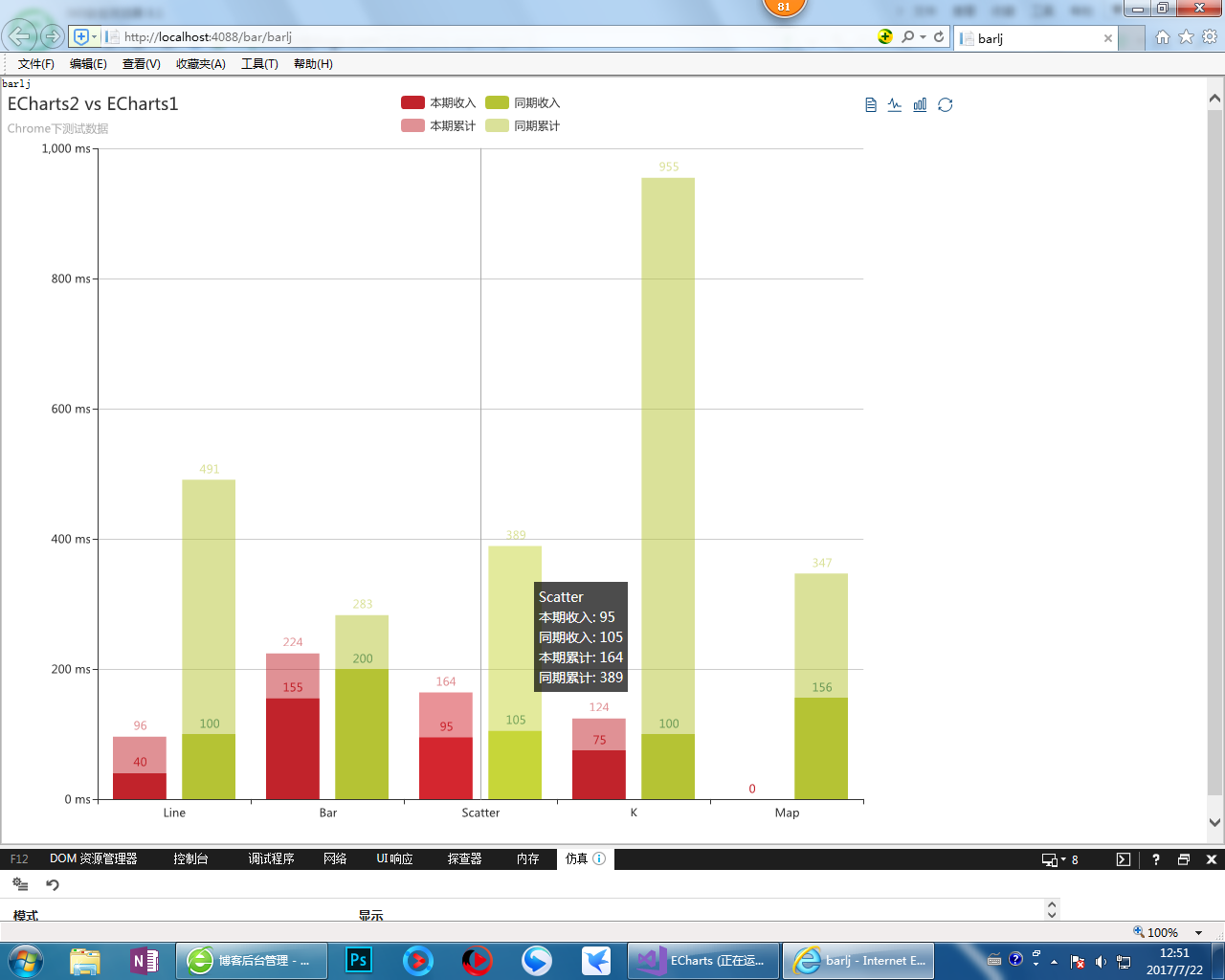
echarts3.0 本期累计堆叠
@{
ViewBag.Title = "barlj";
}
<h2>barlj</h2>
<div id="main" style="width: 1000px;height:800px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'), 'shine', { width: });
option = {
title: {
text: 'ECharts2 vs ECharts1',
subtext: 'Chrome下测试数据'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
var s = '';
s += params[].name + '<br />';
var l = params.length;
for (var i = ; i < l; i++) {
s += params[i].seriesName + ': ' + params[i].value + '<br />';
}
return s;
}
},
legend: {
//中间空字符为换行???
