JavaScript实现单向链表
JavaScript 本身提供了十分好用的数据类型,以满足大家的日常使用。单靠 Array 和 Object 也的确足够应付日常的绝大部分需求,这也导致了很多前端er对数据结构这一块不是十分的了解。
数据结构是 CS 的必修科目,前端这个圈子非科班的童鞋比例较高,相信很多人对数据结构的了解并不多。虽然本人大学读的也是 CS,但那时候上课基本都在睡觉,数据结构也是学得一塌糊涂,现在也基本上全忘了。
那下面我们来了解一下,如何用 JavaScript 来实现一个 单向链表 。
维基百科中,对链表的描述如下:
链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,而是在每一个节点里存到下一个节点的指针(Pointer)。由于不必须按顺序存储,链表在插入的时候可以达到O(1)的复杂度,比另一种线性表顺序表快得多,但是查找一个节点或者访问特定编号的节点则需要O(n)的时间,而顺序表相应的时间复杂度分别是O(logn)和O(1)。
由此可以知道,链表和数据相比,会具有一下优点:
- 不需要预先分配内存(在静态语言中,数组是需要预先分配内存空间的,空间分配后不能再改变)
- 插入和删除元素不需要移动其余元素,效率更高
JavaScript 作为一门动态语言,其中的数组也是动态数组,不需要预先分配内存的。在使用过程中还可以动态增减数组长度,这直接让 Array 类型的适用范围扩大了不少。
数组在进行插入和删除元素时,是十分麻烦的事情,而这方面却是链表的优势。在查找元素的效率方面,链表就比不上数组那么方便快捷了。
单向链表,是链表中最简单的一种,其特点是链表的链接方向是单向的,对链表的访问要通过顺序读取从头部开始。
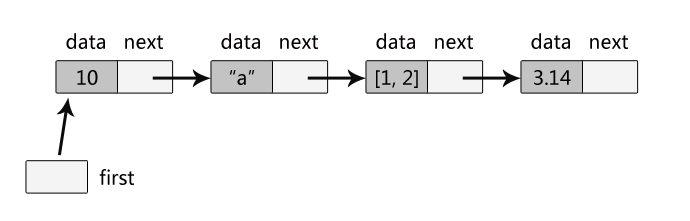
下面我们看看 单向链表 的图示:

可以看到,链表中每一个 item(元素) 都有两个部分组成:data 和 next。其中 data 用于存储数据,是真正的存储区。而 next 用于存放地址,用于指向下一个 item。
下面我们看看怎么设计一个单向列表。
一般的单向列表,都具有以下的属性和方法:
- first:指向第一个 item
- last:指向最后一个 item
- length:链表的 item 数量
- get():获取指定位置的 item
- set():修改指定位置的 item
- add():插入一个新的 item 到指定位置
- remove():移除指定位置的 item
- clear():清空所有 item
为了方便实用,还提供了部分语法糖:
- addFirst():插入一个新的 item 到链表头部
- addLast():插入一个新的 item 到链表尾部
- removeFirst():移除第一个 item
- removeLast():移除最后一个 item
- toString():列表以 "10 -> a -> [1,2] -> 3.14" 方式输出
下面是 SinglyLinkedList 的类:
var SinglyLinkedList = function () {
function SinglyLinkedList() {
this.length = 0;
this.first = null;
this.last = null;
}
/**
* 根据索引获取 item
* @param {Number} index 链表索引
* @returns {*}
*/
SinglyLinkedList.prototype.get = function (index) {
if (typeof index !== 'number' || index < 0 || index >= this.length) {
return undefined;
}
var item = this.first;
for (var i = 0; i < index; i++) {
item = item.next;
}
return item;
};
/**
* 根据索引设置 item 的内容
* @param {Number} index 链表索引
* @param {*} value 需要设置的值
* @returns {*}
*/
SinglyLinkedList.prototype.set = function (index, value) {
if (typeof index !== 'number' || index < 0 || index >= this.length) {
return false;
}
var item = this.get(index);
item.data = value;
return item;
};
/**
* 根据索引位置插入新的 item
* @param {Number} index 链表索引
* @param {*} value 需要设置的值
* @returns {*}
*/
SinglyLinkedList.prototype.add = function (index, value) {
if (typeof index !== 'number' || index < 0 || index > this.length || index === undefined) {
return false;
}
var item = {
data: value,
next: null
};
if (this.length > 0) {
if (index === 0) {
item.next = this.first;
this.first = item;
} else if (index === this.length) {
this.last.next = item;
this.last = item;
} else {
var prevItem = this.get(index - 1),
nextItem = this.get(index);
item.next = nextItem;
prevItem.next = item;
}
} else {
this.first = item;
this.last = item;
}
this.length++;
return item;
};
/**
* 根据索引删除 item
* @param {Number} index 链表索引
* @returns {boolean}
*/
SinglyLinkedList.prototype.remove = function (index) {
if (typeof index !== 'number' || index < 0 || index >= this.length) {
return false;
}
var item = this.get(index);
if (this.length > 1) {
if (index === 0) {
this.first = item.next;
} else if (index === this.length - 1) {
this.last = this.get(this.length - 2);
this.last.next = null;
} else {
this.get(index - 1).next = item.next;
}
} else {
this.first = null;
this.last = null;
}
item = null;
this.length--;
return true;
};
/**
* 清空整个单链表
* @returns {boolean}
*/
SinglyLinkedList.prototype.clear = function () {
this.first = null;
this.last = null;
this.length = 0;
return true;
};
SinglyLinkedList.prototype.addFirst = function (value) {
return this.add(0, value);
};
SinglyLinkedList.prototype.addLast = function (value) {
return this.add(this.length, value);
};
SinglyLinkedList.prototype.removeFirst = function () {
return this.remove(0);
};
SinglyLinkedList.prototype.removeLast = function () {
return this.remove(this.length - 1);
};
SinglyLinkedList.prototype.toString = function () {
var arr = [],
item = {};
if (this.length) {
do {
item = item.next || this.get(0);
arr.push(typeof item.data === 'object' ? JSON.stringify(item.data).replace(/\"/g, '') : item.data);
} while (item.next);
}
return arr.join(' -> ');
};
return SinglyLinkedList;
}();
使用方法很简单:
var sList = new SinglyLinkedList();
sList.addLast('a');
sList.addFirst(10);
sList.addLast(3.14);
sList.add(2, [1, 2]);
sList.addLast({a: 1, b: 2});
console.log(sList.toString()); // "10 -> a -> [1,2] -> 3.14 -> {a:1,b:2}"
console.log(sList.length); //
sList.removeFirst();
sList.removeLast();
console.log(sList.toString()); // "a -> [1,2] -> 3.14"
console.log(sList.length); //
参考资料:
http://zh.wikipedia.org/wiki/%E9%93%BE%E8%A1%A8
http://www.cnblogs.com/skywang12345/p/3561803.html#a33
本文作者:Maple Jan
本文链接:http://www.cnblogs.com/maplejan/p/3903749.html
JavaScript实现单向链表的更多相关文章
- JavaScript实现单向链表结构
参考资料 一.什么是链表结构? 1.1.简介 链表和数组一样, 可以用于存储一系列的元素, 但是链表和数组的实现机制完全不同,链表中的元素在内存不是连续的空间,链表的每个元素由一个存储元素本身(数据) ...
