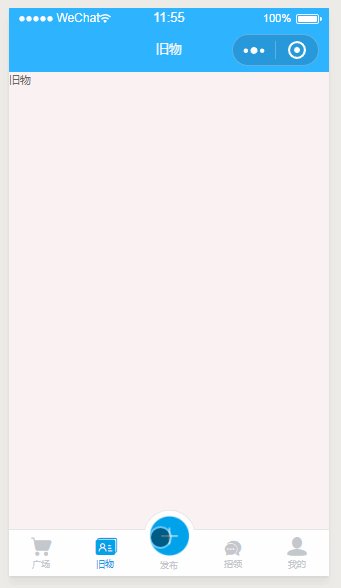
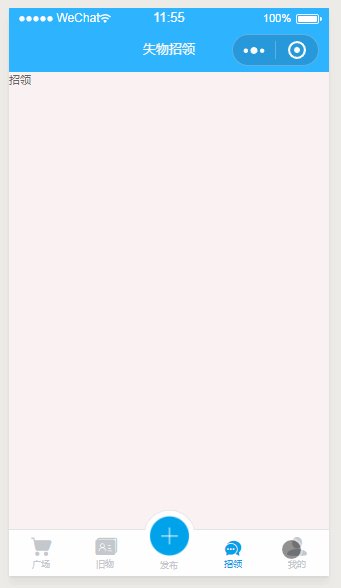
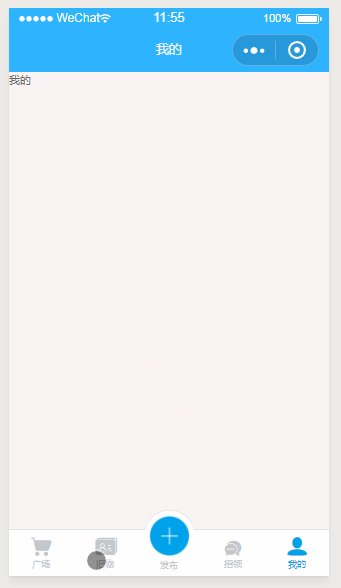
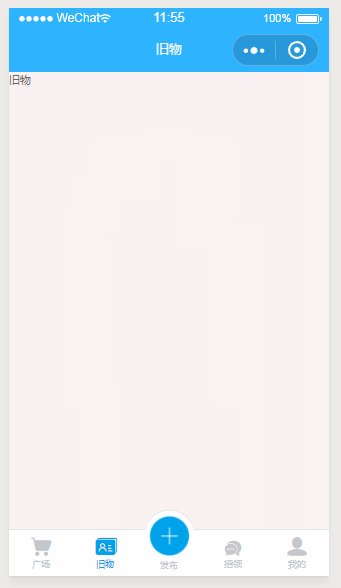
三、案例运行效果图

四、总结与备注
暂无微信小程序-自定义底部导航
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序-自定义底部导航的更多相关文章
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 微信小程序设置底部导航栏目方法
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了 ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
- 微信小程序-自定义菜单导航(实现楼梯效果)
设计初衷 在开发页面时,往往需要实现,点击页面的导航菜单页面滚动到相应位置,滚动页面实现菜单选项的高亮.在html开发中,我们可以用到a标签锚点实现,jq的动画相结合实现类似效果.在框架中vant U ...
- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- 微信小程序自定义下导航页面切换效果的合理写法
上图::: 导航模板内容页面的定义: <template name="naviBot"> <view class='navwrap t_cen font_26 ...
- 微信小程序(底部导航的实现)
详情请看官方文档介绍: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html 在根目录配置文件app.json中配置底部导航: ...
- 微信小程序tabBar底部导航 不显示问题解析
2019年十月八号 转藏: 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/wy_Blo ...
随机推荐
- ExtJS创建选项卡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【spring boot】【log4jdbc】使用log4jdbc打印mybatis的sql和Jpa的sql语句运行情况
在spring boot 中使用mybatis 想看到sql语句的运行情况. 虽然按照 之前说的配置了 logging.level.你的mapper包位置 = debug 但是依旧没有起作用. 所以采 ...
- Android图片加载框架最全解析(三),深入探究Glide的缓存机制
在本系列的上一篇文章中,我带着大家一起阅读了一遍Glide的源码,初步了解了这个强大的图片加载框架的基本执行流程. 不过,上一篇文章只能说是比较粗略地阅读了Glide整个执行流程方面的源码,搞明白了G ...
- linux下so获得自己文件位置的路径
打开这个设备/proc/self/maps 返回的就是这个进程当前使用的so列表 cat /proc/self/maps00400000-0040b000 r-xp 00000000 08:01 14 ...
- 从原型模式(Prototype Pattern)到 Clone
前面提到抽象工厂的实现,这里说说抽象工厂的原型实现,与工厂方法的实现不同,原型实现有他自己的优点和缺点 原型的优点: 1. 效率:clone是native方法,比new的效率高,当使用复杂循环嵌套对象 ...
- maven生命周期(lifecycle)—— maven权威指南学习笔记(四)
定义: 生命周期是包含在一个项目构建中的一系列有序的阶段 举个例子来说就是maven 对一个工程进行: 验证(validate) …… 编译源码(compile) …… 编译测试源码(test-com ...
- C/C++中printf/cout 计算顺序与缓冲区问题
1.printf/cout在同一个语句中都是从右向左计算的. 看如下的代码: #include <stdio.h> int main() { ; printf("%d %d&qu ...
- go语言基础之可见性规则验证
1.可见性规则验证 如果想使用别的包的函数.结构体类型.络构体成员. 函数名.类型名,结构体成员变量名,首字母必段大写,可见. 如果首字母是小写,只能在同一个包里使用. 文件夹样例: 示例: vi t ...
- java泛型中extends 和 super的区别
一般对泛型中extends 和 super 的区别是这样介绍的: 关键字说明 ? 通配符类型 <? extends T> 表示类型的上界,表示参数化类型的可能是T 或是 T的子类 < ...
- ORA-01843: 无效的月份,执行sql语句更改为美国语言后仍然失败的解决办法
ORA-01843: 无效的月份失败的 sql 为:XXXXXXXXXXXXXXXX 执行sql语句更改为美国语言后仍然失败, ALTER SESSION SET NLS_DATE_LANGUAGE= ...