data: ['本期收入', '同期收入', '', '本期累计', '同期累计'],
selected: {
'本期收入': true,
'同期收入': true,
'本期累计': true,
'同期累计': true
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
//拖动项,3.0不支持
calculable: true,
//grid: { y: 70, y2: 30, x2: 20 },
xAxis: [
{
type: 'category',
data: ['Line', 'Bar', 'Scatter', 'K', 'Map']
},
{
type: 'category',
axisLine: { show: false },
axisTick: { show: false },
axisLabel: { show: false },
splitArea: { show: false },
splitLine: { show: false },
data: ['Line', 'Bar', 'Scatter', 'K', 'Map']
}
],
yAxis: [
{
type: 'value',
axisLabel: { formatter: '{value} ms' }
}
],
series: [
{
name: '本期收入',
type: 'bar',
itemStyle: { normal: { color: 'rgba(193,35,43,1)', label: { show: true, position: 'top' } } },
data: [, , , , ]
},
{
name: '同期收入',
type: 'bar',
itemStyle: { normal: { color: 'rgba(181,195,52,1)', label: { show: true, position: 'top', textStyle: { color: '#27727B' } } } },
data: [, , , , ]
},
{
name: '本期累计',
type: 'bar',
xAxisIndex: ,
itemStyle: { normal: { color: 'rgba(193,35,43,0.5)', label: { show: true, position: 'top', formatter: function (p) { return p.value > ? (p.value /*+ '\n'*/) : ''; } } } },
data: [, , , , ]
},
{
name: '同期累计',
type: 'bar',
xAxisIndex: ,
itemStyle: { normal: { color: 'rgba(181,195,52,0.5)', label: { show: true, position: 'top' } } },
data: [, , , , ]
}
]
};
myChart.on('legendselectchanged', function (params) {
if (params.name == '本期收入') {
if (params.selected['本期收入']) {
option.legend.selected['本期收入'] = true;
option.legend.selected['同期收入'] = true;
}
else {
option.legend.selected['本期收入'] = false;
option.legend.selected['同期收入'] = false;
}
}
if (params.name == '同期收入') {
if (params.selected['同期收入']) {
option.legend.selected['本期收入'] = true;
option.legend.selected['同期收入'] = true;
}
else {
option.legend.selected['本期收入'] = false;
option.legend.selected['同期收入'] = false;
}
}
if (params.name == '本期累计') {
if (params.selected['本期累计']) {
option.legend.selected['本期累计'] = true;
option.legend.selected['同期累计'] = true;
}
else {
option.legend.selected['本期累计'] = false;
option.legend.selected['同期累计'] = false;
}
}
if (params.name == '同期累计') {
if (params.selected['同期累计']) {
option.legend.selected['本期累计'] = true;
option.legend.selected['同期累计'] = true;
}
else {
option.legend.selected['本期累计'] = false;
option.legend.selected['同期累计'] = false;
}
}
myChart.setOption(option);
});
myChart.setOption(option);
</script>

路过的感觉对你有用的帮忙配下色 :)
echarts3.0 本期累计堆叠的更多相关文章
- asp.net mvc5+Echarts3.0+AspNet.SignalR2.0 实时监控cpu占用率推送
先看看效果: 感谢QQ群18668853的群主,无私的公开课,全是干货,当初学的时候,群主用的是jquery.flot做图表,我这里改成百度的Echarts3.0,这算是自己的修改吧,喜欢的可以去下载 ...
