vuejs学习--递归组件(树型表格分享)
前言
学习vue有一段时间了,最近使用vue做了一套后台管理系统,其中使用最多就是递归组件,也因为自己对官方文档的不熟悉使得自己踩了不少坑,今天写出来和大家一起分享。
递归组件
组件在它的模板内可以递归地调用自己,只有当它有 name 选项时才可以。 在官网这句话就是关键定义组件是一定要有name属性。按照这个思路我们开动吧。
实现最终效果图:

模拟数据格式如下:
var data = [{
"id": "1",
"data": {
"menuName": "项目管理",
"menuCode": "",
},
"childTreeNode": [{
"data": {
"menuName": "项目",
"menuCode": "BusProject",
},
"childTreeNode": []
}, {
"data": {
"menuName": "我的任务",
"menuCode": "BusProject",
},
"childTreeNode": []
}, {
"data": {
"menuName": "人员周报",
"menuCode": "BusProject",
},
"childTreeNode": []
}]
}, {
"id": "2",
"data": {
"menuName": "数据统计",
"menuCode": "BusClock",
},
"childTreeNode": []
}, {
"id": "3",
"data": {
"menuName": "人事管理",
"menuCode": "",
},
"childTreeNode": []
}, {
"id": "4",
"data": {
"menuName": "基础管理",
"menuCode": "",
},
"childTreeNode": []
}]
html我们思路按照ul里面套li,无限ul套li,标题用div元素包裹,
<li>
<div @click='toggle'>
<i v-if='isFolder' class="fa " :class="[open?'fa-folder-open':'fa-folder']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i v-if='!isFolder' class="fa fa-file-text"></i> {{model.data.menuName}}
</div>
<ul v-show="open" v-if='isFolder'>
<items v-for='cel in model.childTreeNode' :model='cel'></items>
</ul>
</li>
官方文档里面写的递归组件强调了使用name属性
export default {
name: 'items',
props: ['model'],
components: {},
}
按照vue的思想,不操作Dom树,我们定义两个变量,一个显示隐藏子菜单(open),一个存不存子菜单修改图标(isFolder)。
data() {
return {
open: false,
isFolder: true
}
}
利用vue计算属性动态改变isFolder的值,修改图标,判断存在不子级和子级长度
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
}
显示隐藏事件
methods: {
toggle: function() {
if(this.isFolder) {
this.open = !this.open
}
}
}
写到这里我们已经做完一个树形菜单了如下,最终样式就留给大家自己去实现了我在贴出完整代码供大家参考。

父组件中引入items
<items :model='model' v-for='model in data'></items>
<template>
<li>
<div @click='toggle'>
<i v-if='isFolder' class="fa " :class="[open?'fa-folder-open':'fa-folder']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i v-if='!isFolder' class="fa fa-file-text"></i> {{model.data.menuName}}
</div>
<ul v-show="open" v-if='isFolder'>
<items v-for='cel in model.childTreeNode' :model='cel'></items>
</ul>
</li>
</template>
<script type="text/javascript">
export default {
name: 'items',
props: ['model'],
components: {},
data() {
return {
open: false,
isFolder: true
}
},
computed: {
isFolder: function() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
},
methods: {
toggle: function() {
if(this.isFolder) {
this.open = !this.open
}
},
}
}
</script>
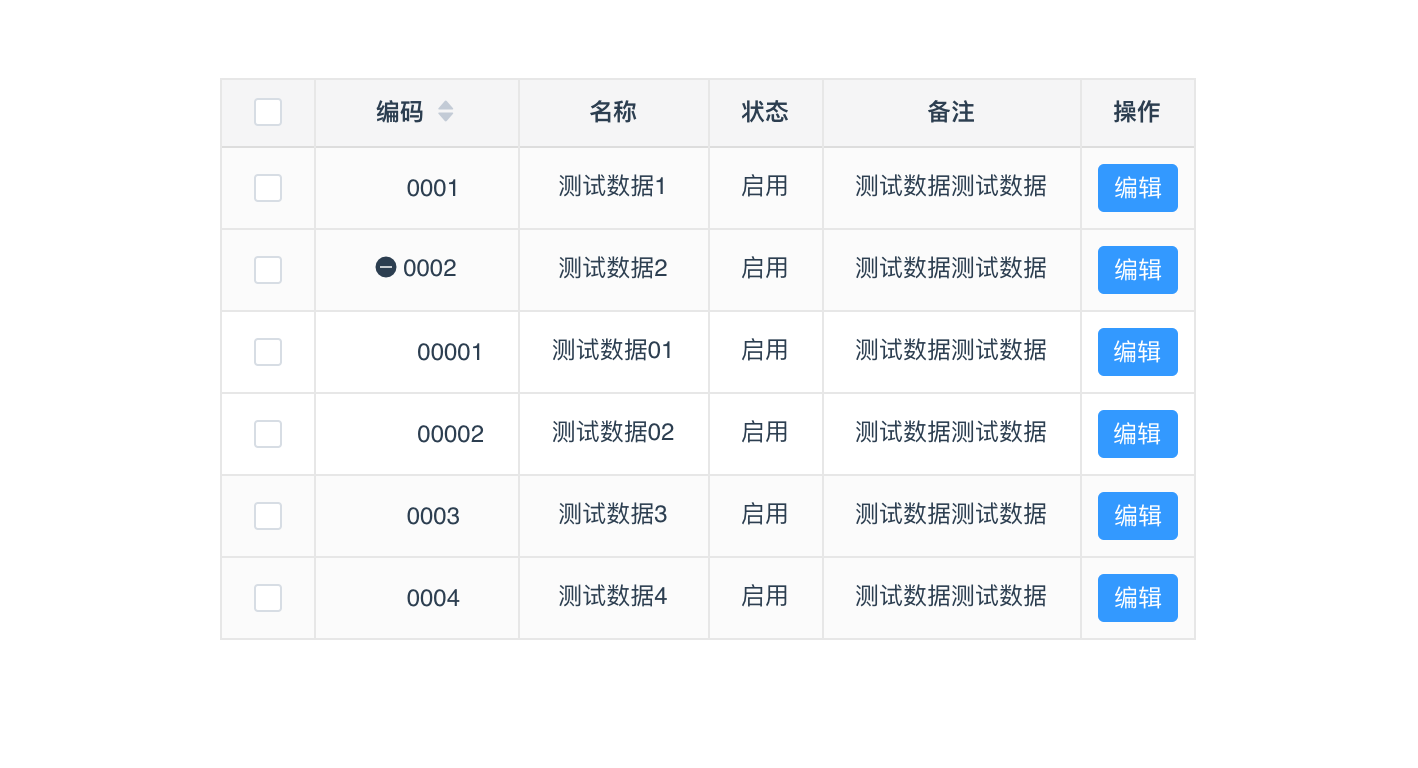
鉴于各位道友对树型表格的需求很大,忙完项目后我重新开发了tree-grid组件。组件下载GitHub 下图为最新组件