- 使用JavaScript实现单向链表
一.实现功能 1.链表元素头部插入 this.unShift = function(data) {} 2.链表元素尾部插入 this.append= function(data) {} //返回boo ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- Reverse Linked List II 单向链表逆序(部分逆序)
0 问题描述 原题点击这里. 将单向链表第m个位置到第n个位置倒序连接.例如, 原链表:1->2->3->4->5, m=2, n =4 新链表:1->4->3-& ...
- 【编程题目】输入一个单向链表,输出该链表中倒数第 k 个结点
第 13 题(链表):题目:输入一个单向链表,输出该链表中倒数第 k 个结点.链表的倒数第 0 个结点为链表的尾指针.链表结点定义如下: struct ListNode {int m_nKey;Lis ...
- 输出单向链表中倒数第k个结点
描述 输入一个单向链表,输出该链表中倒数第k个结点,链表的倒数第0个结点为链表的尾指针. 链表结点定义如下: struct ListNode { int m_nKey; ListNode* ...
- Linus:利用二级指针删除单向链表
Linus大神在slashdot上回答一些编程爱好者的提问,其中一个人问他什么样的代码是他所喜好的,大婶表述了自己一些观点之后,举了一个指针的例子,解释了什么才是core low-level codi ...
- 【转】Linus:利用二级指针删除单向链表
原文作者:陈皓 原文链接:http://coolshell.cn/articles/8990.html 感谢网友full_of_bull投递此文(注:此文最初发表在这个这里,我对原文后半段修改了许多, ...
- C语言实现单向链表及其各种排序(含快排,选择,插入,冒泡)
#include<stdio.h> #include<malloc.h> #define LEN sizeof(struct Student) struct Student / ...
随机推荐
- boolean类型的按位或||和|的区别
boolean类型既可以使用&&和||做逻辑运算,也可以使用&和|做逻辑运算,但前者是经过优化的(执行短路运算),后者未优化. 以下代码验证: 逻辑或|| public cla ...
- tomcat介绍
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由java语言编写,需要运行在jvm虚拟机中.之所以Java的应用 ...
- 0506-Scrum 项目 2.0视频
一.团队项目要求 应用NABCD模型,分析你们初步选定的项目,充分说明你们选题的理由. 录制为演说视频,上传到视频网站,并把链接发到团队博客上. 二.NABCD模型 选题:约拍平台——家教平台 1) ...
- [学习]Windows server 使用控制台时容易卡死的解决方法
公司使用Windows server 下面的 cmd 命令行 控制台打开某一个 bat 文件的方式 进行后台使用.. 但是经常发现在winserver 2016 时 遇到卡死的情况, 今天中午我再进行 ...
- [细品java]ThreadLocal源码学习
ThreadLocal是线程局部变量,其中保存了特定于该线程的值.每个线程都拥有一份独立的副本值,即每个线程修改变量值不影响其他线程该变量的副本值.这些特定于线程的值保存在Thread对象中,当线程终 ...
- Html5 web 本地存储 (localStorage、sessionStorage)
HTML5 提供了两种在客户端存储数据的新方法localStorage,sessionStorage sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在, ...
- 【原创】 PLSQL 索引排序优化
转载请注明出处 select /*+INDEX_DESC(T IDX_SYS_MESS_CREATE_DATE)*/ * FROM sys_message T where t.create_date ...
- [AT2384] [agc015_f] Kenus the Ancient Greek
题目链接 AtCoder:https://agc015.contest.atcoder.jp/tasks/agc015_f 洛谷:https://www.luogu.org/problemnew/sh ...
- 【树论 1】 prim算法的学习和使用
进阶版神犇可以看看本题解的姊妹篇 Kruskal算法的学习和使用 下面的内容是prim算法 但是最小生成树是什么呢? 标准定义如下:在边子集所构成的树中,不但包括了连通图里的所有顶点,且其所有边的权值 ...
- Shell中[]里面的条件判断
1.字符串判断 str1 = str2 当两个串有相同内容.长度时为真 str1 != str2 当串str1和str2不等时为真 -n str1 当串的长度大于0时为真(串非空) -z str1 当 ...