- Echarts3.0 引入百度地图(转载)
转载来源: https://blog.csdn.net/yc_1993/article/details/52431989 Echarts3.0引入百度地图 update: 由于目前echarts3.8 ...
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- vue中使用 echarts3.0 或 echarts2.0 (模拟迁徙图,折线图)
一.echarts3.0(官网: http://echarts.baidu.com/) 首先通过npm安装echarts依赖,安装的为3.0版本 npm install echarts -s 也可以使 ...
- echarts3.0 仪表盘实例更改完成占用率实例
需要完成的项目效果 官方实例效果 基本思路: 首先引入jquery和echarts3.0库. 需要两个仪表盘,一个仪表盘是纯色灰色,在底部.startAngle 和endAngle永远是最大值,默认为 ...
- echarts3.0之关系图详解
近期需要使用echarts关系图,当我打开echarts3.0官方demo后发现,对于新手而言,直接看懂有点儿难度,固写这样一篇文章让自己加深记忆,也便新手迅速上手.话不多说,开整生气! echart ...
- 基于SpringMVC框架使用ECharts3.0实现堆叠条形图的绘制(下篇)
<script type="text/javascript"> $().ready(function() { var myChart = echarts.init(do ...
- echarts3.0使用总结
echarts的使用和例子传送门 1.安装echarts npm install echarts --save 这里配置好了,直接输入 npm install //下载插件 npm start //运 ...
- ECharts3.0饼状图使用问题总结
前提:本人使用的是IE9浏览器 1.IE中无法显示,谷歌却显示正常的问题: 1)情况一 var myChart_cols<%=i%> = echarts.init(document.get ...
随机推荐
- jvm系列(三):GC算法 垃圾收集器
原文出处:纯洁的微笑 这篇文件将给大家介绍GC都有哪几种算法,以及JVM都有那些垃圾回收器,它们的工作原理. 概述 垃圾收集 Garbage Collection 通常被称为"GC" ...
- windows10 conda2 使用caffe训练训练自己的数据
首先得到了https://blog.csdn.net/gybheroin/article/details/72581318系列博客的帮助.表示感激. 关于安装caffe已在之前的博客介绍,自用可行,h ...
- webapi框架搭建-安全机制(三)-简单的基于角色的权限控制
webapi框架搭建系列博客 上一篇已经完成了“身份验证”,如果只是想简单的实现基于角色的权限管理,我们基本上不用写代码,微软已经提供了authorize特性,直接用就行. Authorize特性的使 ...
- Linux基础命令【记录】
后台运行详情:https://www.cnblogs.com/little-ant/p/3952424.html 查看端口.查找等命令 根据关键字查找文件信息: cat <文件名> | g ...
- JS替换地址栏参数值
首先,页面引入JS代码片段(整体复制粘贴即可): var Query=function(a){"use strict";var b=function(a){var b=[],c,d ...
- petri网初步
历史:Petri网的概念是德国的Carl Adam Petri早在1962年提出来的.他在他的论文里提出了一个新的信息流模型,这个模型基于系统各部分的异步并发的操作,并把各部分之间的关系用网状的图来描 ...
- zedboard 初使用 -- 工具篇
<一> 安装ISE和Vivada: <二> 安装USB转UART驱动 <三> 安装USB转JTAG驱动插件 http://blog.sina.com.cn/s/bl ...
- 基本控件文档-UIScrollView
CHENYILONG 基本控件文档-UIScrollView Fullscreen 基本使用作用UIScrollView可 ...
- Anaconda+django写出第一个web app(五)
今天开始学习网页风格和设计,就像python有Web框架一样,也有一些CSS框架.对于CSS框架,我们可以使用默认的样式,也可以在原基础上编辑修改.本教程使用的是materialize这个CSS框架[ ...
- Request爬取网站(seo.chinaz.com)百度权重的查询结果
一:脚本需求 利用Python3查询网站权重并自动存储在本地数据库(Mysql数据库)中,同时导出一份网站权重查询结果的EXCEL表格 数据库类型:MySql 数据库表单名称:website_weig ...