vuejs学习--递归组件(树型表格分享)的更多相关文章
- vuejs--递归组件(树型表格分享)
前言 前段时间使用vue做了一套后台管理系统,其中使用最多就是递归组件,也因为自己对官方文档的不熟悉使得自己踩了不少坑,今天写出来和大家一起分享. 递归组件 组件在它的模板内可以递归地调用 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中判断项是否首列跨所有列展示的isFirstItemColumnSpanned方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在前面<PyQt(Python+Qt)学习随笔:QTreeWidgetItem项是否首列跨所有 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中的项编辑方法editTriggers、editItem和openPersistentEditor作用及对比分析
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在树型部件QTreeWidget中,有三种方法触发进行项数据的编辑:editTriggers触发编辑 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中使用findItems搜索项
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在QTreeWidget类实例的树型部件中,可以根据文本.搜索列以及匹配模式来搜索满足条件的项,调用 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中当前列currentColumn和选中项selectedItems访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 当前列访问方法 树型部件QTreeWidget的currentColumn()方法返回当前项中得到焦 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget提供的currentItem当前项操作访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 当前项是指当前鼠标和键盘焦点所在项,在项可以进行选择操作时,当前项可以是选中状态,也可以是未选中状态 ...
- SQL递归获取树型路径中文名称
项目中遇到一个树型结构表要根据任意传入节点获取它从根节点一直到自身节点的全部路径的中文名称,并且用'>'与分隔. 我使用在sqlServer中写了一个解析函数方便开发调用. USE [RP_ER ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中的topLevelItem、indexOfTopLevelItem和takeTopLevelItem方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 获取指定位置顶层项 树型部件QTreeWidget中,通过topLevelItem方法根据位置索引取 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中使用sortItems进行项排序
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 树型部件QTreeWidget中的项可以使用sortItems方法按照指定列进行排序,调用语法: s ...
随机推荐
- jquery.lazyload插件实现图片延迟加载详解
什么是LazyLoad技术? 在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互.尤其是对于高清晰的图片,占了几百K的空间.Lazy Load 是一个用 JavaScript 编写的 ...
- MySQL搭建环境
一.MySQL安装 Windows下安装参考网址:https://blog.csdn.net/NepalTrip/article/details/79492058 Ubuntu Linux下安装参考网 ...
- spring-mvc Mybatis插件打印SQL
代码: package com.chainup.exchange.service.adapter; import com.chainup.exchange.service.impl.AccountSe ...
- fvwm:还是觉得你最好
2008-07-12的老日志 用了gnome和xfce,还是有些厌了,摆弄了两天fvwm,发现虽然配置起来有点麻烦,但用起来还是它最贴心,而且占资源极少,系统使用过程中内存一直只用了五六十兆.我的鼠标 ...
- BZOJ4819 新生舞会
4819: [Sdoi2017]新生舞会 Time Limit: 10 Sec Memory Limit: 128 MB Description 学校组织了一次新生舞会,Cathy作为经验丰富的老学 ...
- shell作业后台执行的方法
来思考几种场景: 1.某个脚本需要执行时间比较长,无人值守,可能执行过程中因ssh会话超时而中断? 2.某次测试一段代码,需要临时放入后台运行? 3.放入后台运行的脚本,需要在一段时间后重新调到前台? ...
- Oracle错误: ORA-01722 无效数字
ORA-01722: 无效数字 主要原因是: 1.对于两个类型不匹配(一个数字类型,一个非数字类型,同下)的值进行赋值操作; 2.两个类型不匹配的值进行比较操作(例如,"="); ...
- 21、List遍历时修改元素的问题
List迭代时修改元素的问题 请编写代码完成以下需求:判断一个List里面是否包含monkey,如果包含的话,向集合中添加1024这个字符串.‘ package com.monkey1024.list ...
- IE安全系列之——RES Protocol
IE安全系列之--RES Protocol res Protocol用于从一个文件里面提取指定资源.语法为:res://sFile[/sType]/sID 各Token含义: sfile:百分号编码. ...
- 查看oracle实例名
select name from v$database; show parameter service_names;
